标签:style blog http java color 使用
* 在js编写过程中,尽量保持统一使用单引号 ‘XXXX‘;
* 所有变量都要声明 var,避免全局函数调用的冲突;
1.1
输出内容 docment.write(‘aileLi’);
改变某ID元素样式 docment.getElementById(‘ID’).style.color=’样式参数’;
1.2
输出弹出框 alert(‘aileLi’);
1.5 什么是变量?
从字面上看,变量是可变的量;
从编程角度讲,变量是用于存储某种/某些数值的存储器。
1.变量名必须使用字母或者下划线(_)开始。
2.变量名必须使用英文字母、数字、下划线(_)组成。
3.变量名不能使用JavaScript关键词与JavaScript保留字。
1.6 判断语句(if...else)语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
1.7 什么是函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?基本语法如下:
fnction 函数名()
{
函数代码;
}
说明:
1. fnction定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
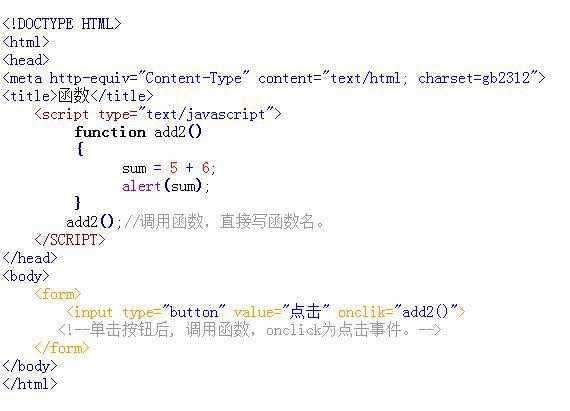
函数调用:
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了,代码如下:

标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/aileLiu/p/3838045.html