标签:
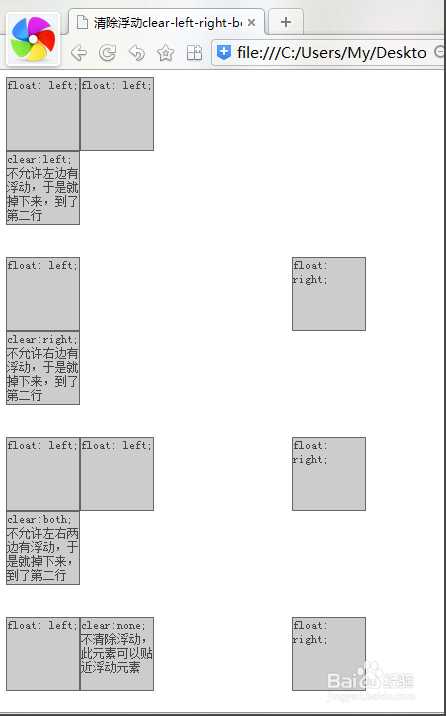
示例很简单,图片有简单、容易理解的说明文字了:

理解:
clear有四个值:
none:允许左右两边有浮动对象;
both:不允许左右两边有浮动对象;
left:不允许左边有浮动对象;
right:不允许右边有浮动对象。
附上demo示例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>清除浮动clear-left-right-both-none效果</title>
<style type="text/css" >
.container{
height:200px;
width:400px;
}
.f_left,.f_right{
float: left;
width:80px;
height:80px;
border:1px solid #666;
font-size:13px;
color:#444;
}
.f_right{
float: right;
}
</style>
<script type="text/javascript" charset="utf-8">
</script>
</head>
<body >
<div class=‘container‘>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_left‘ style=‘clear:left;‘>
clear:left;不允许左边有浮动,于是就掉下来,到了第二行
</div>
</div>
<div class=‘container‘>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_right‘>
float: right;
</div>
<div class=‘f_left‘ style=‘clear:right;‘>
clear:right;不允许右边有浮动,于是就掉下来,到了第二行
</div>
</div>
<div class=‘container‘>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_right‘>
float: right;
</div>
<div class=‘f_left‘ style=‘clear:both;‘>
clear:both;不允许左右两边有浮动,于是就掉下来,到了第二行
</div>
</div>
<div class=‘container‘>
<div class=‘f_left‘>
float: left;
</div>
<div class=‘f_right‘>
float: right;
</div>
<div class=‘f_left‘ style=‘clear:none;‘>
clear:none;不清除浮动,此元素可以贴近浮动元素
</div>
</div>
</body>
</html>
css清除浮动clear:left-right-both示例效果
标签:
原文地址:http://www.cnblogs.com/HYanqing/p/4727858.html