标签:
我们知道在CSS2中,可以使用“浮动”和“定位”来改变盒子在文档流中的显示方式。这两种方式也是目前广泛使用的布局方式,但是在实践过程中会发现有些特殊的布局没法或者很难通过这两种方式来实现。在CSS3中映入了伸缩布局盒模型的概念,这样可以使得某些难以实现的布局变得非常轻松。
使用Flexbox(Flexible Box)可以很好解决以下问题:
1,作为容器的盒子的宽度、高度等可以被其子元素改变。主要体现在改变子元素的宽高来填充可用空间或者防止溢出父元素
2,可以改变子元素的布局方向或者顺序。
Flexbox和其他CSS3属性不一样,他是一整套的布局模块,包含多个CSS3属性。为此,CSS3专门引入了很多新概念来描述。

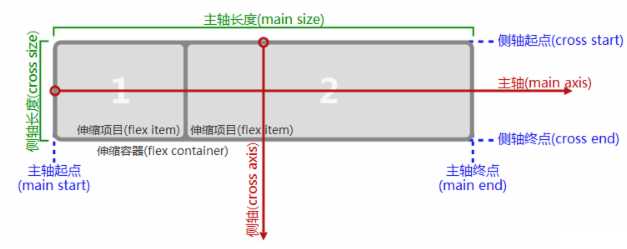
主轴和侧轴 在Flexbox里面将一个可伸缩容器按照水平和垂直方向分为主轴和侧轴。伸缩容器的布局主要是沿着主轴进行布局,但是主轴不一定是水平方向,主要还是看布局的流动方向,可以人为进行设置。
标签:
原文地址:http://www.cnblogs.com/suliang1100/p/4699525.html