标签:
众所周知,一个页面可能包含多个div,如何对这些div进行排列,以便具有较好的显示效果呢?
css提供了浮动和定位两个属性进行div的排列,下面主要针对浮动和定位进行详细地阐述。
(一)何为浮动?
浮动即是让div块向左或者向右靠拢,向左浮动(float:left);向右浮动(float:right).
向左或者向右浮动时,当浮动块碰到前一个块或者边框时,则停止浮动。

例如:1、向左浮动
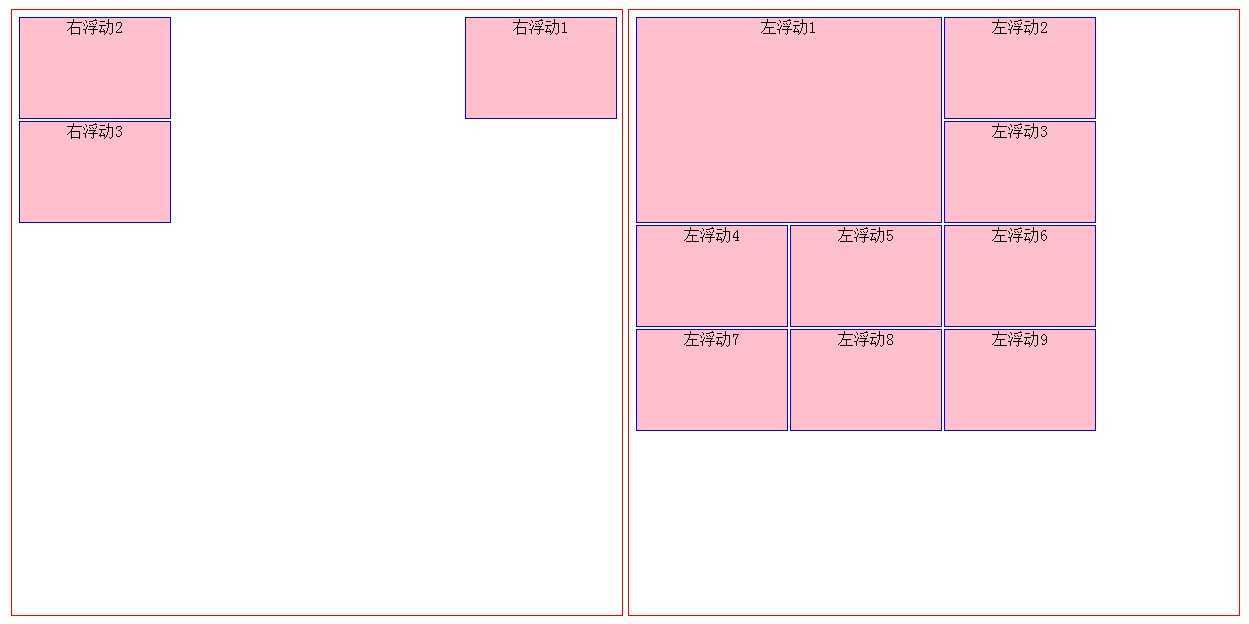
想左浮动,即是div块向左边移动,直到div块碰到左边框或者另一个div块,如上图右侧所示,代码如下
html文件:
<!--左浮动排列-->
<div class="div1">
<div class="div21" style="height:204px;width:304px">左浮动1</div>
<div class="div21">左浮动2</div>
<div class="div21">左浮动3</div>
<div class="div21">左浮动4</div>
<div class="div21">左浮动5</div>
<div class="div21">左浮动6</div>
<div class="div21">左浮动7</div>
<div class="div21">左浮动8</div>
<div class="div21">左浮动9</div>
</div>
css文件:
.div1{
width:600px;
height:600px;
border:1px solid red;
margin-top:5px;
margin-left:5px;
float:left;
padding-top:5px;
padding-left:5px;
padding-right:5px;
}
.div21{
width:150px;
height:100px;
border:1px solid blue;
background-color:pink;
text-align:center;
float:left;
margin-left:2px;
margin-top:2px;
}
2、向右浮动
向右浮动,即是div块向右边移动,直到div块碰到右边框或者另一个div块,如上图左侧所示,代码如下
html文件:
<!--右浮动排列-->
<div class="div1">
<div class="div2" id="special">右浮动1</div>
<div class="div2">右浮动2</div>
<div class="div2">右浮动3</div>
</div>
css文件:
.div1{
width:600px;
height:600px;
border:1px solid red;
margin-top:5px;
margin-left:5px;
float:left;
padding-top:5px;
padding-left:5px;
padding-right:5px;
}
.div2{
width:150px;
height:100px;
border:1px solid blue;
background-color:pink;
text-align:center;
margin-left:2px;
margin-top:2px;
}
#special {
float:right;
}
(二)何为定位?
只进行div块左右浮动,显然不能满足我们对网页的排版要求,这就要求我们对div的位置进行定位,利用div块的位置,进行排列。
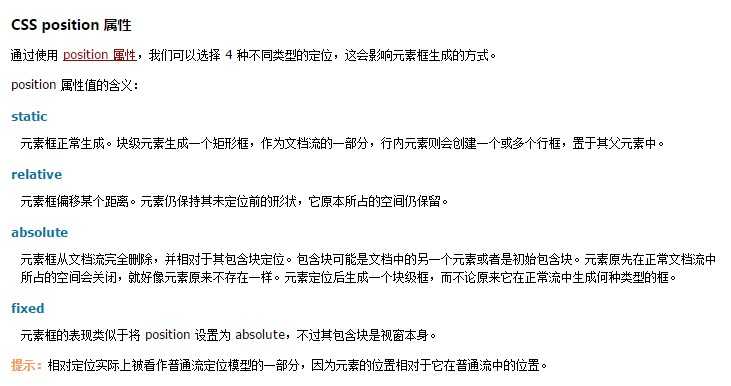
div块的位置可以分为:静态位置、相对位置、绝对位置、固定位置。

1、 针对相对定位:

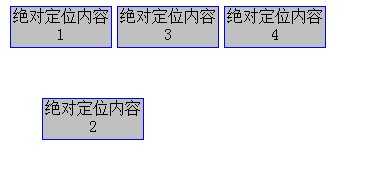
2、绝对定位

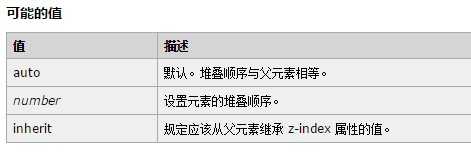
(三)优先级的属性z-index

number 的值越大,优先级越高,越靠上。number的值可以为负。
标签:
原文地址:http://www.cnblogs.com/xianxifan/p/4597239.html