标签:
1 HTTP用于客户端和服务器段之间的通信
1.1 客户端、服务端
请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端

1.2 请求、响应
客户端和服务器端通过“请求”和“响应”的交换达成通信。
客户端先开始建立通信,服务器端在没有接收到请求之前不会发送响应。

请求报文:

响应报文:

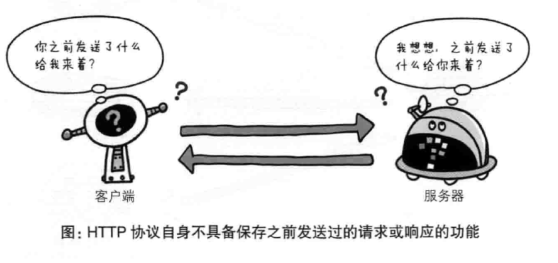
2 HTTP是不保存状态的协议
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产生。协议本身并不保留之前一切的请求或响应报文的信息。

3 告知服务器意图的http方法
3.1 GET:获取资源
GET方法用来请求已被URI识别的资源,指定的资源经过服务器端解析处理后,返回响应内容。

3.2 POST:传输实体主体
POST方法用来传输实体的实体。虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法。虽说POST和GET很相似,但POST的主要目的并不是获取响应的主体内容。


3.3 PUT:传输文件
PUT方法用来传输文件。就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。

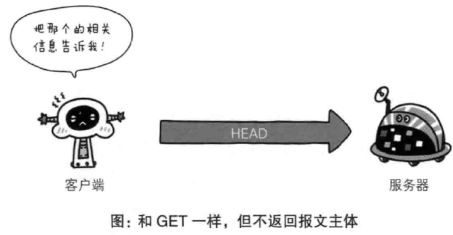
3.4 HEAD:获取报文首部
HEAD方法和GET方法一样,只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。

3.5 DELETE:删除文件
DELETE方法用来删除文件,是与PUT相反的方法。DELETE方法按请求URI删除指定的资源。

3.6 OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法。

3.7 TRACE:追踪路径
TRACE方法是让WEB服务器端将之前的请求通信环回给客户端的方法。
发送请求时,在Max-Froward首部字段中填入数值,每经过一个服务器端,就将该数字减1,当数值刚好减到0时,就停止继续传输,最后接收到请求的服务器端则返回状态吗200 OK的响应。
TRACE方法本来就不怎么常用,再加上它容易引发XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。

3.8 CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。

4 持久连接节省通信量
4.1 HTTP初始版本的问题
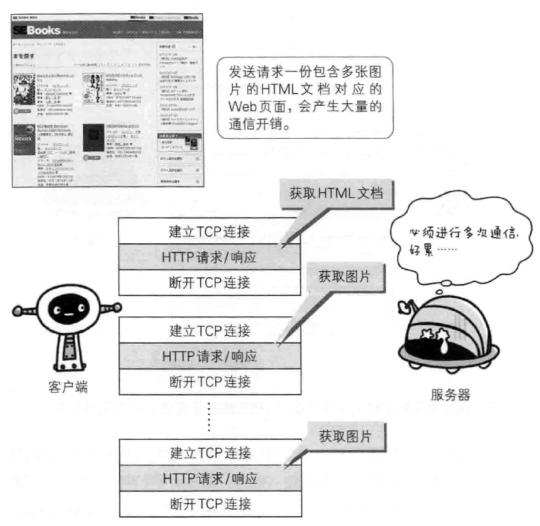
在HTTP协议的初始化版本中,每进行一次HTTP通信就要断开一次TCP连接:

以当年的通信情况来说,因为都是容量很小的文本传输,所以即使这样也没有多大问题。随着HTTP的普及,文档中包含大量图片的情况多了起来:

4.2 持久连接
为解决上述TCP连接的问题,HTTP/1.1想出了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive或HTTP Connection reuse)的方法。持久连接的特点是:只要任意一端没有明确提出断开连接,则保持TCP连接状态。

持久连接的好处在于减少了TCP连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。另外,较少开销的那部分时间,使http请求和响应能更早地结束,这样Web页面的显示速度也就相应提高了。
在HTTP/1.1中,所有的连接默认都是持久连接,但在HTTP/1.0内并未标准化。除了服务器端,客户端也需要支持持久连接。
4.3 管线化
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。这样就能够做到同时并行发送多个请求,而不需要一个接一个地等待响应了。

比如,当请求一个包含10张图片的HTML WEB页面,与挨个连接相比,用持久连接可以让请求更快结束。而管线化技术则比持久连接还要快。请求数越多,时间差就越明显。
5 使用cookie的状态管理
HTTP是无状态协议,服务器端不对之前发生过的请求和响应进行管理。也就是说,无法根据之前的请求进行本次的请求处理。
不可否认,由于不必保存状态,自然可以减少服务器的CPU和内存资源的消耗。但是某些情况又需要控制客户端的状态。于是,引入了cookie技术。
cookie技术通过在请求和响应报文中写入cookie信息来控制客户端的状态。
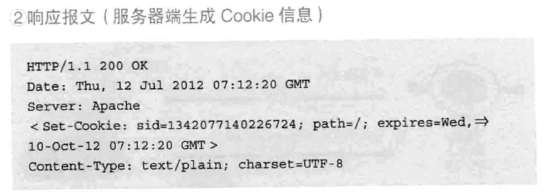
cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
服务器端发现客户端发送过来的Cookie后,会检查究竟是从哪一个客户端发过来的连接请求,然后对比服务器上的记录,最后得到相关的状态信息。

相关的请求-响应报文内容:



标签:
原文地址:http://my.oschina.net/sunchp/blog/488347