标签:des style blog http java color
环境:在Java web项目中引入juqery框架
工具:MyEclipse8.5
[步骤如下]
A:新建一个Java web项目TestJquery,在WebRoot目录下创建一个jquery文件夹
B:下载jquery-1.8.3.min.js放入jquery文件夹中
C:创建jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘test.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <script src="jquery/jquery-1.8.3.min.js">//引入jquery框架 </script> <script type="text/javascript"> function testjquery() { var user_name=$("#test").attr("value"); alert(user_name); } </script> <body> <input id="test" value="jquery"> <input type="button" value="click me!" onclick="testjquery();"> </body> </html>
ps:jquery引入路径解释:jquery/jquery-1.8.3.min.js以当前页面test.jsp为坐标在当前文件夹中查找,由于test.jsp和jquery文件夹都在webroot目录下所以不需要
‘/‘,如果加‘/‘意思是从项目根目录查找
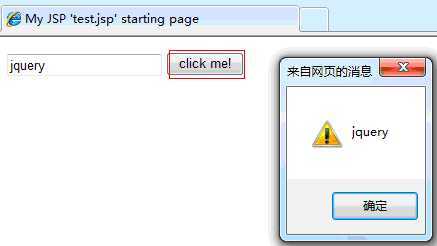
D:发布项目,查看test.jsp

可以看到点击按钮 click me !可以取到文本框的值
因为
文本框取值用了jquery的语法$("#test").attr("value"); test是文本框的id
所以
在此jsp页面中jquery框架引入成功
ps:juqery框架可以根据对象id轻松的获得对象的值.
Java项目在jsp页面中引入jquery框架的步骤,布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/wxjnew/p/3831796.html