标签:
React的React Native
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000。有了React,组件化似乎不再步履蹒跚,有了React Native,前端的边界似乎广阔无边。而Webpack凭借它异步加载和可分离打包等优秀的特性,走在取代Grunt和Gulp的路上。而面向未来的ES6,模块化的支持似乎已成定局。
我们现在就可以打造自己的Webpack+React+ES6环境并且开始探索起来。
这篇文章就给还没走在这条路上的前端一个入门的指南。
文章导读:
可以fork我在github上的[react-webpack]demo项目,也可以从头开始:
1.1 我们在名为react-webpack的新项目中要做的第一件事,就是新建一个package.json文件,它看起来应该是这个样子的:
 View Code
View Code1.2 第二步就是创建我们webpack的配置文件webpack.config.js:
 View Code
View Code1.3 同时我们还需要在入口文件index.html中引入程序跑起来的一些必要的东西,虽然他的作用看起来没有那么明显:
 View Code
View Code注意,这里面引用的bundle.js文件非常重要,他是我们打包后的入口文件,不引入它程序是跑不起来的。
app.js文件是程序的入口文件,我们在这里处理简单的类似路由的逻辑:
 View Code
View Code相信你已经看到了ES6的身影,没错,在这里,我们写ES6的代码,只要新建js文件,我们就在里面写ES6的代码。
我们在入口文件上放上了一个连接,分离我们最熟悉的helloworld代码。也是为了方便以后我们写其他的例子可以有单独的文件,易于管理和查看,就像下面看到的项目目录一样,一个js文件就是一个小例子的代码。
hello.js:
 View Code
View Code1.4 执行:
1 npm install
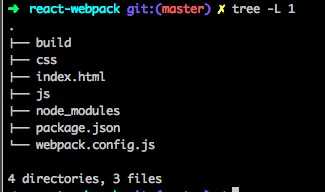
再加上一些必要的文件入口,我们的项目现在看起来应该是这样的:

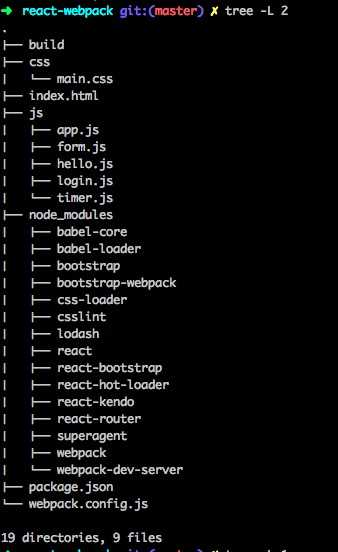
从我的github上面fork下来的目录应该是这样的:

里面包含了一些我已经写好的小例子。当然,我们按照上面的目录来创建就没错啦。
1.5 程序跑起来,执行:
1 npm start
然后访问[http://localhost:8080/webpack-dev-server/]我们就可以看到项目跑起来了。
随着Facebook开源了React Native for Android,React的前景似乎更加光明。它从最早的UI框架慢慢演变成了一套web应用的解决方案,并且它衍生出来的React Native更是承载着宏伟的目标:learn once, write anywhere。这对前端来说似乎是种不可抗拒的吸引力。
React有三个关键词:
- Just the ui
- virtual dom
- data flow
要理解React,我从它的这三个关键词入手。
2.1 Just the ui
React 负责UI层面的展现,尽管很多人用React作[MVC]架构中的View层,但这并不是React的本意。
一般的情况下,我们在开发过程中,通常会使用模板或者直接使用HTML来构建UI,而HTML是静态的,使用模板在大多数情况下是可以满足需求的,但是在复杂的逻辑情境中就显得有些吃力了,过多的if else或者逻辑控制在模板里,都会让代码变得难以维护,当然这还是说整个项目中使用统一的模板的情况下。
React换了一种思路解决问题,它把UI拆分成组件,而不是通过模板引擎和展示逻辑,使得它可以易于拓展和维护。因此它引入了JSX这种语法规则,可以让我们使用类似HTML的语法去写js的函数调用。
2.2 virtual dom
浏览器渲染页面的一般过程通常是这样的:
1 加载html->生成DOM树->解析css生成Render树->生成页面
那么React的virtual dom是怎么做的呢?
1 生成virtual dom->diff->必要的DOM更新
在这里面大部分的操作放在js中去完成,因为我们都知道dom操作是很昂贵的。所以在一般的情况下React的性能还是很不错的。
2.3 data flow
React中的数据流是沿着组件树从上到下单向流动的。
这里的data flow指的是一种应用架构的实现方式,比如说,数据存放在哪里,在哪里触发事件,如何响应用户操作。它不是React提供的什么新功能,应该是React构建应用的实践。我们理解了之后的Flux或许就更加容易理解data flow这个概念了。
2.4 Flux overview
Flux是facebook配套React强推的一种应用架构思想。它利用数据的单向流动为React的可复用的视图组件提供了补充。
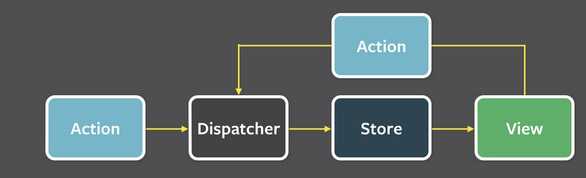
与React的数据流动方式相同,在Flux架构中,数据也是单向流动的:

简单的说,所有的数据流动都会经过Dispatcher。Action可以通过action creator产生并被提供给dispatcher,但多数情况下action是通过用户与views的交互产生。
在View层捕获用户的交互,产生一个Action,通过触发注册在Dispatcher上面的事件回调,使得相关的Store响应Action,然后会触发到Store上面的onChange事件,进一步的更新View。
数据流动也始终是如上图所示的单向流动的。
实践了这个例子:[thinking in react]会对理解React的基本工作原理有很好地帮助。
3.1 什么是Webpack?
说Webpack是类似Grunt和Gulp一样的打包工具并不合适,说Webpack是类似Browserify的模块管理工具也还有点类似。然而Webpack做的事情远不止这些。
Webpack出自facebook的Instagram团队,在网上找到了比较好的对它主要特性的归纳,如下:
1 同时支持CommonJS和AMD模块(对于新项目,推荐直接使用CommonJS); 2 串联式模块加载器以及插件机制,让其具有更好的灵活性和扩展性,例如提供对CoffeeScript、ES6的支持; 3 可以基于配置或者智能分析打包成多个文件,实现公共模块或者按需加载; 4 支持对CSS,图片等资源进行打包,从而无需借助Grunt或Gulp; 5 开发时在内存中完成打包,性能更快,完全可以支持开发过程的实时打包需求; 6 对sourcemap有很好的支持,易于调试。
Webpack将项目中的一切资源都看做是模块,模块之间可以互相依赖,Webpack对他们做统一的管理,打包和发布,用于我们的工作流中。
3.2 webpack.config.js文件
在前面我们跑起来了的例子中,我们可以看到webpack.config.js文件,所有跟webpack有关的工作,都在这个文件中进行。
它看起来,目前是这样的:
 View Code
View Code它通常放在根目录下,他自己也是一个标准的Commonjs模块,我们可能已经看到了require,module.exports这样的标志性关键词。
它的主要的配置参数有:
- entry:
1 entry: [ 2 ‘webpack/hot/only-dev-server‘, 3 "./js/app.js" 4 ],
它定义了打包的入口文件,数组中的文件会按顺序进行,并且它会自行解决依赖问题。
在这里其实我们还定义了Webpack开发服务器,webpack-dev-server,我们可以在package.json文件中看到:
1 "scripts": {
2 "start": "webpack-dev-server --hot --progress --colors",
3 "build": "webpack --progress --colors"
4 },
这也是我们npm start启动了服务器之后访问http://localhost:8080/webpack-dev-server/可以访问到页面的原因。
- output:
1 output: {
2 path: ‘./build‘,
3 filename: "bundle.js"
4 },
它定义了输出文件的的位置,包括路径,文件名,还可能有运行时的访问路径(publicPath)参数。
- module:
webpack将所有的资源都看做是模块,而模块就需要加载器:
1 module: {
2 loaders: [
3 { test: /\.js?$/, loaders: [‘react-hot‘, ‘babel‘], exclude: /node_modules/ },
4 { test: /\.js$/, exclude: /node_modules/, loader: ‘babel-loader‘},
5 { test: /\.css$/, loader: "style!css" },
6 {test: /\.less/,loader: ‘style-loader!css-loader!less-loader‘}
7 ]
8 },
对于不同的文件,我们可以自行配置使用不同的加载器。也可以自行实现合心意的加载器。
在这里我们配置了babel-loader,可以让我们在js文件中随心所欲的开始写ES6规范的代码。
Webpack的加载器之间可以进行串联,一个加载器的输出可以成为另一个加载器的输入。比如LESS文件先通过less-load处理成css,然后再通过css-loader加载成css模块,最后由style-loader加载器对其做最后的处理,从而运行时可以通过style标签将其应用到最终的浏览器环境。
- resolve:
1 resolve:{
2 extensions:[‘‘,‘.js‘,‘.json‘]
3 },
Webpack 是使用类似 Browserify 的方式在本地按目录对依赖进行查找。
resolve属性中的extensions数组中用于配置程序可以自行补全哪些后缀。比如说我们要require一个common.js文件,添加了这个配置我们只要写:require(‘common‘);就可以了。
- plugin:
1 plugins: [ 2 new webpack.NoErrorsPlugin() 3 ]
我们可以在plugin参数中配置我们需要用到的各种各样的插件。比如我们想将多个文件分开打包,可能会用到:
1 {
2 entry: { a: "./a", b: "./b" },
3 output: { filename: "[name].js" },
4 plugins: [ new webpack.CommonsChunkPlugin("init.js") ]
5 }
面向未来的ES6,模块化的支持似乎已成定局。我们通过从webpack中的配置即可马上开始编写ES6的代码。
通过打造这样的工作环境,我们可以同时使用多种面向未来的新技术开始新的探索。
现在就开始探索吧!不要等到未来到来,却发现自己还没做好准备。
扩展阅读:
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4845259.html