标签:
定义及语法:
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权。
语法格式:{ cssRule !important },即将!important写在定义的最后面,
例如:
box{color:red !important;}
兼容性:

应用场景:
场景一:
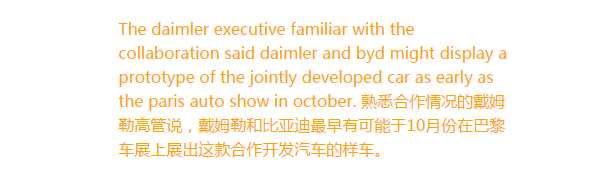
<!--应用场景一--> <div id="content"> <p class="p1">The daimler executive familiar with the collaboration said daimler and byd might display a prototype of the jointly developed car as early as the paris auto show in october. 熟悉合作情况的戴姆勒高管说,戴姆勒和比亚迪最早有可能于10月份在巴黎车展上展出这款合作开发汽车的样车。</p> <p class="p2">The daimler executive familiar with the collaboration said daimler and byd might display a prototype of the jointly developed car as early as the paris auto show in october. 熟悉合作情况的戴姆勒高管说,戴姆勒和比亚迪最早有可能于10月份在巴黎车展上展出这款合作开发汽车的样车。</p> </div>
#content p{
color: orange;
}
.p1{color: blue;}
.p2{color:blue !important;}
显示效果:

注:
默认情况下,class的优先级小于id,所以,p1中即使用class重定义了自身样式,也无法生效,所以继承父级属性,这行字还是orange!
但是,p2中,用了important提升优先级(或看成强制重定义),所以这里的css得以生效,这行字变为了蓝色!
场景二:
<!--场景二--> <div class="color1 color2"> The daimler executive familiar with the collaboration said daimler and byd might display a prototype of the jointly developed car as early as the paris auto show in october. 熟悉合作情况的戴姆勒高管说,戴姆勒和比亚迪最早有可能于10月份在巴黎车展上展出这款合作开发汽车的样车。 </div>
/*应用场景二*/
.color1{color: blue;}
.color2{color:orange !important;}
显示效果:

注:
当出现多个class共同控制某个样式时,可以根据需求,在某个class里面通过!important来
优先显示
在线演示:http://codepen.io/anon/pen/OVjXPQ
标签:
原文地址:http://www.cnblogs.com/kevinCoder/p/4578461.html