标签:
最近学了几款有意思的软件,一款是axure,另一款是Markman。接下来聊聊自己的学习心得吧。
关于axure,百度上的解释是:是一个专业的快速原型设计工具。在我看来,它就是能快速把效果网页做给客户看的一款软件。这款软件能插入图片、文字等工具,并可以通过设计各个部件的事件来达到交互作用。常见的有用户的注册、登陆界面的设计。交互设计包括部件的交互、页面的交互。
1.常见的部件的交互有:
鼠标单双击、鼠标移动、鼠标移入移出。获得焦点、失去焦点、鼠标悬浮、右键单击等。
2.页面交互有:
页面载入时、窗口改变大小时、窗口滚动时、窗口改变大小时、页面鼠标单击双击、页面右键单击、页面键盘按下时等。
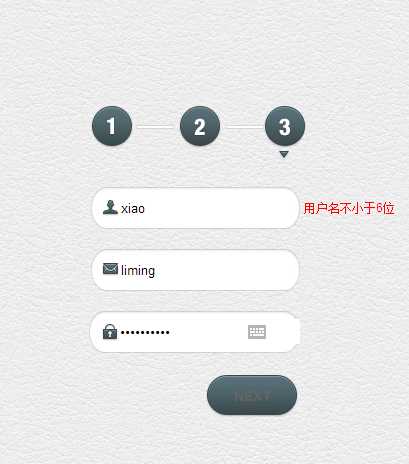
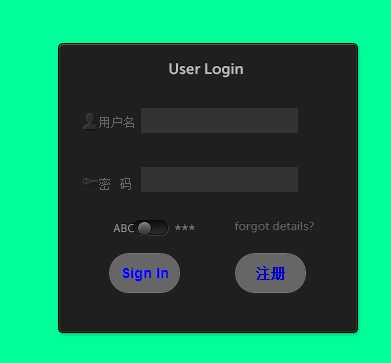
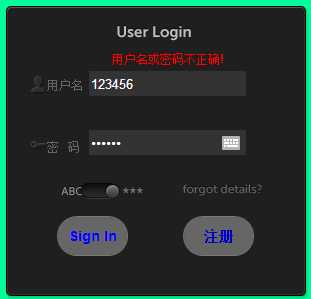
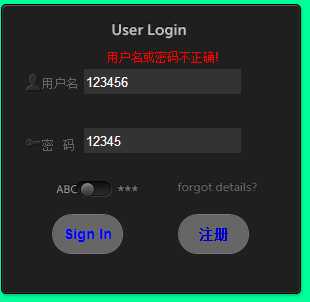
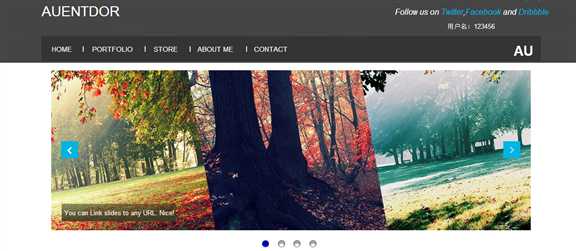
通过对部件&页面的交互设计,可以达到页面内容丰富,功能强大,人性化、用户体验度好的效果。下图是模拟网站的注册和登陆界面做的效果网页,使用了部件单击事件,引用全局变量,并通过条件语句等功能使网页实现用户从注册成功,到登陆成功,再到进入主页面的一个过程:





3.说到Axure就不得不说Markman这个工具,二者配套使用,可以迅速定位图片在网页的相对位置,尺寸大小,颜色等信息。如果再搭配上PS对于图片的处理,如一些导图、切片等方法,对于初学者来说,要想做一个简单但却具有一定功能的网页是肯定行得通的。
结语:Axure可以快速做出网页效果,但是要想让网页的内容以及形式更加丰富的话,从长远来看,最好还是使用HTML+CSS+JavaScript的结合。这样做出来的网页,无论是在结构、表现还是行为上,都能达到最佳的结合!
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4805931.html