标签:
//
// YKPopView.m
// DrawAnSample
//
// Created by 高顺生 on 15/9/6.
// Copyright (c) 2015年 yinyakun. All rights reserved.
//
#import "YKPopView.h"
#define MENUGAP 7
@implementation YKPopView
-(instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
}
return self;
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
CGFloat width = rect.size.width;
CGFloat height = rect.size.height;
CGFloat radius = 3;
// 获取CGContext,注意UIKit里用的是一个专门的函数
CGContextRef context = UIGraphicsGetCurrentContext();
// 移动到初始点
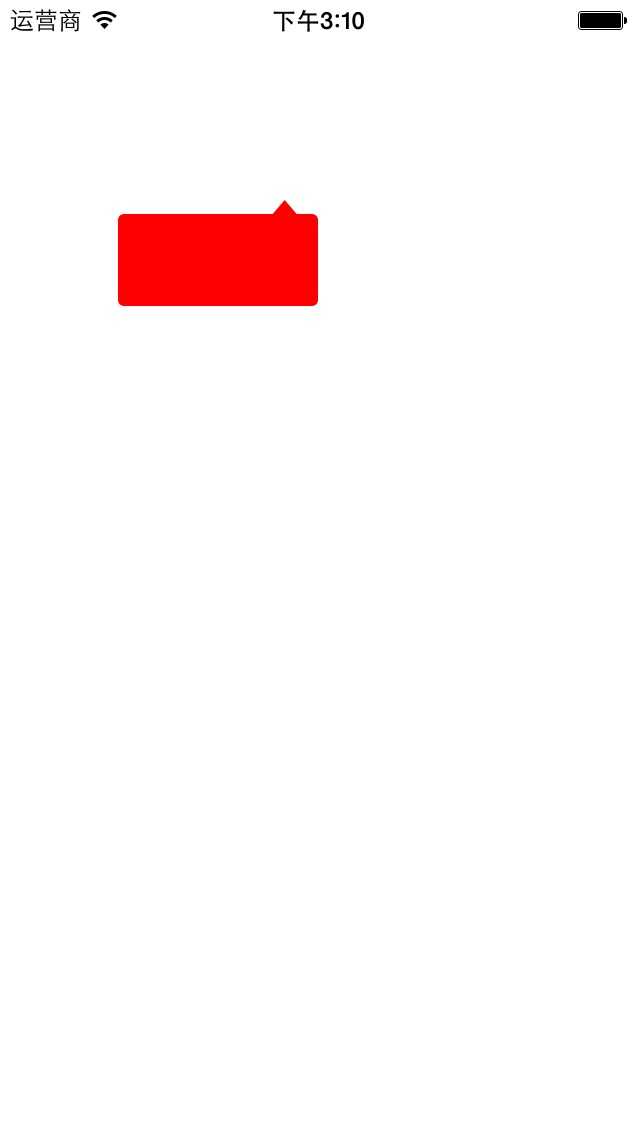
CGContextMoveToPoint(context, radius, MENUGAP);
// 绘制第1条线和第1个1/4圆弧
CGContextAddLineToPoint(context, width * 5/6 - 6,MENUGAP);
CGContextAddLineToPoint(context, width * 5/6,0);
CGContextAddLineToPoint(context, width * 5/6 + 6,MENUGAP);
CGContextAddLineToPoint(context, width - radius, MENUGAP);
CGContextAddArc(context, width - radius, radius + MENUGAP, radius, -0.5 * M_PI, 0.0, 0);
// 绘制第2条线和第2个1/4圆弧
CGContextAddLineToPoint(context, width, height - radius - MENUGAP);
CGContextAddArc(context, width - radius, height - radius - MENUGAP, radius, 0.0, 0.5 * M_PI, 0);
// 绘制第3条线和第3个1/4圆弧
CGContextAddLineToPoint(context, radius, height - MENUGAP);
CGContextAddArc(context, radius, height - radius - MENUGAP, radius, 0.5 * M_PI, M_PI, 0);
// 绘制第4条线和第4个1/4圆弧
CGContextAddLineToPoint(context, 0, radius + MENUGAP);
CGContextAddArc(context, radius, radius + MENUGAP, radius, M_PI, 1.5 * M_PI, 0);
// 闭合路径
CGContextClosePath(context);
[[UIColor redColor] setFill];
CGContextDrawPath(context, kCGPathFill);
}
自定义一个view.
标签:
原文地址:http://www.cnblogs.com/yinyakun/p/4785670.html