标签:
很久没有学习jQuery了,都快忘记了。今天学习一个小功能,使用jQuery的$.getScript()方法,是读取外部js文件,读取之后,并执行js文件内的一个方法。
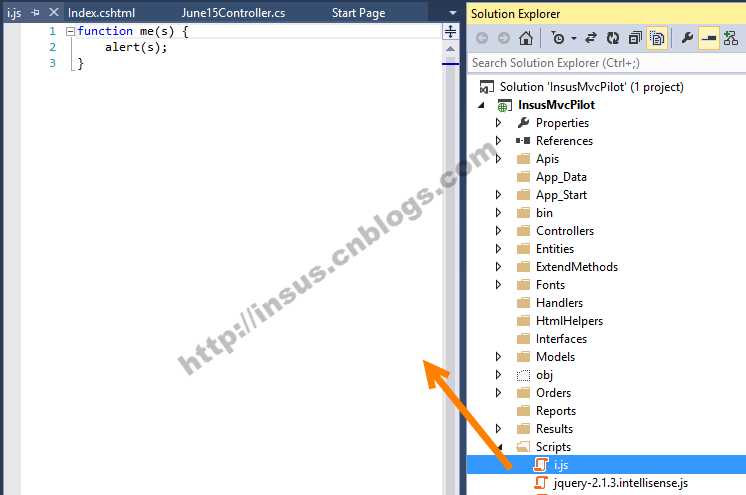
首先我们创建这个js文件,如i.js:
js source code:

$(document).ready(function () { $("#Text1").click(function () { var v = $(this).attr("value"); $.getScript(‘/Scripts/i.js‘, function () { me("Hi, " + v); }); }); });
#16行代码即是Call外部js文件,在#17代码中,红色箭头所指,即是js内部的方法。
演示:
标签:
原文地址:http://www.cnblogs.com/insus/p/4604213.html