标签:
有些时候,我们需要在网页上,增加一些快捷按键,方便用户使用一些常用的操作,比如:保存,撤销,复制、粘贴等等。
下面简单梳理一下思路:
我们所熟悉的按键有这么集中类型:
大概只有这么几种情况了,至少我没有见过其他的情况。如果确实存在的话,基本实现的原理也比较类似,本文就不再赘述了。
上面这三种情况, 都要处理的一个关键问题是阻止默认行为:比如删除按键,保存网页按键,保存书签等等,这些网页上的默认行为都需要阻止掉。另外一个就是监听按键,然后根据自己的需求,处理相应的事件。
基于上面提到的需要做的两件事,我们结合代码详细理解一下。
我们写一个简单的例子:
document.onkeydown = function(e) {
console.log(e);
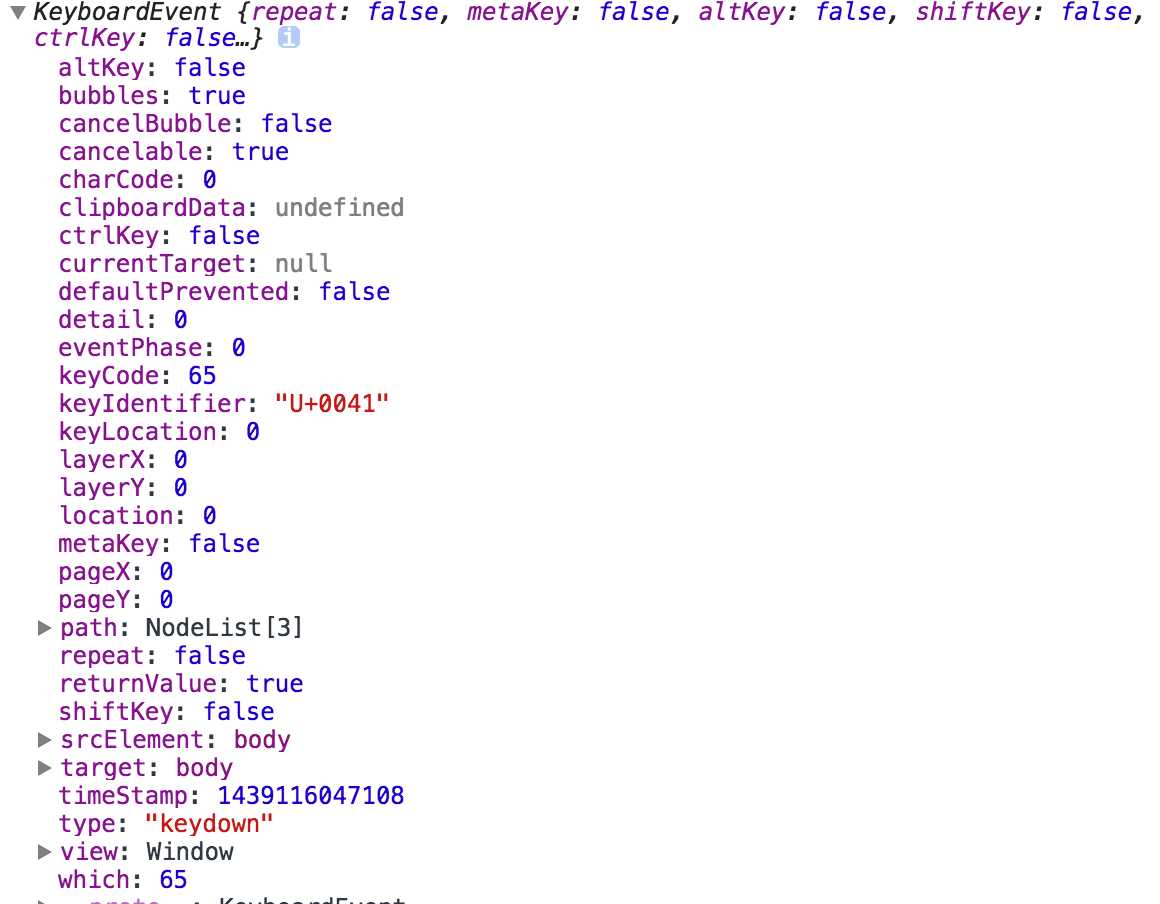
这个页面,在我们按键的时候会执行这个方法,以a按键为例,会打印一下结果:

这个事件有很多的属性和方法,这里我们不会一一进行说明,只是挑出来我们比较感兴趣的几个进行说明。
对照上面提到需要处理的两件事:
第一阻止默认事件,在W3C标准和IE下,处理方式不太一致。分别是执行e.preventDefault()方法和将e.returnValue = false属性。当然如果你使用的jquery等类库的话,只需要写一个e.preventDefault()就可以了,它帮你做到了兼容。
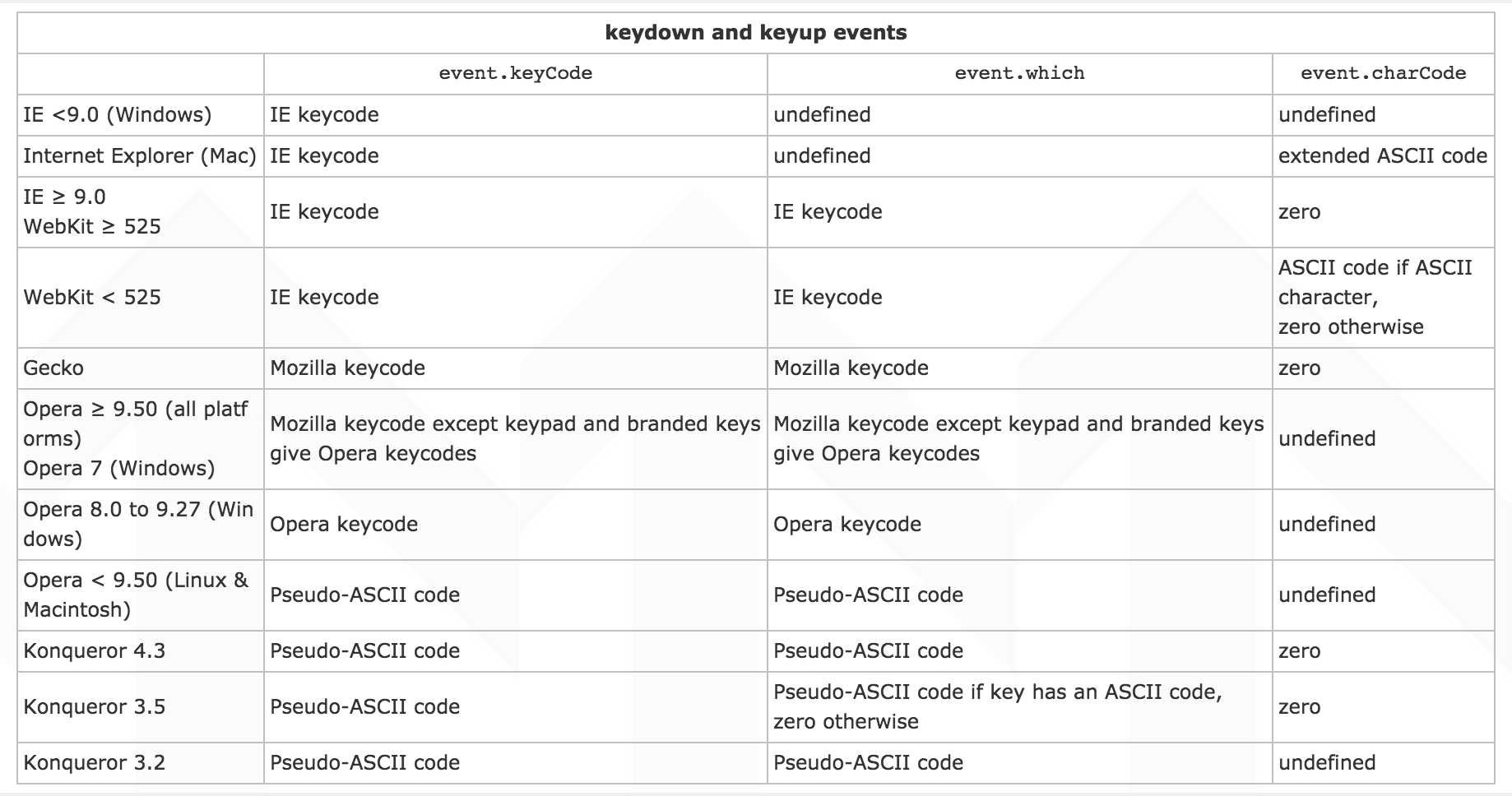
第二监听按键类型,按键分两种情况,一种是单独按键(只有一个键),一种是组合键(两个以上按键)。单独按键需要监听事件的keyCode、charCode和which属性。
这张表介绍的比较详细,出自《JavaScript Madness不同的浏览器的keycode比较》

当然使用了jquery也不用担心兼容问题了,直接使用e.keyCode即可。那怎么知道用户使用了组合键呢?
我们看到事件还有这么几个属性:ctrlKey(metaKey)、altKey、shiftKey,当你同时按下组合键的时候,这几个属性会变成true,所以组合键就可以通过监听按键code和这几个属性的状态进行判断了。
举一个简单的例子,监听ctrl(cmd)+ s事件:
document.onkeydown = function(e) {
var keyCode = e.keyCode || e.which || e.charCode;
var ctrlKey = e.ctrlKey || e.metaKey;
if(ctrlKey && keyCode == 83) {
alert(‘save‘);
}
e.preventDefault();
return false;
}
JS监听组合按键的原理基本上就是这个样子了,但是发现了一些问题,比如说:ctrl(cmd)+ w(n、q)等chrome浏览器快捷键无法进行阻止,这个不知道有没有方式进行阻止。个人猜测可能需要更高的权限才能做这件事。
介绍了原理之后,有什么更好的干货要介绍的吗?这个当然没有了。。。
这怎么可能,google是那么的强大,只有想不到没有做不到。只要你想用的,这里都有的。我在网上找到这么一个JS感觉用起来还是比较方便的。它就是shortcuts.js,官网地址。还有一个jquery版本的,github地址。
shortcuts.js支持单独按键和组合按键,同时可以通过配置是组合按键在输入框内失效。
它的使用方式是:
shortcut("[",function() {
alert("Hi there!");
}, {
‘type‘:‘keydown‘, //事件
‘propagate‘:false, //是否支持冒泡
‘disable_in_input‘:true, //是否在输入框内有效
‘target‘:document, //作用范围
});
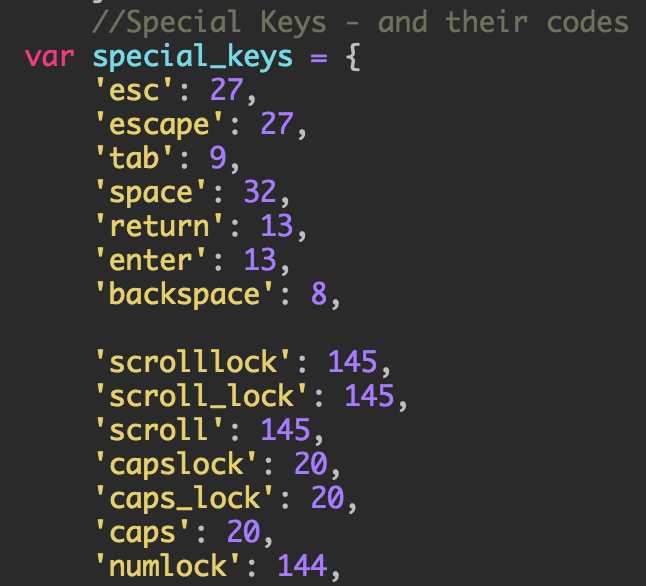
可以通过在源码中扩展特殊按键,是组合按键更丰富。

如果想了解更多的信息,可以自己尝试一下~
标签:
原文地址:http://www.cnblogs.com/xiaoheimiaoer/p/4716191.html