标签:

html部分:
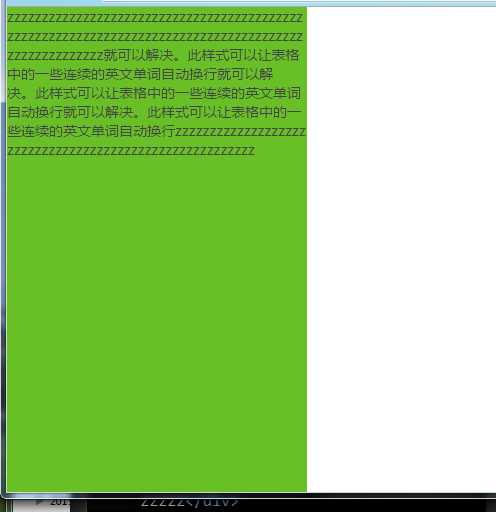
<div id="left">
zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz就可以解决。此样式可以让表格中的一些连续的英文单词自动换行就可以解决。此样式可以让表格中的一些连续的英文单词自动换行就可以解决。此样式可以让表格中的一些连续的英文单词自动换行zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
</div>
css部分:
html,body{
height: 100%;
}
#left{
background-color: #68C026;
width: 300px;
height: 100%;
word-break: break-all;
word-wrap:break-word;
}
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4756659.html