标签:style blog http java color strong
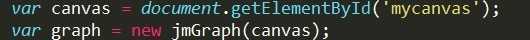
原文:jmgraph前端画图组件(html5版)1.创建jmgraph对象




5.完成
最后加入到graph中,并设置可以移动。
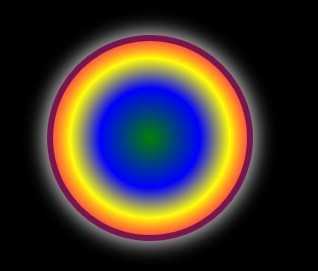
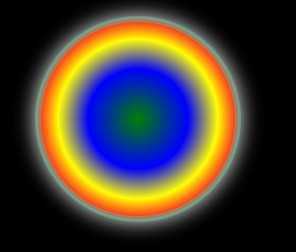
graph.children.add(arc); arc.canMove(true);

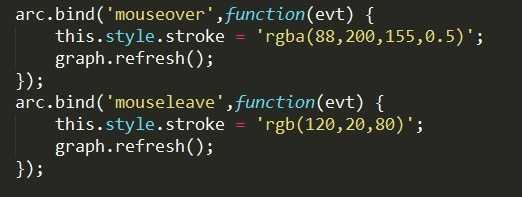
鼠标移上去效果

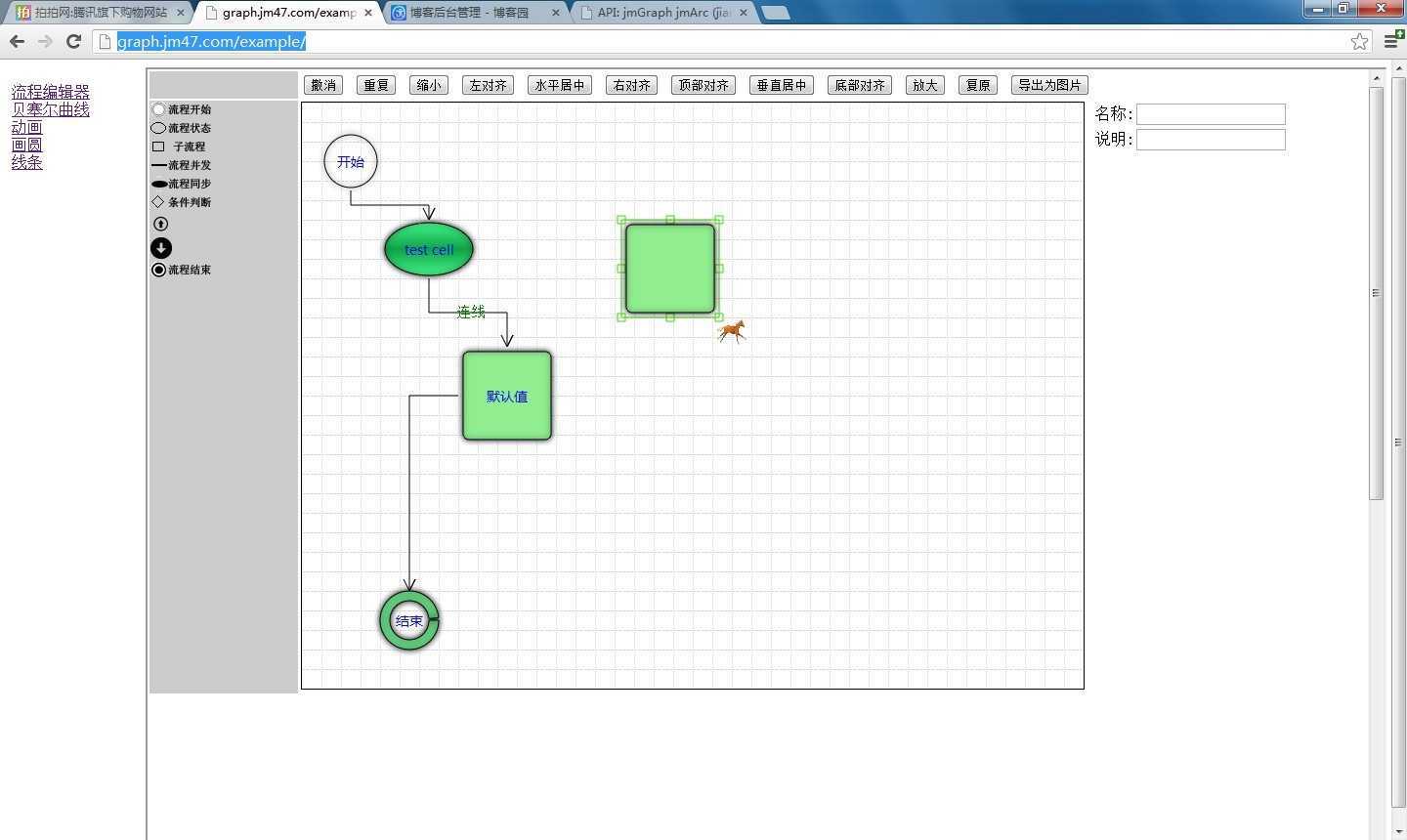
附基于jmgraph组件开发的流程图组件截图:

jmgraph前端画图组件(html5版),布布扣,bubuko.com
标签:style blog http java color strong
原文地址:http://www.cnblogs.com/lonelyxmas/p/3814953.html