标签:
使用css3的-webkit-column可以实现类似瀑布流的页面效果(仅限于Chrome内核)
下面给出例子:
<div class="clolumn"> <div class="box">1</div> <div class="box box1">2</div> <div class="box box2">3</div> <div class="box box3">4</div> <div class="box box4">5</div> </div>
css部分代码:
.clolumn{ width: 600px; margin: 10px auto; border:10px solid #666; -webkit-column-count:2; -webkit-column-gap:10px; } .box{ width: 100%; height: 100px; background-color: #EA699E; margin-bottom: 10px; -webkit-column-break-inside:avoid; } .box1{ height: 460px; } .box2{ height: 220px; } .box3{ height: 300px; }
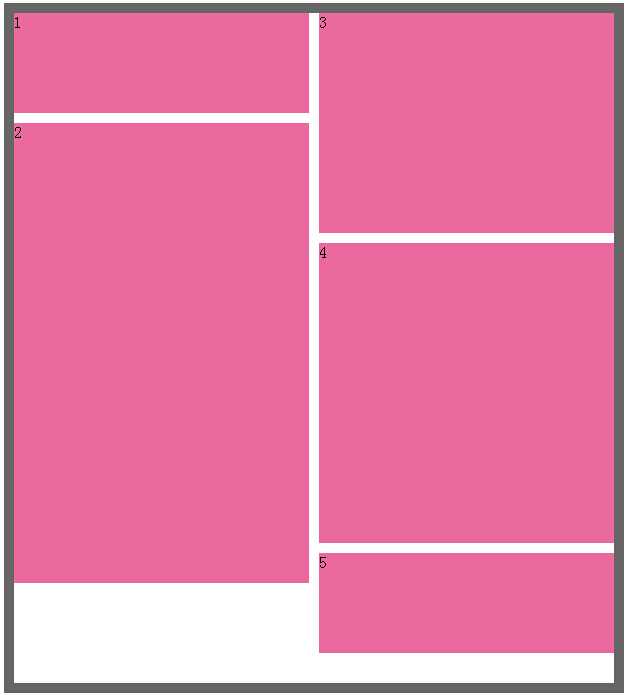
这种方法实现的数据显示方式如下

标签:
原文地址:http://www.cnblogs.com/Imever/p/4561377.html