标签:


清楚浮动

清除浮动的方法:
对受到影响的元素设置如下属性
1、为元素设置clear属性——clear:both;、clear:left;或者clear:right;
2、同时设置width:100%(或固定宽度【固定宽度可能有问题】)+overflow:hidden;
2的width设置为100%就是继承父容器的宽度。左右撑满整个容器,为自己清除浮动创建条件。再加溢出隐藏,就可以把包裹浮动的部分去除。
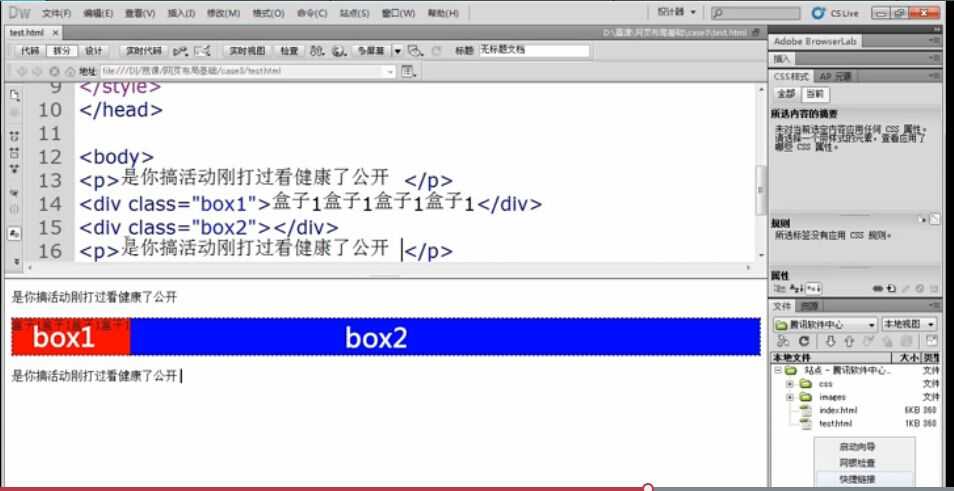
横向两列布局的实现:这是网页布局最常见的方式之一
主要应用技能:
float属性——使纵向排列的块级元素,横向排列
margin属性——设置两列之间的间距
标签:
原文地址:http://www.cnblogs.com/XDJjy/p/4670717.html