标签:
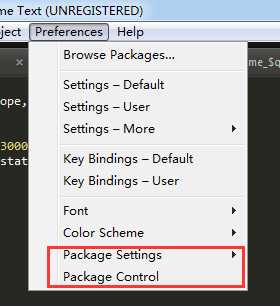
可能下载的最新的这个版本,修改了底层的api。在工具栏中找不到添加插件的菜单了,如图下红框这两项最开始是没有的:

找了好久的资料,找不到。然后去https://packagecontrol.io/installation这里找到了手动安装的方法。
按ctrl+~(数字1键左边那个键)唤出控制台,输入官方上的安装命令:
import urllib.request,os,hashlib; h = ‘eb2297e1a458f27d836c04bb0cbaf282‘ + ‘d0e7a3098092775ccb37ca9d6b2e4b7d‘; pf = ‘Package Control.sublime-package‘; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20‘)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install‘ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb‘ ).write(by)
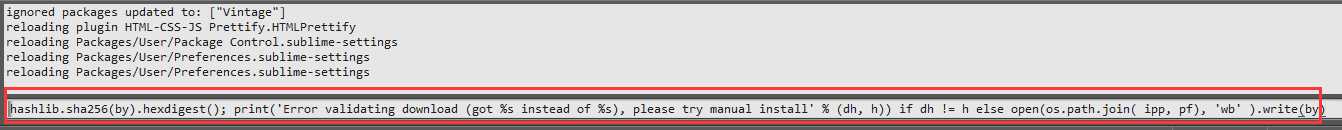
如图:

回车后,会提示你安装失败。不过奇迹出现了,菜单栏的红框的那两项出来了(安装插件的菜单),出来之后,就按照普通安装插件的方法安装就好了。
如下:
sublime text 3.0 安装 HTML-CSS-JS Prettify
标签:
原文地址:http://www.cnblogs.com/Denny_Yang/p/4530794.html