标签:
设计思路:
添加一个div,设定其height,并写出背景色; 然后套嵌一个div,对子div设定宽度(即顶部的最小宽度),然后居中处理。
<div id="header">
<div id="top">
<h1>#Top</h1>
</div>
</div>
/*CSS of Top*/
body {margin:0 auto;}
#header {height:#; background-color:#CACACA;}
#top {width:#; margin:0 auto;}
按照上述操作处理即可。
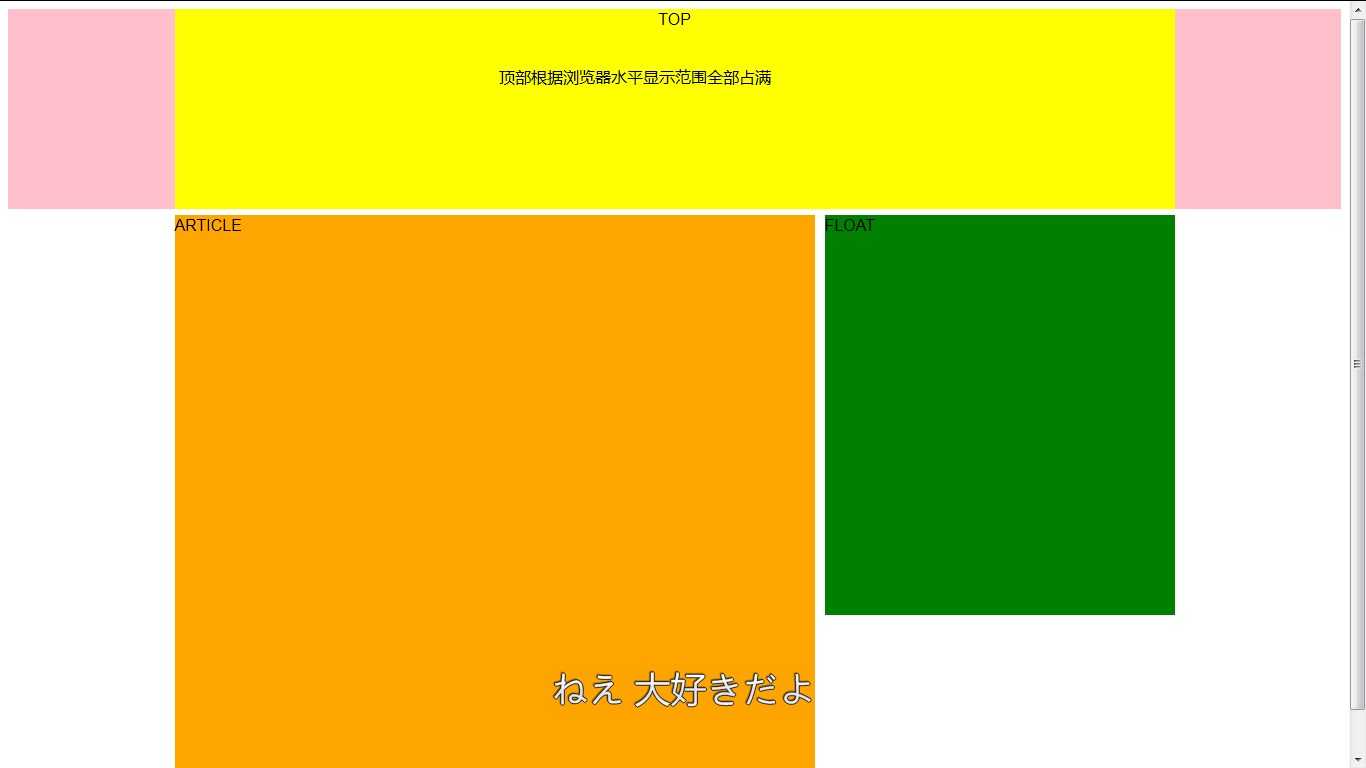
样图:

标签:
原文地址:http://www.cnblogs.com/zeazje/p/html_top-dev.html