标签:android style blog http color 使用
NinePatch能够对.png图片进行处理,生成一个.9.png格式的图片,图像拉伸操作时,图片就会有失真,而.9.png是Android里所支持的一种特殊的图片格式,可以实现部分拉伸。
制作图片方法:
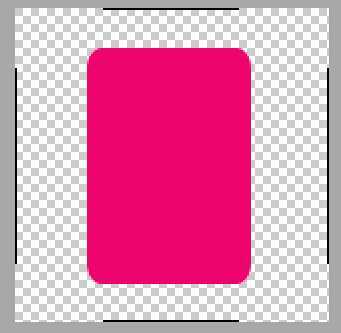
1、准备一张原始图片

2、打开..SDK/tools/draw9patch.bat
3、菜单File->open..打开图片
4、左边是编辑区,右图是预览图,在图片外面的区域,单击可画黑线,按shift+单击可擦除黑线,黑线的长度决定了拉伸的区域。

5、保存.9图,菜单:File->Save...输入名字自动导出.9.png格式的图片(如果你的9.png中没有黑线,eclipse是会报错的)

使用:
android:background="@drawable/box"
实例:
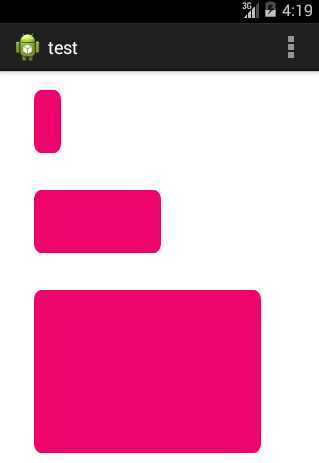
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/box" /> <ImageView android:layout_width="200dp" android:layout_height="100dp" android:background="@drawable/box" /> <ImageView android:layout_width="300dp" android:layout_height="200dp" android:background="@drawable/box" /> </LinearLayout>
效果:

Android工具:延展图片NinePatch,布布扣,bubuko.com
标签:android style blog http color 使用
原文地址:http://www.cnblogs.com/tinyphp/p/3826219.html