标签:
javascript中获取dom对象的方法一般是:
var div = document.getElementById("testDiv"); (1) 此方法是根据id获取单个的dom对象
var divs = document.getElementsByTagName("div"); (2) 根据html标签名称获取dom对象集合
dom对象只有有限的属性和方法,如图所示
jquery包装集是对dom对象的扩充,在jquery中将所有的对象无论是单个还是一组都封装成一个Jquery包装集
var jqueryObject = $("#testDiv"); (3) 是获取单个元素的包装集
jquery包装集有丰富的属相和方法,这些都是jquery所特有的, 像append,appendTo,attr,bind
像append,appendTo,attr,bind
dom对象怎么转换成jquery包装集:
例如将上面的(1)处的div对象转换成(3)处的jqueryObject包装集,则 var domTojqueryObject = $(div)
怎么将jquery包装集转换成dom对象:
jquery包装集是一个集合,所以我们可以用索引器访问其中的一个元素,例
var domObject = $("#testDiv")[0];
此方法通过索引器返回的是一个dom对象,而不是jquery包装集
jquery包装集中某些遍历方法,如each中,可以专递遍历函数,在遍历函数中的this也是dom元素,如
$("#testDiv").each(function(){
alert(this);
}); 如果我们要使用jquery方法操作此dom对象,只需用上面介绍的转换方法即可,例如
$("#testDiv").each(function(){
$(this).html("修改内容");
});
jQuery选择器:
jquery()=$() $是jquery对象的引用
主要选择器有:jquery(selector,context),jquery(html,ownerDomement),jquery(elements),jquery(callback)
id选择器,var jqueryObject = $("#testDiv");根据Id获取Jquery包装集
选取ID为testDiv的dom元素并将其放入jquery包装集中,最后以jquery包装集的形式返回。
jquery选择器在使用过程中主要包含按照功能主要分为选择和过滤,并且是配合使用的,可以同时使用作为一个选择器字符串,主要区别是“过滤”功能的选择器是指定条件从前面匹配的内容中筛选,过滤选择器也可以单独使用,表示从全部“*”中筛选。
比如 $(":[title]") 等同于 $("*:[title]")
而选择功能的选择器不会有默认的范围,因为作用是选择而不是过滤。
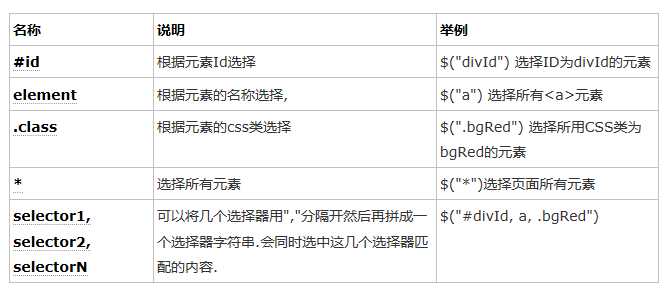
jquery基础选择器Basics:

$("#divId"),$("a"),$(".className"),$("*"),$("#divId,a,.bgRed")
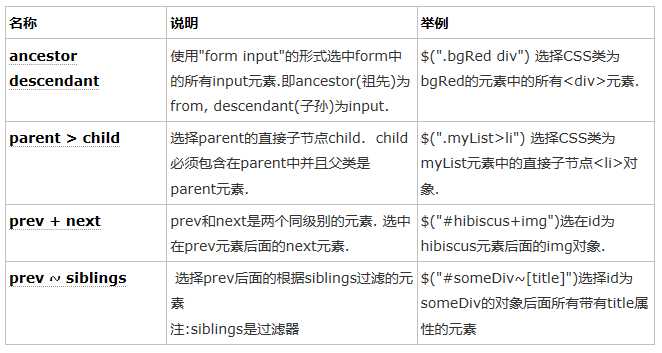
层次选择器Hierarchy:

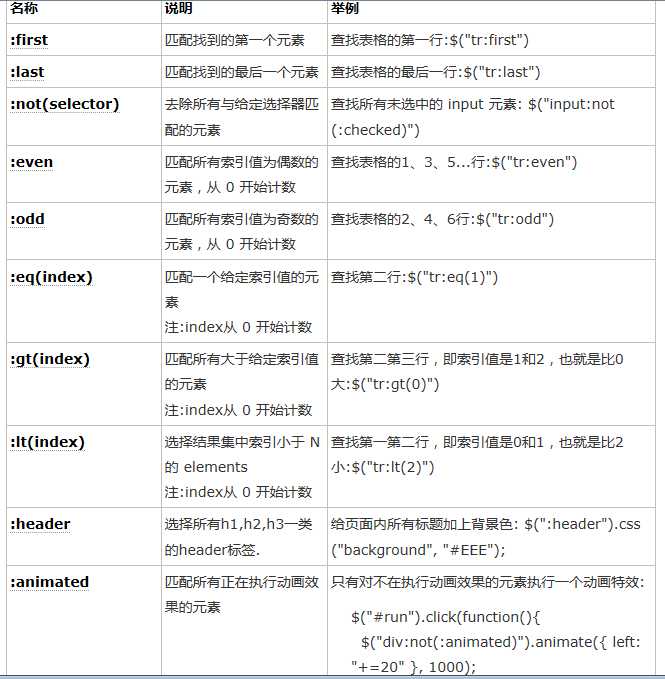
基本过滤器 Basic Filters:

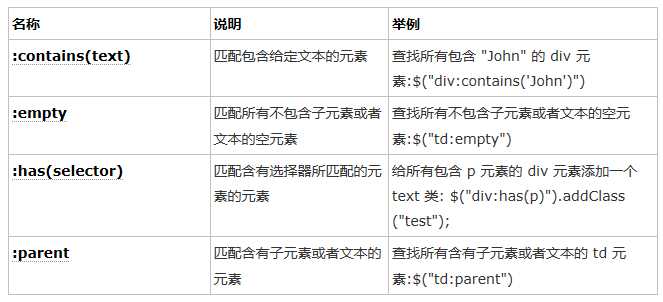
内容过滤器Conent Filters:

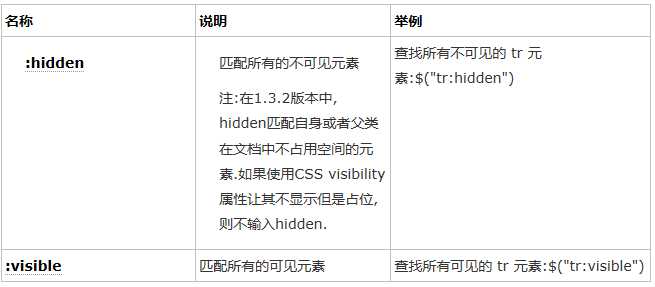
可见性过滤器Visibilety Filters:

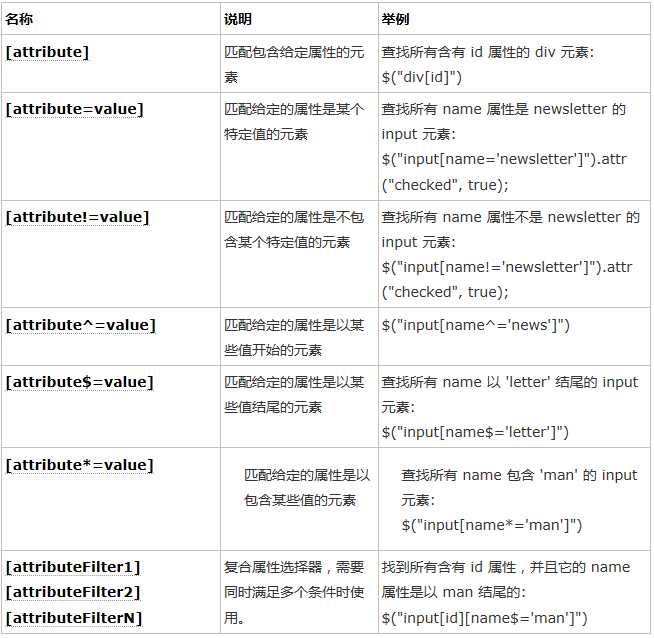
属性过滤器Attribute Filters:

子元素过滤器 Child Filters:
表单选择器 Forms:
$(":input"),$(":text"),$(":password"),$(":radio"),$(":checkbox"),$(":submit"),$(":image"),$(":reset"),$(":button"),$(":file")
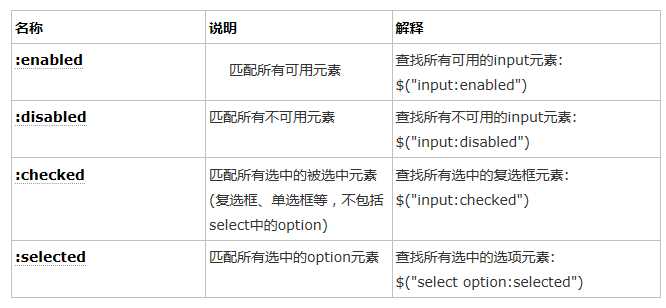
表单过滤器 Form Filters:

$("input:enabled"),$("input:disabled"),$("input:checked"),$("select option:selected")
标签:
原文地址:http://www.cnblogs.com/cczhang/p/4545398.html