标签:
1.流
流:html元素在网页中显示的顺序
标准流:在html文件中,写在前面的元素在前面显示,写在后面的html元素在后面显示。
非标准流:在html之中,当某个元素脱离了标准流,那么它处于非标准流
2.盒子概念
要弄清盒子模型这个概念,就必须先明白下面这个几个概念:
在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性:

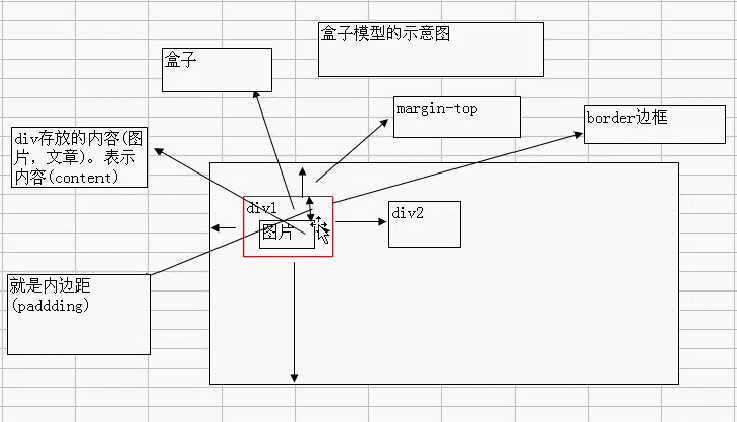
理解图示:

标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4625085.html