标签:des style blog http color 使用
前端日子工作太忙没时间发随笔,现在来总结一些前端开发中的特殊规范(常规的规范就不赘述了),希望能让各位收益,也欢迎提出异议。
一. 文件系统
一个有条理的文件系统可以为后期的维护提供便利,起码寻找某个页面的某张图片时不用对着url地址顺藤摸瓜找半天,如果能做到不看url也能准确猜中某页面文件的所在地,那这个文件系统便是合格的。
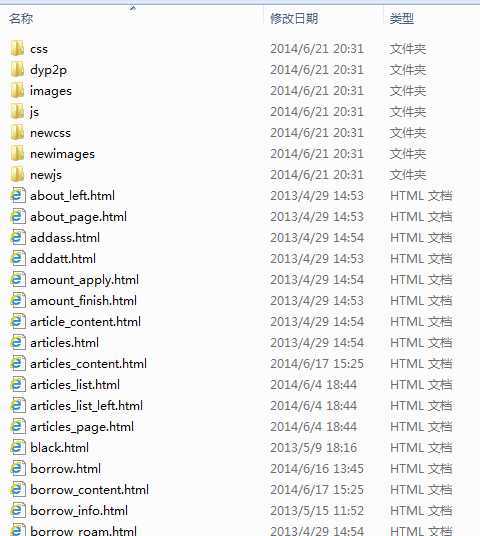
先来看一个不合格的文件存放方式:

如上图,该目录下共有2个css文件夹、2个js文件夹以及3个存放图片的文件夹(“dyp2p”文件夹里也是放置图片的),同时还有许多人经常做的一件事——把页面文件都无序地安放在根目录下。
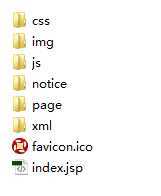
个人建议是站点的根目录下可放置以下文件:

其中css/img/js文件夹中都应当有一个common子文件夹,用于放置各页面共享的资源(例如base.css、页头和页脚的样式、js、图片等),除去common子文件夹,其它子文件夹建议以页面属性和层次来分类,不建议css目录下存在独立的样式文件,而应当继续建立子分类文件夹来存放,如注册页面和登录页面的css文件可以放置到css/member/里。
上图的notice文件夹用于存放说明文件,一般就放一两个txt记事本(建议一个记录前端一个记录后端即可),用于记录本站点代码或配置上的一些需要注意的事项,个人觉得这是个好习惯。
page文件夹用于存放各页面文件(html/hml/aspx/jsp/php等含html代码的文件),不建议直接在此文件夹下存放页面文件,例如注册页面的文件reg.html建议放置到page/member/中,页头文件head.html可以放到page/common/中。或许有人会觉得此举加长了页面url的长度,不利于SEO优化。其实不然,搜索引擎喜欢抓取目录结构清晰、层次分明的url,另外通过后端的url-rewrite便可随意缩减url长度,故这里可以安心创建子文件夹。
当然,若把每个页面文件都存放到独立的一个子文件夹,或者一个文件夹里连续创建了多个子文件夹,这是画蛇添足的做法,也不推荐。
xml(或者json)文件夹是用于存放xml(或json)的文件夹,一般来说一个网站需要存放数据的xml/json文件并不多,故此处可以直接放置xml/json文件即可。(当然建议大家多使用json,毕竟可以序列化和反序列化)
网站的首页面和ico建议直接放置在根目录里即可。
当然查缺补漏,一个站点需要建立的文件夹一般都不止上图那几个(特别是后端人员在后期会加上data、bin等文件夹)。
P.S.:文件夹和文件的命名尽量以英文的名词的形式命名,以符合restful规范。
二. 页面文件规范
先在这里唠嗑一下,我是觉得作为一名合格的前端,还是需要好好了解一下后端的知识,在必要的适合也需懂得使用后端的一些动态标签。在开始搭造站点之前,应先确定好此站点将是使用那种后端语言来搭建的,然后便顺势创建对应的动态页面文件。
这自然是有原因的,比如各个页面的公共部分(页头和页脚),我们可以学会使用include的方式引入,如在jsp中可使用<%@ include file="page/common/head.jsp"%>轻松引入头部页面文件,而不再是每个页面都贴一遍头部代码,一旦此处要修改,直接修改head.jsp文件即可。(然而.NET是没有inclued的,而是使用的母模板,使用母模板后引入独立页面的对应css文件也是稍麻烦的事情,故为.NET站点搭造前端的朋友会比较郁闷一些。。。)
另外基于后续url-rewrite带来的影响考虑,要求所有连入页面的文件均应使用绝对地址,如 <link href="<%=request.getContextPath()%>/css/common/base.css" rel="stylesheet" /> 、<img src="<%=request.getContextPath()%>/img/index/slidepics/p1.jpg" />
此举可防止url-rewrite后页面引入的文件失效(js文件中也应采用绝对地址,后文会提到)。
再谈谈兼容性这块,不同的开发公司对这个都有不太一样的需求,一般都要求能兼容IE8+(需要兼容IE6/7?可怜的娃请你备好阿司匹林)。个人建议一切效果均以最新的浏览器上所显示的优先(IE取消兼容模式),可在页面头部加入<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
三. CSS文件规范
基于效率上的考量,样式的定义建议只通过class来实现而不用id。同样对于js来说尽量不利用className来获取DOM。
每个页面均建议引入3个css文件,分别为base.css、common.css和“当前页面的独立样式”。base.css为提高复用率的基础样式,代码如下:

/* * @description:复用的基础样式 * @author: VaJoy * @update: name (2014-04-13 15:11) */ body, div, dl, dt, dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;} table{border-collapse:collapse;border-spacing:0;} fieldset,img {border:0;} address,caption, cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;} ol,ul {list-style:none;} capation,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before, q:after{content:‘ ‘} abbr,acronym{border:0;} body,html{height:100%;width:100%;} .f12{font-size:12px;} .f13{font-size:13px;} .f14{font-size:14px;} .f16{font-size:16px;} .f20{font-size:20px;} .fb{font-weight:bold;} .fn{font-weight:normal;} .t2{text-indent:2em;} .lh150{line-height:150%} .lh180{line-height:180%} .lh200{line-height:200%} .unl{text-decoration:underline;} .no_unl{text-decoration:none;} .bl{display:block;} .ibl{display:inline-block;} .tl{text-align:left;} .tc{text-align:center;} .tr{text-align:right;} .bc{margin-left:auto;margin-right:auto;} .fl{float:left;display:inline;} .fr{float:right;display:inline;} .cb{clear:both;} .cl{clear:left;} .cr{clear:right;} .clearfix:after{content:‘ ‘;display:block;height:0;clear:both;visibility:hidden} .clearfix{display:inline-block;} *html .clearfix{height:1%} .clearfix{display:block;} .vm{vertical-align:center;} .pr{position:relative;} .pa{position:absolute;} .abs-right{position:absolute;right:0;} .zoom{zoom:1} .hidden{visibility:hidden;} .none{display:none;} a{text-decoration:none;}
common.css为各页面共用元素的样式,比如页头和页脚处的样式。而“当前页面的独立样式”则是index.css、login.css等页面独立样式。
再说说UI这块,除了建议把小图标们集合起来用CSSsprite的形式来减少访问请求,如果在UI的个性化要求上没那么严格,可以使用FontAwesome来以字体的形式设定图标,减小文件大小,点此了解FontAwesome
四. JS文件规范
上文已提到了2处跟js相关的建议,一个是避免用className来获取DOM,另一个是建议js中的文件地址均采用绝对路径的形式。
可采用的方法如下:
var curWwwPath=window.document.location.href; //获取当前url var pathName =window.document.location.pathname; var pos=curWwwPath.indexOf(pathName); var localhostPath= curWwwPath.substring(0,pos) + "/"; //项目根路径
利用上述代码便可轻松获得绝对路径:
$(this).attr("src",localhostPath + "img/common/footer_d.png");
这里会存在一个问题,比如我们利用wamp来搭造php站点,我们一般都是在www文件夹下再新建一个项目文件夹来存放站点文件,而并非将站点文件直接放在www文件夹下。因此根路径就应当是多了一个项目文件夹的名字,如“http://localhost:8080/PROJECTNAME/”,然而localhosrPath获取到却只是“http://localhost:8080/”,会导致后续引入的图片路径不正确(缺少了项目名)而失效,解决方法是直接加上项目名称:
var curWwwPath=window.document.location.href; var pathName =window.document.location.pathname; var projectName=pathName.substring(0,pathName.substr(1).indexOf(‘/‘)+1); var pos=curWwwPath.indexOf(pathName); var localhostPaht= curWwwPath.substring(0,pos) + "/" + projectName +"/" ;
但当你把站点文件从本机移植到服务器上并绑定域名后,需要手动去掉projectName(绑定域名后就不再牵扯到项目名了),这点建议记录到notice文件夹里的txt说明文件中备忘。
另外,建议使用CDN来引入JQ等文件,若用户从其它网站上缓存下了此文件则无须再次下载,减少读取时间:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script>window.jQuery || document.write(‘<script src="js/common/iquery-2.0.0.min.js">\x3C/script>‘)</script>
以上是个人的一些小看法,以后有新的观点我再更新上来~共勉~
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/vajoy/p/3843580.html