标签:
配置cocos2d-js 开发环境,通过CMD 创建工程
1.首先下载以下资源
cocos2d-js http://www.cocos.com/download/#
python-2.7.10 https://www.python.org/downloads/
NDK
SDK
ANT
JDK http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
便捷资源分享 http://pan.baidu.com/s/1c0g0vZi
2.安装python
3.解压 NDK、SDK、ANT到各自的文件夹中
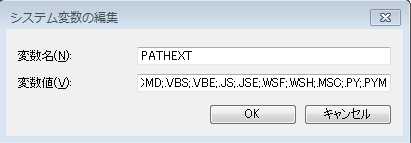
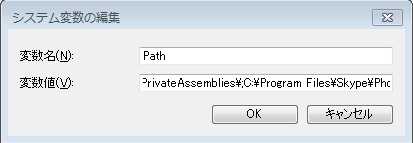
4.配置环境变量
ANDROID_SDK_ROOT->D:\Program Files\android-sdk-windows(sdk解压的目录)

ANT_ROOT->D:\Program Files\apache-ant-1.9.5(ant解压的目录)

NDK_ROOT->D:\Program Files\android-ndk-r10b(ndk解压的目录)

JAVA_HOME->D:\Program Files\Java\jdk1.8.0_45(JDK的安装目录)

PATHEXT->;.PY;.PYM(用于pyton)

COCOS_CONSOLE_ROOT->D:\cocos2d\cocos2d-js-v3.6\tools\cocos2d-console\bin(cocos2d-js压缩文件的解压路径)

Path->;D:\Program Files\Python27;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;%ANT_ROOT%\bin;%NDK_ROOT%;%ANDROID_SDK_ROOT%\tools;
%COCOS_CONSOLE_ROOT%;

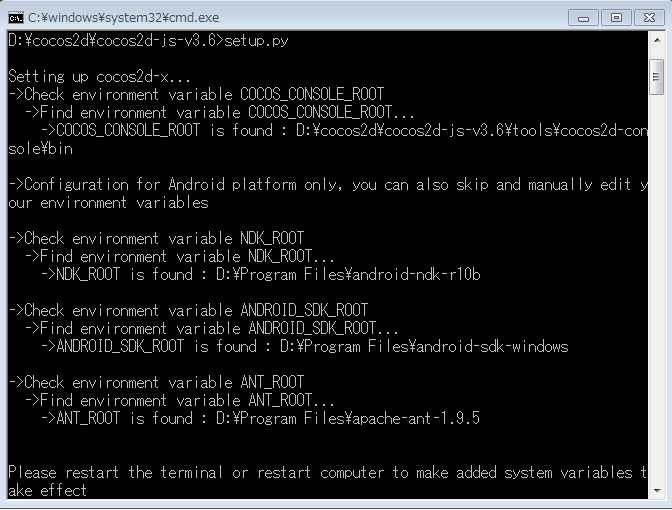
5.打开控制台 到cocos2d-js文件夹中执行 setup.py

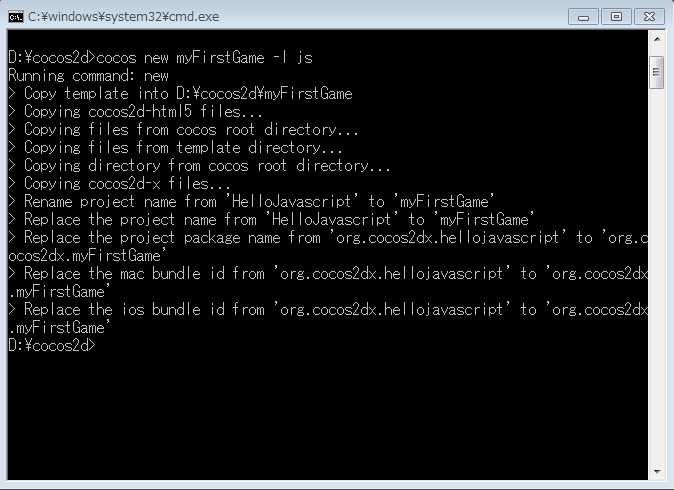
6.打开控制台 输入 cocos new myFirstGame -l js

标签:
原文地址:http://www.cnblogs.com/rapattern/p/4560627.html