标签:
知识说明:
HTML5新增的canvas标签,通过创建画布,在画布上创建任何想要的形状,下面将canvas的API以及属性做一个整理,并且附上时钟的示例,便于后期复习学习!Fighting!
一、标签原型
<canvas width=”1000” height=”1000” id=”myCanvas”>
您的浏览器版本过低,不支持HTML5新增的canvas标签。
</canvas>
使用js获取该画布,并指定对象
<script>
Var canvasID = document.getElementById(“myCanvas”);
Var canvas = canvasID.getContext(“2d”);
</script>
二、canvas标签常见属性
|
属性 |
值 |
功能描述 |
|
width |
pixels |
设置canvas的宽度 |
|
height |
pixels |
设置canvas的高度 |
三、canvas标签的API整合
|
属性 |
值 |
功能描述 |
|
save() |
Canvas.save(); |
保存当前画布环境状态 |
|
Restore() |
Canvas.restore(); |
返回之前保存的画布的路径状态,与save()成对用 |
|
getContext() |
Canvas.getContext(); |
返回一个对象,指出访问绘图功能必要的API |
|
toDataURL() |
Canvas.toDataURL(); |
返回canvas图像的url |
四、canvas标签API的主要属性整合
a、 画圆
|
属性 |
值 |
功能描述 |
|
fillStyle |
Canvas.fillStyle=”#f00” |
设置或返回用于填充绘画的颜色、渐变或模式 |
|
strokeStyle |
Canvas.strokeStyle=”#f0f”; |
设置或返回用于笔触的颜色、渐变或模式 |
|
beginPath() |
Canvas.beginPath(); |
开启画路径 |
|
closePath() |
Canvas.closePath(); |
关闭画路径 |
|
Arc() |
Canvas.arc(0,0,10,0,360,false); 参数:原点X、原点Y、原点起始弧度,原点结束弧度、顺时针/逆时针 |
画圆 |
|
Fill() |
Canvas.fill() |
填充 |
|
Stroke() |
Canvas.stroke() |
画边框 |
画圆代码片段:
<script>
var canvasID = document.getElementById("myCanvas");
var canvas = canvasID.getContext("2d");
//画圆方法
function drawArc(id)
{
canvas.beginPath();
canvas.lineWidth = 5;
canvas.fillStyle = "#00f";
canvas.strokeStyle = "#0f0";
canvas.arc(100, 100, 50, 0, 360, false);
canvas.fill();
canvas.stroke();
canvas.closePath();
}
drawArc("myCanvas");
</script>
b、 画线
|
属性 |
值 |
功能描述 |
|
Translate |
Canvas.translate(200,200) |
重置坐标原点 |
|
lineWidth |
Canvas. lineWidth=10; |
设置线的宽度 |
|
moveTo () |
Canvas. moveTo (0,0); |
开始画线的初始位置 |
|
lineTo () |
Canvas. lineTo (100,0); |
画线结束点位置 |
画线代码片段:
<script>
var canvasID = document.getElementById("myCanvas");
var canvas = canvasID.getContext("2d");
function drawLine(id)
{
canvas.save();
canvas.translate(150,100);
canvas.lineWidth= 10;
canvas.strokeStyle = "#999";
canvas.beginPath();
canvas.moveTo(0,0);
canvas.lineTo(100,0);
canvas.closePath();
canvas.stroke();
canvas.restore();
}
drawLine("myCanvas");
</script>
c、 画多边形
画三角形代码片段:
//画多边形,此处以三角形为例
<script>
var canvasID = document.getElementById("myCanvas");
var canvas = canvasID.getContext("2d");
function drawSanjiao(id)
{
canvas.save();
canvas.translate(250,40);
canvas.lineWidth = 3;
canvas.strokeStyle = "#0f0";
canvas.beginPath();
canvas.moveTo(0,0);
canvas.lineTo(0,120);
canvas.lineTo(100,60);
canvas.lineTo(0,0);
canvas.stroke();
canvas.closePath();
canvas.restore();
}
drawSanjiao("myCanvas");
</script>
d、 画文字
画文字代码片段:
<script>
var canvasID = document.getElementById("myCanvas");
var canvas = canvasID.getContext("2d");
function drawText(id)
{
canvas.save();
canvas.translate(100,300);
canvas.strokeStyle="#09";
canvas.fillStyle = "#879";
canvas.font = "normal 90px 微软雅黑";
canvas.strokeText("hello html5", 0, 0);
canvas.fillText("hello html5", 0, 0);
canvas.restore();
}
drawText("myCanvas");
</script>
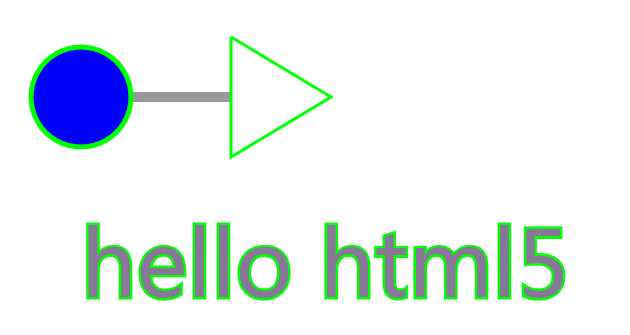
以上a、b、c、d整合效果如下图:

五、使用canvas标签绘制时钟
代码片段:
<canvas width="1000" height="1000" id="clockCanvas">
您的浏览器版本太低,不支持显示时钟的canvas标签
</canvas>
<script>
var clockID = document.getElementById("clockCanvas");
var clock = clockID.getContext("2d");
/*步骤:画钟表整体思路步骤分析
1、使用canvas创建画布,并创建一个2d对象
2、使用function方法做计算
3、实例化Date()对象,通过该对象获取系统当前的时、分、秒
4、通过计算将24小时制转化为12小时制
5、画表盘
6、画刻度盘
7、画指针
8、使用setInterval(fun, time);设置动态
*/
//画时钟的方法
function drawClock(id)
{
//每次清空画布
clock.clearRect(0,0,1000,1000);
//获取系统当前时间(时 、分 、秒)
var now = new Date(); //实例化一个当前时间的对象,通过该对象获取系统当前时间
var sec = now.getSeconds(); //秒
var mins = now.getMinutes(); //分
var hours = now.getHours(); //时
//绘制文字,显示系统当前时间:
clock.save();
clock.translate(0,500);
clock.fillStyle = "#ff0";
clock.strokeStyle = "#eee";
clock.font = "bold 50px 微软雅黑";
clock.strokeText("系统当前时间为:"+hours+"时"+mins+"分"+sec+"秒", 100, 100);
clock.fillText("系统当前时间为:"+hours+"时"+mins+"分"+sec+"秒", 100, 100);
clock.restore();
//计算:满60分加一小时
hours = hours + mins/60;
//计算:将24小时制转化为12小时制
hours = hours>12?hours-12:hours;
//画表盘
clock.beginPath();
clock.lineWidth = 10;
clock.strokeStyle = "#ff00ff";
clock.arc(300, 300, 200, 0, 360, false);
clock.stroke();
clock.closePath();
//画刻度盘
//时刻度
for(var i = 0; i < 12; i++)
{
clock.save();
//将起始点定位到圆心
clock.translate(300,300);
//设置刻度的样式
clock.lineWidth = 7;
clock.strokeStyle = "#999999";
//设置旋转角度
clock.rotate(i*30*Math.PI/180);
clock.beginPath();
clock.moveTo(0, -170);
clock.lineTo(0, -190);
/*clock.font = "normal 20px 宋体";
clock.textAlign = "left";
clock.textBaseLine = "top";
clock.strokeText(i, i*(-50)*Math.PI/180, -150);
clock.closePath();*/
//画刻度线
clock.stroke();
clock.restore();
}
//分刻度
for(var j = 0; j<60; j++)
{
clock.save();
//设置起始点坐标
clock.translate(300,300);
clock.lineWidth = 5;
clock.strokeStyle = "#999999";
//设置旋转角度
clock.rotate(j*6*Math.PI/180);
clock.beginPath();
clock.moveTo(0, -180);
clock.lineTo(0, -190);
clock.closePath();
clock.stroke();
clock.restore();
}
//时针
clock.save();
clock.translate(300,300);
clock.lineWidth = 7;
clock.strokeStyle = "#000000";
//设置小时的旋转角度,没转一次走30°
clock.rotate(hours*30*Math.PI/180);
clock.beginPath();
clock.moveTo(0,15);
clock.lineTo(0,-120);
clock.stroke();
clock.closePath();
clock.restore();
//分针
clock.save();
clock.translate(300, 300);
clock.rotate(mins*6*Math.PI/180);
clock.lineWidth = 5;
clock.strokeStyle = "#000";
clock.beginPath();
clock.moveTo(0,20);
clock.lineTo(0,-160);
clock.stroke();
clock.closePath();
clock.restore();
//秒针
clock.save();
clock.translate(300,300);
clock.rotate(sec*6*Math.PI/180);
clock.lineWidth = 3;
clock.strokeStyle = "#f00";
clock.beginPath();
clock.moveTo(0, 25);
clock.lineTo(0,-165);
clock.stroke();
clock.closePath();
//秒针圆心处一个小圈
clock.fillStyle = "#999";
clock.strokeStyle = "#f00";
clock.beginPath();
clock.arc(0,0,6,0,360,false);
clock.fill();
clock.stroke();
clock.closePath();
//秒针顶部一个小圈
clock.beginPath();
clock.arc(0,-140,6,0,360,false);
clock.fill();
clock.stroke();
clock.closePath();
clock.restore();
}
drawClock();
setInterval(drawClock, 1000); //是表针根据系统当前时间转动起来
</script>
绘制结果如下图:

HTML5新增Canvas标签及对应属性、API详解(基础一)
标签:
原文地址:http://www.cnblogs.com/grnBlogs/p/4642870.html