标签:
在Web编程中,我们有时经常需要使用Ajax来访问服务端的接口,然后使用这些返回的数据(一般格式都是JSON)来展示客户端的相关信息。例如:在一个商品列表,我们点击某一样的商品,查看该商品的信息信息。这时通过指定的ID来获取商品详细信息后,我们很多时候都是讲HTML和JavaScript结合起来。通过构造HTML标签和JS的填充来展示相关的界面。这样大量的标签拼接,一来不容易维护,二来也导致在编码过程中容易出现错误。今天我给大家做一下客户端模板技术的简单介绍。希望可以通过这个技术在一定程度上可以缓解类似的问题。
Mustache 是一个 Logic-less templates,原本是基于javascript 实现的模板引擎,类似于 freemark和valicity ,但是比freemark和valicity更加轻量级更加容易使用,经过拓展目前支持JS,java,.NET,PHP,C++等多种平台下开发!官方地址是:http://mustache.github.io。下面就来介绍使用mustache进行简单的一些应用。
我在项目中新建HomeController,模拟人员的管理和相关操作。如图所示:新建一个方法默认生成5个人员信息(模拟从数据库查询数据)
private List<UserModel> GetUserList() { List<UserModel> users = new List<UserModel>(); UserModel user = new UserModel { UserId = "1", UserName = "zhangman", Address = "江苏徐州", Phone = "1515076549" }; users.Add(user); user = new UserModel { UserId = "2", UserName = "liming", Address = "江苏泰州", Phone = "1515076549" }; users.Add(user); user = new UserModel { UserId = "3", UserName = "wangwu", Address = "江苏泰州", Phone = "1515076549" }; users.Add(user); user = new UserModel { UserId = "4", UserName = "zhangqun", Address = "江苏徐州", Phone = "1515076549" }; users.Add(user); user = new UserModel { UserId = "5", UserName = "liuliang", Address = "江苏常州", Phone = "15861887528" }; users.Add(user); user = new UserModel { UserId = "6", UserName = "huangqun", Address = "江苏徐州", Phone = "15861887528" }; users.Add(user); return users; }
在控制器中我们可以提供这样的方法
public ActionResult Index(string userName = "") { List<UserModel> list = GetUserList(); if (!userName.Equals("")) { list = list.Where(user => user.Address.Contains(userName)).ToList(); } //使用JavaScript客户端模版技术 if (Request.IsAjaxRequest()) { return Json(list, JsonRequestBehavior.AllowGet); } return View(list); }
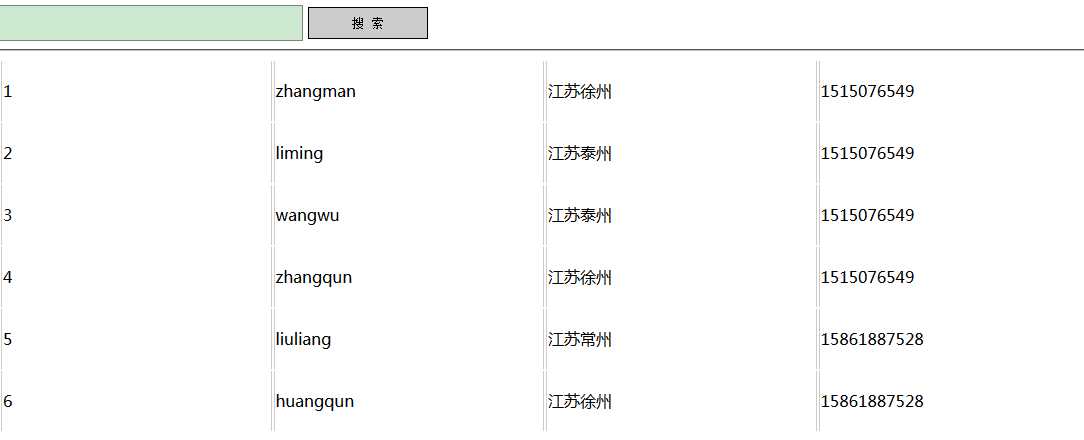
在界面第一次运行的时候我们我们看到运行的界面如下:

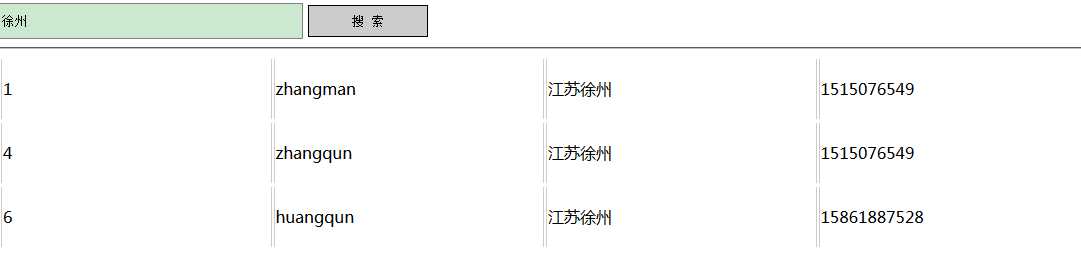
我们需要按照地域进行搜索,例如搜索出徐州的用户。这时我们可以使用Ajax进行访问Index方法。然后将返回的JSON使用模板技术进行填充。注意:这个例子只是作为简单的介绍而已,不具有代表性。
首先我们来看下模板的定义。在Script标签中我们可以定义一个模板。然后JSON值需要填充的位置是有mustache.js的语法进行定义(占位)
<script type="text/template" id="searchUsers">
<table style="width:100%">
<tr>
<td>{{UserId}}</td>
<td>{{UserName}}</td>
<td>{{Address}}</td>
<td>{{Phone}}</td>
</tr>
</table>
</script>
然后使用Jquery对服务器发起Ajax请求获取JSON数据,这时我们可以使用mustache.js中的方法来填充占位处。这样就形成一段正常的Html代码。Ajax代码如下(模拟点击搜索操作)
<script type="text/javascript"> $("#search").click(function () { var key = $("#key").val().trim(); if (key == "") { return; } $.ajax({ cache: false, type: "GET", url: "/Home/Index", data: { "userName": key }, success: function (data) { //服务器端返回的是JSON的话typeof()返回Object对象 //否则reurn View()返回html界面,typeof()返回string if(typeof(data)==typeof(new Object())){ var result = ""; $("#myusers").html(""); $.each(data, function (index, row) { var template = $(‘#searchUsers‘).html(); //获取模版的html var htmls = Mustache.render(template, row); //把每行的数据填充到模版得到html内容 $("#myusers").append(htmls); }); } }, error: function (xhr, ajaxOptions, thrownError) { alert(‘加载失败‘); } }); });
可以看到在代码中通过服务器返回的JSON,客户端一行行的进行遍历填充。然后追加到指定的位置。搜索后效果如下:

标签:
原文地址:http://www.cnblogs.com/dreamGong/p/4561620.html