本章主要介绍如何使用标签(Label),该类位于JavaFX API的javafx.scene.control包中,用于显示一个文本元素。
接下来会介绍如何让文本元素自动换行来适应受限空间,添加一个图标,或使用视觉特效。
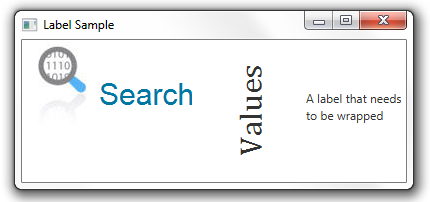
图2 - 1显示了标签的三种常见用法。 左边的标签是一个带图标的文本,中间的展示了旋转效果,右边的使用了自动换行设置。
图2 - 1 标签示例

这幅图显示了三个标签,他们被放在了同一行。 左边的标签有一个看起来像个放大镜的图标和一个“Search”文本。 中间的标签有一个“Values”文本,且顺时针方向旋转了270度。 右边的标签包含以下文本:“A label that needs to be wrapped.”,因为设置了自动换行,所以文本会自适应占据两行。
JavaFX API为Label提供了三个构造函数,见代码片段例2 - 1 。
例2 - 1创建标签
//一个空标签
Label label1 = new Label();
//指定文本的标签
Label label2 = new Label("Search");
//指定文本和图标的标签
Image image = new Image(getClass().getResourceAsStream("labels.jpg"));
Label label3 = new Label("Search", new ImageView(image));
在创建一个标签之后,你可以使用以下方法来设置或者修改文本以及图形内容
setText(String text)——指定文本内容
setGraphic(Node graphic)——指定图形图标
setTextFill()方法可以设定文本的填充颜色。 看代码片段例2
- 2 ,它创建一个文本标签,为其添加了一个图标,并指定文本填充颜色。
例2 - 2 添加一个图标和文本填充一个标签
Label label1 = new Label("Search");
Image image = new Image(getClass().getResourceAsStream("labels.jpg"));
label1.setGraphic(new ImageView(image));
label1.setTextFill(Color.web("#0076a3"));
运行这段代码,结果如图2 - 2 所示。
图2 - 2 带图标的标签

当为标签同时设置了文本和图形内容时,可以使用setGraphicTextGap()方法来设置它们之间的间距。
另外,你可以使用setTextAlignment()方法改变其对齐方向[译者注:该方法只对(自动换行或者\n换行的)多行文本起作用,单行文本不起作用]。
你还可以通过setContentDisplay(ContentDisplay value)方法定义图形相对于文本的位置,ContentDisplay的可选值为:居左LEFT,居右RIGHT,居中CENTER,居上TOP,居下BOTTOM。
比较图2 - 1和图2 - 2中的“Search”标签,图2 - 1的字体大一些。 这是因为代码片段例2 - 2没有设置任何字体,它采用的是用默认字体。
你可以使用setFont()方法来指定一个其他的字体,以区别于非默认字体。
代码片段例2 - 3中label1文本的字体设置为Arial
30,label2设置为Cambria 32。
//使用Font类的构造函数来构造Font对象
label1.setFont(new Font("Arial", 30));
//使用Font类的静态方法来构造Font对象
label2.setFont(Font.font("Cambria", 32));
当你需要在一个比较小的空间内放置一个标签时,自动换行就可以在适应容器的大小的同时显示更多的内容。调用setWrapText(true)方法即可自动换行,如代码片段例2
- 4。
例2 - 4 启用文本自动换行
Label label3 = new Label("A label that needs to be wrapped");
label3.setWrapText(true);
运行这段代码,结果如图2 - 3所示。
图2 - 3 自动换行的文本标签
如果容器提供给标签的显示区域不仅有宽度限制,还有高度限制,那么你可以指定当无法显示所有的文本内容时标签的显示行为。 使用setTextOverrun(OverrunStyle
value)方法,其中OverrunStyle用于指示如何处理不能完全呈现出来的文本。默认显示不全的文本会以...进行提示。
有关更多信息,请参见OverrunStyle的API文档。
尽管一个标签是不能编辑的静态内容,但你依然可以对它使用视觉特效或者变换效果。 代码片段例2 - 5中的label2旋转270度,并移动其垂直位置。
例2 - 5 旋转一个标签
Label label2 = new Label ("Values");
label2.setFont(new Font("Cambria", 32));
label2.setRotate(270);
label2.setTranslateY(50);
旋转和位移是JavaFX API典型的变换效果。 此外,你还可以设置一个缩放效果,当用户将鼠标光标悬停于标签上时将其放大显示。
代码片段例2
- 6中对label3设置了一个放大效果。标签上会触发鼠标进入事件(MOUSE_ENTERED),此时通过setScaleX和setScaleY方法设置放大比例为1.5。
当用户将鼠标光标移出标签,会触发鼠标离开事件(MOUSE_EXITED),此时将缩放比例因子还原为1.0,也就是其原始大小。
例2 - 6 缩放效果
label3.setOnMouseEntered((MouseEvent e) -> {
label3.setScaleX(1.5);
label3.setScaleY(1.5);
});
label3.setOnMouseExited((MouseEvent e) -> {
label3.setScaleX(1);
label3.setScaleY(1);
});
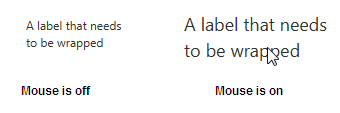
图2 - 4显示了label3的两种状态。
图2 - 4 放大标签

JavaFX - UI控件 - 标签,布布扣,bubuko.com
原文地址:http://blog.csdn.net/alanzyy/article/details/32226121