标签:style blog http color os width
代码片段:
using UnityEngine; using System.Collections; public class SkinTest : MonoBehaviour { public Texture imgbtn; private string textContent ="Textfield"; private string passwordToEdit ="PasswordField"; private string textAreaToEdit = "Hello world \n I‘m textArea"; public Texture toggleImgTexture; private bool toggleTxt; private bool toggleImg; private int toolInt =0; private string[] toolNameArr={"Toolbar1","Toolbar2","Toolbar3"}; private float hSlideValue=0; private float vSlideValue=0; private float hSbarValue; private float vSbarValue; private Vector2 scrollPosition = Vector2.zero; private Rect windowbox = new Rect(400,250,220,100); // Use this for initialization void Start () { } // Update is called once per frame void Update () { } void OnGUI (){ //Label控件 GUI.Label (new Rect(10,10,100,20),"Label"); //Button控件 if(GUI.Button (new Rect(10,30,100,20),"Button")){ print("按下Button按钮."); } if(imgbtn){ if(GUI.Button (new Rect(10,60,imgbtn.width,imgbtn.height),imgbtn)){ print("按下图片按钮."); } } //RepeatButton控件 if(GUI.RepeatButton(new Rect(10,130,100,20),"RepeatButton")){ print("按下RepeatButton按钮."); } //TextField控件 textContent = GUI.TextField (new Rect(10,160,120,20),textContent); //PasswordField控件 passwordToEdit = GUI.PasswordField (new Rect(10,190,120,20),passwordToEdit,"*"[0],25); //textArea控件 textAreaToEdit = GUI.TextArea (new Rect(10,220,120,100),textAreaToEdit); //Toggle控件 toggleTxt = GUI.Toggle (new Rect(10,350,100,20),toggleTxt," toggle text"); if(toggleImgTexture){ toggleImg= GUI.Toggle (new Rect(10,380,50,50),toggleImg,toggleImgTexture); } //ToolBar控件 toolInt = GUI.Toolbar (new Rect(10,430,200,30),toolInt,toolNameArr); //Slide控件 hSlideValue = GUI.HorizontalSlider(new Rect(220,10,100,30),hSlideValue,0,10); vSlideValue = GUI.VerticalSlider (new Rect(220,40,30,100),vSlideValue,0,5); //Scrollbar控件 hSbarValue = GUI.HorizontalScrollbar (new Rect(220,160,100,30),hSbarValue,1,0,10); vSbarValue = GUI.VerticalScrollbar (new Rect(220,200,30,100),vSbarValue,1,0,10); //scrollView控件 scrollPosition = GUI.BeginScrollView (new Rect(430,40,200,200),scrollPosition,new Rect(420,30,550,650)); GUI.Button (new Rect(420,30,100,20),"top-left"); GUI.Button (new Rect(680,30,100,20),"top-right"); GUI.Button (new Rect(420,630,100,20),"bottom-left"); GUI.Button (new Rect(680,630,100,20),"bottom-right"); GUI.EndScrollView ();//结束滚动视图 //window窗口 windowbox = GUI.Window (0,windowbox,windowFun,"my window"); } void windowFun ( int windowID){ GUI.Button (new Rect(60,50,100,20),"window Button"); GUI.DragWindow (new Rect(0,0,220,20)); } }
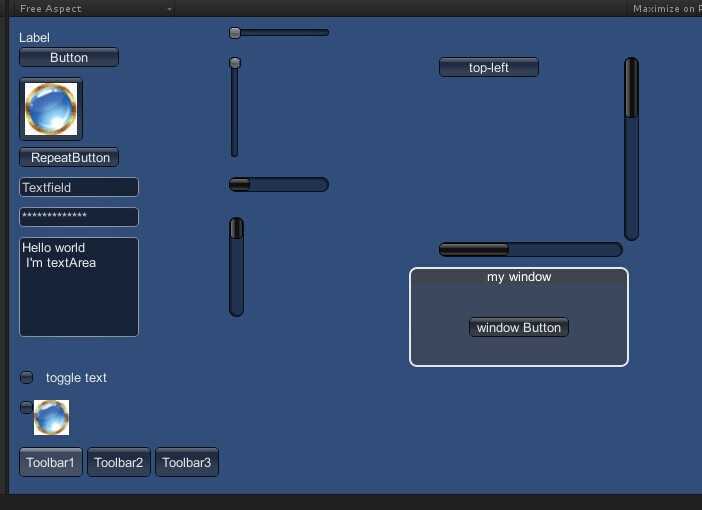
效果如图:

标签:style blog http color os width
原文地址:http://www.cnblogs.com/fldoing/p/3841904.html