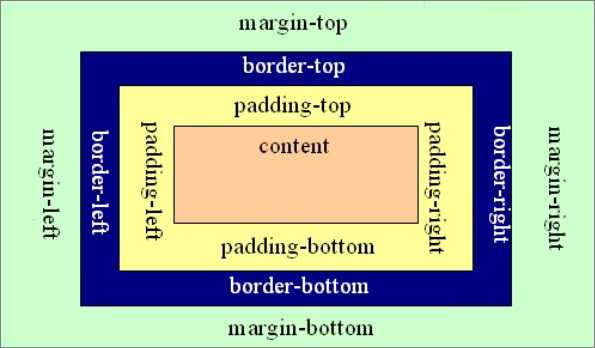
标签:

content
padding
border
margin
可以理解为在商场上看到的电视机。
电视机------content
装电视机的箱子边框有粗细------border
电视机与箱子之间的泡沫-------padding
一台电视机与另一台电视机的距离-----margin
content为电视机,padding为电视机与箱子之间的泡沫,border为装电视机的箱子厚度,margin当前这台电视机与其他电视机的距离
position
relative 相对 相对原来的位置移动 原位置保留
absolute 绝对 相对最近的非标准流盒子移动 原位置不保留,被填充 变为块级框
static 默认 left right不生效了
fixed 相对窗口本身
inherit 继承
标签:
原文地址:http://www.cnblogs.com/wincai/p/4704135.html