标签:
ajax在前后端的交互中应用非常广泛,通过请求后台接口接收处理json格式数据展现在前端页面。
下面我们来简单用 ajax在本地做一个接收并处理json的小例子
首先我们要新建一个叫做data的json文件data.json。
data.json文件内容是:
[
{"name":"小明","sex":"男","address":"北京","job":"web前端工程师"}
]

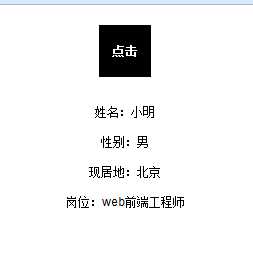
如图,我们要实现单击 图中点击按钮通过ajax取到data.json文件中的数据并处理完成显示在页面中。
页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<style>
*{margin:0;padding:0px;font-size: 12px;}
a{text-decoration: none;}
ul{list-style: none;}
#box{width:500px;margin:20px auto;}
.btn{display:block;width:50px;height:50px;margin:20px auto;line-height: 50px;text-align: center;border:1px #000 solid;color:#000;transition:.3s linear;}
.btn:hover{background: #000;color:#fff;font-weight: bold;}
#con{margin-top:20px;}
#con li{line-height: 30px;text-align: center;}
</style>
<script src="jquery-1.8.3.min.js"></script>
<script>
$(function(){
$(‘.btn‘).on(‘click‘, function(){
$.ajax({
type: "POST", //请求的方式,也有get请求
url: "data.json", //请求地址,后台提供的,这里我在本地自己建立了个json的文件做例子
data: {name:name},//data是传给后台的字段,后台需要哪些就传入哪些
dataType: "json", //json格式,后台返回的数据为json格式的。
success: function(result){
var dataObj = result, //返回的result为json格式的数据
con = "";
$.each(dataObj, function(index, item){
con += "<li>姓名:"+item.name+"</li>";
con += "<li>性别:"+item.sex+"</li>";
con += "<li>现居地:"+item.address+"</li>";
con += "<li>岗位:"+item.job+"</li>";
});
console.log(con); //可以在控制台打印一下看看,这是拼起来的标签和数据
$("#con").html(con); //把内容入到这个div中即完成
}
})
})
})
</script>
</head>
<body>
<div id="box">
<a class="btn" href="javascript:;">点击</a>
<ul id="con"></ul>
</div>
</body>
</html>
$.ajax中的url参数地址是后台提供的接口链接地址。
data是需要传给后台开发人员的标识名称,方便后台根据名称在数据库中查找到需要的数据并返回json格式的数据给前端。相同域名下dataType: ‘json‘,不同域名下也就是跨域请求需要用dataType: ‘jsonp‘
请求成功后把数据通过$.each遍历输出。
jquery ajax详情参数用法可以自行百度搜索。
标签:
原文地址:http://www.cnblogs.com/dibaosong/p/4572274.html