标签:
<table>
·bgcolor:背景颜色 border:边框
bordercolor:边框颜色 cellspacing单元格与内容之间的间隔
width: height:
<td>
align valign bgcolor width height colspan rowspan
1、分别使用<ol><ul>显示歌曲列表,<ol>用a,b,c格式显示,<ul>使用实心圆显示
a.爱 ·爱
b.青苹果乐园 ·青苹果乐园
c.红蜻蜓 ·红蜻蜓
d.芙蓉姐夫 ·芙蓉姐夫
e.水煮鱼 ·水煮鱼
<ul> <li>爱</li> <li>青苹果乐园</li> <li>红蜻蜓</li> <li>芙蓉姐夫</li> <li>水煮鱼</li> </ul> <hr/> <ol type="a"> <li>爱</li> <li>青苹果乐园</li> <li>红蜻蜓</li> <li>芙蓉姐夫</li> <li>水煮鱼</li> </ol>
2、用<table>做一个员工表格,显示员工姓名、性别、工资、表头加粗、居中显示显示4个员工
<table border="1px" cellspacing="0px" cellpadding="5px" height="200px" width="600px"> <tr> <th>姓名</th> <th>性别</th> <th>工资</th> </tr> <tr> <td>张三</td> <td>男</td> <td>10000</td> </tr> <tr> <td>李四</td> <td>男</td> <td>10000</td> </tr> <tr> <td>王五</td> <td>男</td> <td>10001</td> </tr> <tr> <td>赵六</td> <td>女</td> <td>10002</td> </tr> </table>
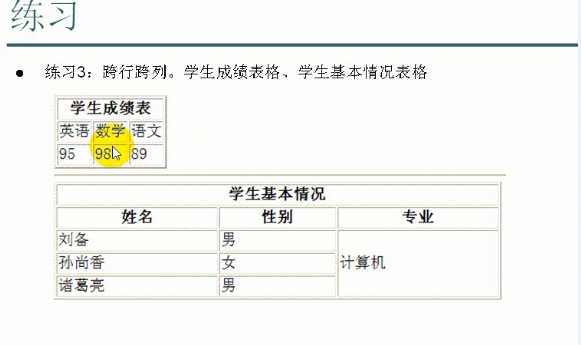
3、跨行跨列。学生成绩表格、学生基本情况表格

<html> <meta charset="UTF-8"> <head> <title></title> </head> <body> <table border="1" cellspacing="" cellpadding="5px" height="200px" width="600px"> <tr> <th colspan="3">学生成绩表</th> </tr> <tr> <td align="center">英语</td> <td align="center">数学</td> <td align="center">语文</td> </tr> <tr> <td align="center">95</td> <td align="center">98</td> <td align="center">89</td> </tr> </table> <hr/> <table border="1" cellspacing="0" cellpadding="5px" height="200px" width="600px"> <tr> <th colspan="3">学生基本情况</th> </tr> <tr> <th>姓名</th> <th>性别</th> <th>专业</th> </tr> <tr> <td>刘备</td> <td>男</td> <td rowspan="3">计算机</td> </tr> <tr> <td>孙尚香</td> <td>女</td> </tr> <tr> <td>诸葛亮</td> <td>男</td> </tr> </table> </body> </html>
.Net学习笔记----2015-07-13(表格相关属性介绍及HTML小练习)
标签:
原文地址:http://www.cnblogs.com/mikie/p/4642752.html