标签:
一、表格(table/tr/td)
1 <table></table>表格 --不设高度 2 3 width:宽度。可以用像素或百分比表示。 常用960像素。 4 5 border:边框,常用值为0。 6 7 cellpadding:内容跟边框的距离,常用值为0。 8 9 cellspacing:单元格与单元格之间的间距,常用值为0。 10 11 algin:对齐方式。 12 13 bgcolor:背景色。 14 15 background:背景图片。 16 17 <tr></tr>行--不设宽度 18 19 align:一行内容的水平对齐方式。 20 21 valign:一行内容的垂直对齐方式。 22 23 height:行高。 24 25 bgcolor:背景色。 26 27 background:背景图片。 28 29 <td></td>单元格 30 31 align:单元格内容的对齐方式。 32 33 valign:单元格的内容的垂直对齐方式。 34 35 width:单元格宽度。 36 37 height:单元格高度。 38 39 bgcolor:背景色。 40 41 background:背景图片。 42 43 内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。 44 45 设置单元格行高、列高时,会同时影响对应的行或列。 46 47 单元格合并:(建议尽量用表格嵌套) 48 49 colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列) 50 51 rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)
bordercolor:边框颜色
bordercolor dark:外框颜色
bordercolorlight:内框颜色
二、表单
<form id="" name="" method="post/get" action="负责处理的服务端" class="" target="_left">
id不可重复,唯一,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,post提交没有长度限制,且编码后内容不可见(有隐蔽性),action(行为)是提交到那个页面处理数据,class:类,如果几个元素的class一样,说明他们被强制设置为一类。
</form>
1.文本输入(可不用放form标签里面,可单独使用)
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" /><!--reset删除-->
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="redio" name="" checked="checked" value="" />
name的值用来分组。value的值看不见,提交给程序用的。checked设置默认选项,设定一个默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
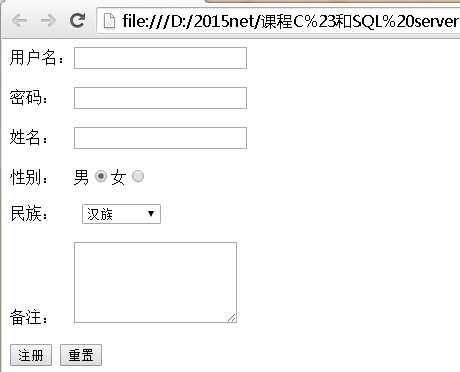
注表单例子:
<form action="Untitled-2.html" method="post"> <span>用户名:</span><input name="uid" type="text"/><br/><br/> <span>密码: </span><input name="pwd" type="password"/><br/><br/> <span>姓名: </span><input name="name" type="text"/><br/><br/> <span>性别: </span>男<input type="radio" value="true" name="sex" checked="checked"/>女<input type="radio" value="false" name="sex"/><br/><br/> <span>民族:</span> <select name="nation"> <option value="han">汉族</option> <option value="hui">回族</option> <option value="man">满族</option> <option value="wei">维吾尔族</option> <option value="meng">蒙古族</option> </select><br/><br/> <span>备注: </span><textarea name="bz" rows="5"></textarea><br/><br/> <input type="submit" value="注册"/> <input type="reset" value="重置"/> </form>

标签:
原文地址:http://www.cnblogs.com/franky2015/p/4675743.html