标签:
原文:【Win10 应用开发】自适应Toast通知的XML文档结构老规矩,在开始之前老周先讲个故事。
话说公元2015年7月20日,VS 2015发布。于是,肯定有人会问老周了,C#6有啥新特性,我学不来啊。学不来的话你应该检讨。老周比较保守地计算一下,学会C# 6只需要20秒,不信的话,老周笔划笔划一下,你就明白了。
1、属性自动初始化。在4.0中引入了这样声明属性:
public int VVVV { get; set;}
以前是属性包装一个字段,在初始化属性时只要对字段赋值即可,这个省略的语法自然要考虑到初始化的问题,在构造函数中初始化尽管是可以,但不够简练,所以很自然地会出现:
public int VVVV { get; set; } = 1000;
所以,这个属性初始化的表达式不用学,就和普通变量赋值一样。
2、新的字符串格式化。以前是 abc {0} cccc {1},格式化占位符是用序号的,从0开始,依此类推。现在可以这样:
$"abc {x} ccc {y}",这样就把序号也忽略了,直接把对应的变量作为占位符就行了,为了和过去的序号占位符区别,前面加了个$符号。
3、索引初始化,比如初始化字典类型,可以这样:
new Dictionary<int, string> {
[7] = "seven",
[9] = "nine",
[13] = "thirteen"
};
这个也不难记,和JSON很像,不过JSON是用冒号(:)来表示字段/属性赋值的,C#团队很聪明,不用冒号,还是用回=号,因为=号就是万能的赋值运算符,所以,实际上是下面代码的省略:
d[7] = "seven"
赋值语法和变量赋值语法统一,这样不容混淆。
4、属性和方法可以写成Lambda表达式。比如这样
public string NID () => "Hi, " + mName;
只要你以前Lambda表达式学得好的话,一看就明白 () => ... 是返回字符串,然后前面的public string NID的声明显然是一个属性,于是把两者合起来就是一个只读属性。相当于:
get{ return "Hi, " + mName; }
对于方法声明也是如此:
private int DoSome(int a, int b) => a+b;
相当于:
private int DoSome(int a, int b)
{
return a+b;
}
和Func<int,int,int>委托所配置的Lambda表达式一样。
所以说,你lambda基础过关的话,以上这些都是小玩意儿。
5、非空检查。比如,test?.ToString();如果test为null就不执行代码,在4.0中有
bool? b;
int x;
int b= x ?? 100;
如果你对以前的这些基础扎实的话,这个?基本不用学。
注意:如果你和老周一样,正使用Windows 10 SDK工具,那么就要等到29号,SDK正式发布后,才能装VS2015正式版,这几天,咱们还是继续体验RC版吧。
好了,你自己惦量一下,是不是20秒就能搞定?
=======================================================
故事讲完了,大家不需要鼓掌。上一篇烂文中曾说过从本文起给大家介绍一下面向Win 10 app的Toast通知和操作中心相关的内容。当然了,目前官方的文档还不完整,因为SDK还未最终发布,故老周所讲的这些内容仅作参,不过,正式版应该不会有太大出入,顶多是对通知的XML文档做一些规范性处理。
首先要说明的是,在以前8.1时候的Toast通知方式,到了Win 10中依然支持,而且UWP API中也包括了对应的API协定。所以,你仍然可以使用8.1的通知方式,即通过ToastNotificationManager.GetTemplateContent(ToastTemplateType)方法来获取对应的通知模板,然后用XmlDocument对象来加载和修改XML,当然你也可以直接构造XML文档,然后用XmlDocument对象来加载。
还有就是操作中心,其实它和Toast是一伙的,即我们不需要用专门的API去操作它,因为Toast通知本身就可以显示在操作中心里面。
到了Win10 app,Toast通知的模板不再划分为N多种,而只有一种,统一命名为ToastGeneric,也就是通用型通知,这种新的Toast通知也称Adaptive Toast通知,就翻译为自适应吧。
整个XML文档的结构如下:
<toast> <visual> <binding> <text>.....</text> ........ <image ... /> ........ </binding> </visual> <audio /> <actions> <input id="snoozeTime" type="selection" defaultSelection="10"> ........ </input> <action ...> <action .....> </actions> </toast>
根节点当然是toast的了,这个没什么可以解释的,就像磁贴通知的根节点是tile一样。
根节点下包含两个家伙,实际上这两哥们儿已经把toast通知的界面结构描述出来了。
第一部分:visual,就是通知的内容区域,可以包含文本和图像。
第二部分:actions,即在通知的下方可以显示按钮、输入框、下拉选择列表这些可以让用户操作的控件。就像WP10中的快速回复短信一样。收到短信后,会在手机屏幕顶部显示toast通知,然后用户点一下下拉符号,可以直接在toast通知上输入回复信息,然后发送。
在Toast元素下,还有一个audio元素,用来配置显示Toast通知时的声音,audio元素的使用和8.1一样。
Visual元素下需要放一个binding元素,这和以前一样。而重点是binding元素的template属性,这个跟以前不同,在UWP应用中,template统一叫做“ToastGeneric”,你不用再去考虑用哪个模板了,现在就一个名字。
同样地,binding元素下面可以包含两个元素:
<text>:表示一行文本,两个text元素则表示两行文本,三个就表示三行,通常第一个text元素作为通知的标题。至于说最多能添加多少个text元素,现在还不能确定,通常不会超个四行,毕竟通知内容不应太长。如果想在通知的内容中添加空白行,可以直接写一个<text />(空的text元素)。
<image>:表示一个图像。其他属性和8.1一样,我这里重点说一下两个新的属性。
>> a、placement,这是可选属性,如果设置为inline,则表示图像和文本内联到一起;如果设置为appLogoOverride,就把应用的默认图标替换,图像显示在通知的左上角。
另外,官方博客里有这么一句话:You can have up to 1 image for each placement value. placement属性的各个取值只能出现一次,如果有一个image元素的placement属性为inline,那么如果通知中还有image元素,那另外的元素的placement属性只能为appLogoOverride了。
>> b、hint-crop,这也是个可选的属性,默认值为none,如果设置为circle,则图标会变成圆形,如果你习惯于正方形图标,那就不要设置这个属性了。
好了,不讲太多了,免得大家吸收不了。关于actions就留到下一篇烂文再说吧。下面给大家直观地展示一下新Toast通知吧。
先给大家演示一个带有三行文本和一个图像的Toast通知。看代码:
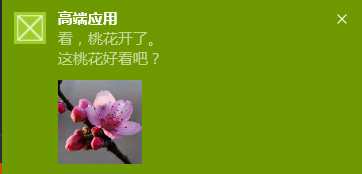
string xml = "<toast lang=\"zh-CN\">" + "<visual>" + "<binding template=\"ToastGeneric\">" + "<text>高端应用</text>" + "<text>看,桃花开了。</text>" + "<image placement=\"inline\" src=\"ms-appx:///Assets/1.jpg\" />" + "<text>这桃花好看吧?</text>" + "</binding>" + "</visual>" + "</toast>"; // 创建XML文档 XmlDocument doc = new XmlDocument(); // 加载XML doc.LoadXml(xml); // 创建通知实例 ToastNotification notification = new ToastNotification(doc); // 显示通知 ToastNotifier nt = ToastNotificationManager.CreateToastNotifier(); nt.Show(notification);
得到的Toast通知如下图所示。
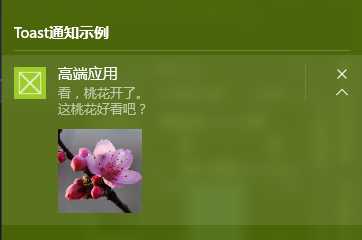
然后打开通知中心,会看到该通知,点击通知下方的“向下”箭头,可以看到通知的全部内容。

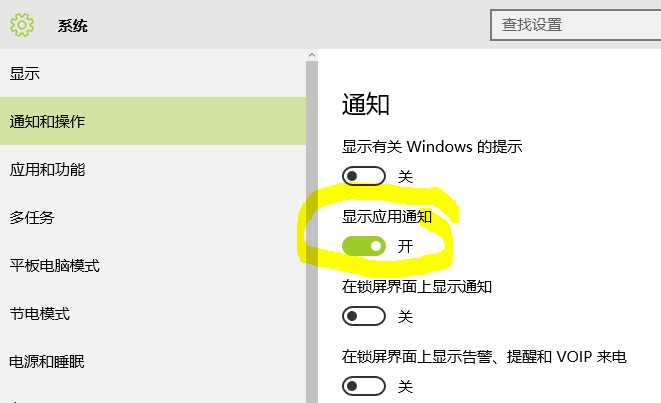
如果通知显示不出来,请检查设置里面是否开启应用通知。如下图。

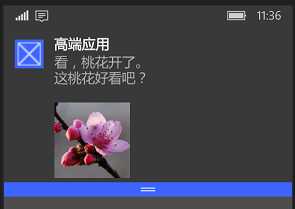
想不想看看在手机上运行如何?

打开手机的通知中心,也可以看到刚才的通知。

下面看看纯文本的Toast通知。
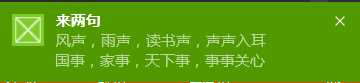
string xml = "<toast lang=\"zh-CN\">" + "<visual>" + "<binding template=\"ToastGeneric\">" + "<text>来两句</text>" + "<text>风声,雨声,读书声,声声入耳</text>" + "<text>国事,家事,天下事,事事关心</text>" + "</binding>" + "</visual>" + "</toast>"; // 创建XML文档 XmlDocument doc = new XmlDocument(); // 加载XML doc.LoadXml(xml); // 创建通知实例 ToastNotification notification = new ToastNotification(doc); // 显示通知 ToastNotifier nt = ToastNotificationManager.CreateToastNotifier(); nt.Show(notification);
通知效果如下。
示例源码下载地址:http://files.cnblogs.com/files/tcjiaan/newToastnotificationApp.zip
【Win10 应用开发】自适应Toast通知的XML文档结构
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4712695.html