标签:
一.angularjs简介
AngularJS 是一个为动态WEB应用设计的结构框架。它能让你使用HTML作为模板语言,通过扩展HTML的语法,让你能更清楚、简洁地构建你的应用组件。它的创新点在于,利用 数据绑定 和 依赖注入,它使你不用再写大量的代码了。这些全都是通过浏览器端的Javascript实现,这也使得它能够完美地和任何服务器端技术结合。
说了这么多,估计你啥都没有理解。。。对吗?别着急,我来说说他的几个特点吧:模块化,数据双向绑定,依赖注入,指令。下面我们就跟着这几个特点进行学习。
二.angularjs基于MVC概念
所谓MVC,就是module(数据模型),view(视图),controller(控制器)
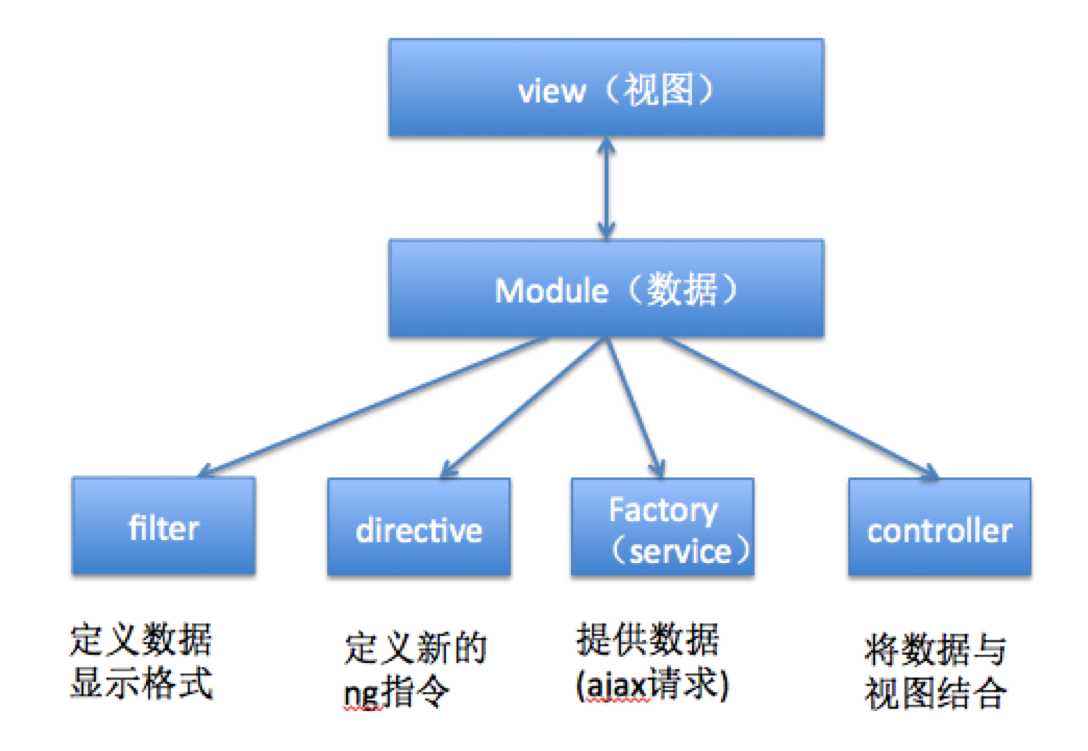
其实angularjs就是将这三个模块相结合,下面是我画的一张模型图,先大致看一下:

三.结合解释
上面也提到了,angularjs的特点是:模块化,依赖注入,双向绑定和指令。现在我来结合上图跟大家说明一下:
模块化:上图中的下面的filter,directive...四个方块就是module的四个代表性的方法(后面会跟大家一一讲解每个函数的用法和功能),也可以理解为各自的小模块,每个模块功能不同,但是分工明确,结构清晰,实现了模块化。
依赖注入:上面说到的四个小模块,看似是独立分开的,但是它们两两之间都有相互依赖的关系,可以互相引用,实现强大的功能(后面会详细介绍如何引用),这就是依赖注入。
指令:从上图中也可以看出,指令就是图中的directive方法了。angularjs中有很多自带的指令,比如ng-app(指定angularjs的作用域),ng-model(定义一个数据的模型,实现双向绑定),ng-repeat(重复一个标签),ng-change(监听标签的值有没有变化)等等,而这里的directive就是最重要的功能就是自定义指令(也有教程说是html的扩展)。
双向绑定:双向绑定就是上图中的module和view,也就是数据和视图双向绑定。会用到刚才提到的ng-model指令。
四.看一个简单的双向绑定的例子。
index.html:
1 <!DOCTYPE html> 2 <html ng-app> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <script src="angular-1.2.19/angular.js"></script> <!-- 引入了AngularJS包 --> 8 </head> 9 <body> 10 <div> 11 <input type="text" ng-model="text"> 12 <b>Hello {{text}}</b> 13 </div> 14 </body> 15 </html>
大家可以将上面的代码拿到浏览器运行一下(注意引用angularjs的地址),你会惊奇地发现,angularjs真的很强大!!
下面简单给大家讲解一下上面代码中出现的难懂的地方:
ng-app 指定应用的作用范围,这里表示,整个html代码都能识别angularjs。ng-model给元素绑定数据模型名称text,input的输入值会存到这个模型中。{{text}}这是angularjs的一种表达式的写法,也就是中间的text是一个变量它与上面的模型名称相对应,能够实时监听input值的变化,即时更新视图展示。
哈哈,angularjs还是挺简单的吧,希望这个小笔记能够引起大家对angularjs的兴趣,后面我还会继续更新angularjs的学习笔记。希望对大家有帮助。如果对于上面的笔记有不懂的地方,尽管问我,我肯定会给大家解答的。祝大家生活愉快!
待续~~~
标签:
原文地址:http://www.cnblogs.com/jarson-7426/p/4721747.html