标签:style blog http color 使用 strong
z-index:具体数字。如:div{z-index:100},注意,后面跟的数字并不带单位。主要应用在div,span等标签的层叠处理。
z-index在使用绝对定位 position:absolute属性条件下使用才能使用。通常我们让不同的对象盒子以不同顺序重叠排列,就需要z-index样式进行设置了。
为了便于理解,我们这里用三个不同颜色的div进行对比学习。
css代码:
1 /*z-index 测试用样式*/ 2 .div {position:relative;} 3 .div1,.div2,.div3 {width:100px;height:50px;position:absolute;} 4 .div1{z-index:10;background:red;left:10px;top:10px;} 5 .div2 {z-index:20;background:blue;left:20px;top:20px;} 6 .div3 {z-index:30;background:yellow;left:30px;top:30px;}
html代码:
1 <div class="div1"></div> 2 <div class="div2"></div> 3 <div class="div3"></div>
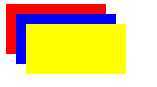
结果:

三个div都使用了绝对定位position:absolute样式,并设置了相同的宽高,为了便于观察,使用了left,top样式将他们的位置错开。
可见:
红色的div的位于最下面:z-index:10;
蓝色的div位于中间:z-index:20;
黄色的div位于最上面:z-index:30;
在使用z-index进行层叠时,需和position:absolute样式一起使用,z-index后跟的数字可以为负数。z-index后的值越大,越靠近屏幕。
[HTML/CSS]z-Index层重叠顺序,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wolf-sun/p/3839657.html