标签:
平时在制作页面的时候,总会碰到有的元素是100%的宽度。众所周知,如果元素宽度为100%时,其自身不带其他盒模型属性设置还好,要是有别的,那将导致盒子撑破。比如说,有一个边框,或者说有margin和padding,这些都会让你的盒子撑破。我们换句话来说,如果你的元素宽度是100%时,只要你在元素中添加了border,padding,margin任何一值,都将会把元素盒子撑破(标准模式下,除IE怪异模式)。这样一来就会相当的麻烦,平时我们碰到这样的现象时,也是相当的谨慎,有时甚至无法解决,只能通过改变结构来实现。就算你通过繁琐的方法实现了,但有于浏览器的兼容性而导致最终效果不一致。虽然前面介绍的CSS3属性中的box-sizing在一定程度上解决这样的问题,其实今天的calc()函数功能实现上面的效果来得更简单。(box-sizing的介绍可以看我之前的介绍CSS3 box-sizing属性)
calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()使用通用的数学运算规则,但是也提供更智能的功能:
(1)使用“+”、“-”、“*” 和 “/”四则运算;
(2)可以使用百分比、px、em、rem等单位;
(3)可以混合使用各种单位进行计算;
(4)表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
(5)表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
/*Firefox*/ -moz-calc(expression); /*chrome safari*/ -webkit-calc(expression); /*Standard */ calc();
写个demo:
<div class="demo"> <div class="box"></div> </div>
再给个简单样式:
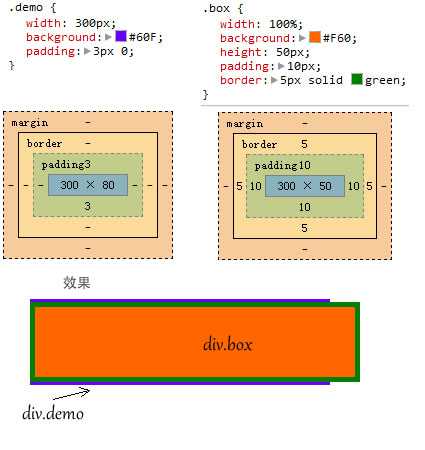
.demo { width: 300px; background: #60f; padding: 3px 0; } .box { width: 100%; background: #f60; height: 50px; padding: 10px; border: 5px solid green; }
效果是:div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了,如图所示:

那么用calc()看看是什么效果:
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
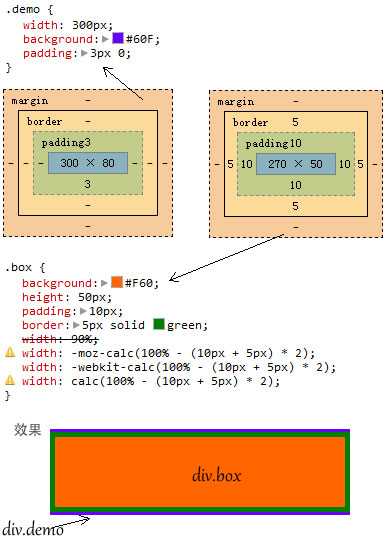
.demo { width: 300px; background: #60f; padding: 3px 0; } .box { background: #f60; height: 50px; padding: 10px; border: 5px solid green; width: 90%;/*写给不支持calc()的浏览器*/ width:-moz-calc(100% - (10px + 5px) * 2); width:-webkit-calc(100% - (10px + 5px) * 2); width: calc(100% - (10px + 5px) * 2); }
这样一来,通过calc()计算后,div.box不在会超出其容器div.demo的宽度,如图所示:

参考文献:http://www.w3cplus.com/css3/how-to-use-css3-calc-function.html
标签:
原文地址:http://www.cnblogs.com/xinxingyuxxy/p/4677636.html