标签:
ref: http://www.imooc.com/code/387
1. html里直接嵌入js:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb18030"> 5 <title>插入js代码</title> 6 <script type="text/javascript"> 7 document.write("开启JS之旅!"); 8 </script> 9 </head> 10 <body> 11 </body> 12 </html>
2. src引入js

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>引用JS文件</title> 6 <script src="script.js"></script> 7 </head> 8 <body> 9 </body> 10 </html>
3. alert用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>alert</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var mychar="I love JavaScript"; 9 alert(mychar); 10 } 11 </script> 12 </head> 13 <body> 14 <input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" /> 15 </body> 16 </html>
4. confirm用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>confirm</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var mymessage=confirm("你是女士吗?"); ; 9 if(mymessage==true) 10 { 11 document.write("你是女士!"); 12 } 13 else 14 { 15 document.write("你是男士!"); 16 } 17 } 18 </script> 19 </head> 20 <body> 21 <input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" /> 22 </body> 23 </html>
5. prompt用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>prompt</title> 6 <script type="text/javascript"> 7 function rec(){ 8 var score; //score变量,用来存储用户输入的成绩值。 9 score = prompt("请输入你的成绩:"); 10 if(score>=90) 11 { 12 document.write("你很棒!"); 13 } 14 else if(score>=75) 15 { 16 document.write("不错吆!"); 17 } 18 else if(score>=60) 19 { 20 document.write("要加油!"); 21 } 22 else 23 { 24 document.write("要努力了!"); 25 } 26 } 27 </script> 28 </head> 29 <body> 30 <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" /> 31 </body> 32 </html>
6. window.open用法

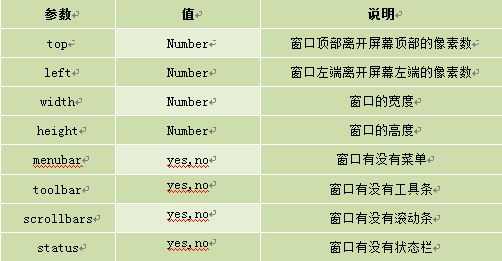
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>window.open</title> 6 <script type="text/javascript"> 7 function Wopen(){ 8 window.open(‘http://www.imooc.com‘, ‘_blank‘,‘width=600,height=400,menubar=yes,toolbar=yes,status=yes,scollbars=yes,top=100,left=0‘); 9 10 } 11 </script> 12 </head> 13 <body> 14 <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / > 15 </body> 16 </html>
window.open(<URL>, <窗口名称>, <参数字符串>)
参数说明:
URL:打开窗口的网址或路径。 窗口名称:被打开窗口的名称。可以是"_top"、"_blank"、"_selft"等。 参数字符串:设置窗口参数,各参数用逗号隔开。


1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>close()</title> 6 <script type="text/javascript"> 7 var mywin=window.open("http://www.imooc.com"); 8 mywin.close(); 9 </script> 10 </head> 11 <body> 12 </body> 13 </html>
8. document.getElementById用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>document.getElementById</title> 6 </head> 7 <body> 8 <p id="con">JavaScript</p> 9 <script type="text/javascript"> 10 var mychar=document.getElementById("con"); 11 document.write("结果:"+mychar); //输出获取的P标签。 12 </script> 13 </body> 14 </html>
9. innerHTML用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>innerHTML</title> 6 </head> 7 <body> 8 <h2 id="con">javascript</H2> 9 <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var mychar=document.getElementById("con"); 12 document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 13 mychar.innerHTML = "Hello world!" 14 document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 15 </script> 16 </body> 17 </html>
10. 改变HTML样式
语法:
Object.style.property=new style;

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>style样式</title> 6 </head> 7 <body> 8 <h2 id="con">I love JavaScript</H2> 9 <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var mychar= document.getElementById("con"); 12 mychar.style.color="red"; 13 mychar.style.backgroundColor="#CCC"; 14 mychar.style.width="300px"; 15 </script> 16 </body> 17 </html>
11. 显示和隐藏

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>display</title> 6 <script type="text/javascript"> 7 function hidetext() 8 { 9 var mychar = document.getElementById("con"); 10 mychar.style.display="none"; 11 } 12 function showtext() 13 { 14 var mychar = document.getElementById("con"); 15 mychar.style.display="block"; 16 } 17 </script> 18 </head> 19 <body> 20 <h1>JavaScript</h1> 21 <p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p> 22 <form> 23 <input type="button" onclick="hidetext()" value="隐藏内容" /> 24 <input type="button" onclick="showtext()" value="显示内容" /> 25 </form> 26 </body> 27 </html>
12. removeAttribute("style")用法

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 5 <title>javascript</title> 6 <style type="text/css"> 7 body{font-size:12px;} 8 #txt{ 9 height:400px; 10 width:600px; 11 border:#333 solid 1px; 12 padding:5px;} 13 p{ 14 line-height:18px; 15 text-indent:2em;} 16 </style> 17 </head> 18 <body> 19 <h2 id="con">JavaScript课程</H2> 20 <div id="txt"> 21 <h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5> 22 <p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p> 23 <p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p> 24 <p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p> 25 </div> 26 <form> 27 <!--当点击相应按钮,执行相应操作,为按钮添加相应事件--> 28 <input type="button" value="改变颜色" onclick="changeColor()"> 29 <input type="button" value="改变宽高" onclick="changeWidthAndHeight()"> 30 <input type="button" value="隐藏内容" onclick="hiddenContent()"> 31 <input type="button" value="显示内容" onclick="showContent()"> 32 <input type="button" value="取消设置" onclick="cancelSet()"> 33 </form> 34 <script type="text/javascript"> 35 //定义"改变颜色"的函数 36 function changeColor() { 37 var my = document.getElementById("txt"); 38 my.style.color = "red"; 39 my.style.backgroundColor = "blue"; 40 } 41 42 //定义"改变宽高"的函数 43 function changeWidthAndHeight() { 44 var my = document.getElementById("txt"); 45 my.style.width = "500px"; 46 my.style.height = "500px"; 47 } 48 49 //定义"隐藏内容"的函数 50 function hiddenContent() { 51 var my = document.getElementById("txt"); 52 my.style.display = "none"; 53 } 54 55 //定义"显示内容"的函数 56 function showContent() { 57 var my = document.getElementById("txt"); 58 my.style.display = "block"; 59 } 60 61 //定义"取消设置"的函数 62 function cancelSet() { 63 var mes = confirm("确定要取消设置吗?"); 64 if (mes == true) { 65 var my = document.getElementById("txt"); 66 my.removeAttribute("style"); 67 } 68 } 69 70 71 </script> 72 </body> 73 </html>
标签:
原文地址:http://www.cnblogs.com/yingzhongwen/p/4556469.html