标签:
WPF中有一个MediaElement媒体控件,可以来播放媒体,同时也可以显示GIF图片。但看到网上有些人说用MediaElement不能加载作为资源或内嵌的资源的GIF图片,我猜他们一定是在前台用XAML来使用MediaElement,而我在这里打算后台使用MediaElement,直接使用自定义控件,继承自MediaElement。
1 public class ImageGifView : MediaElement 2 { 3 public ImageGifView() 4 { 5 this.Loaded+=ImageGifView_Loaded; 6 } 7 8 private void ImageGifView_Loaded(object sender, RoutedEventArgs e) 9 { 10 11 this.Source = new Uri(imgSource, UriKind.Absolute); 12 this.Width = ImgWidth; 13 this.Height = ImgHeight; 14 this.LoadedBehavior = MediaState.Manual; 15 this.Stretch = Stretch.Fill; 16 this.Play(); 17 18 //循环播放 19 if (!IsOncePlay) 20 { 21 this.MediaEnded += ImageGifView_MediaEnded; 22 } 23 24 } 25 26 /// <summary> 27 /// 结束后事件 28 /// </summary> 29 /// <param name="sender"></param> 30 /// <param name="e"></param> 31 private void ImageGifView_MediaEnded(object sender, RoutedEventArgs e) 32 { 33 34 MediaElement media = (MediaElement)sender; 35 media.Position = TimeSpan.FromMilliseconds(1); 36 media.Play(); 37 38 } 39 }
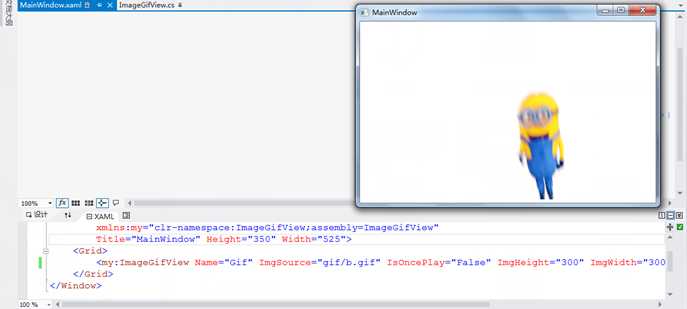
播放完一次后执行MediaEnded事件,将MediaElement的对象的Position属性设为1毫秒就可以实现循环播放了。这里时间为什么不是设为0,我也一直很困惑,但是如果设为0的话是实现不了循环播放的,这里值得注意!最后就是在XAML里将这个控件直接使用就行了,只需输入相关图片路径,是否循环等。
标签:
原文地址:http://www.cnblogs.com/xiaobo5630/p/4569268.html