标签:
1.
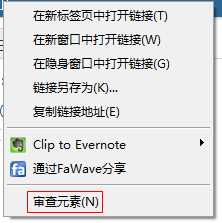
你可以直接在页面上点击右键,然后选择审查元素:
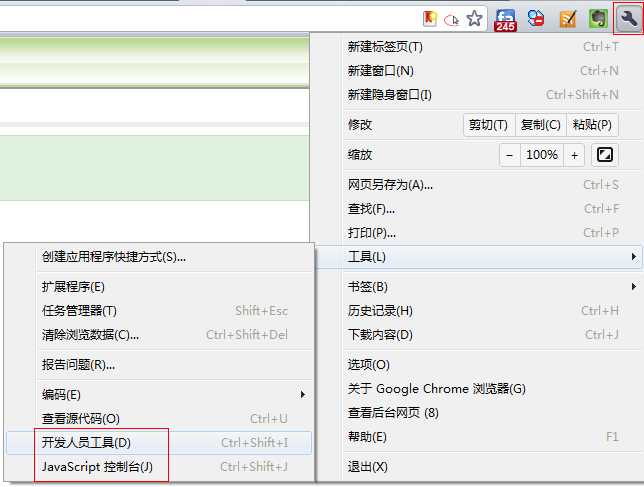
或者在Chrome的工具中找到:
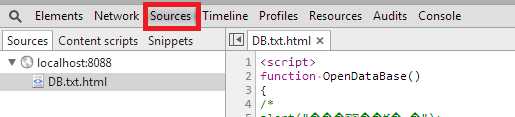
或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。

参考资料:
http://www.cnblogs.com/moonvan/archive/2011/12/09/2282710.html
http://jingyan.baidu.com/article/e9fb46e19c8b167521f766f9.html
标签:
原文地址:http://www.cnblogs.com/pokay/p/4564198.html