标签:
声明:本文转载自http://blog.csdn.net/bear_huangzhen/article/details/24488337,仅自己学习使用。
在Android程序开发中,我们经常会去用到Shape这个东西去定义各种各样的形状,首先我们了解一下Shape下面有哪些标签,都代表什么意思:
solid:填充
android:color指定填充的颜色
gradient:渐变
android:startColor和android:endColor分别为起始和结束颜色,
android:angle是渐变角度,必须为45的整数倍。
另外渐变默认的模式为android:type="linear",即线性渐变,
可以指定渐变为径向渐变,android:type="radial",径向渐变需要指定半径android:gradientRadius="50"。
angle值对应的位置如图:
stroke:描边
android:width="2dp" 描边的宽度,android:color 描边的颜色。
我们还可以把描边弄成虚线的形式,设置方式为:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示‘-‘这样一个横线的宽度,android:dashGap表示之间隔开的距离
corners:圆角
android:radius为角的弧度,值越大角越圆。
我们还可以把四个角设定成不同的角度,
同时设置五个属性,则Radius属性无效
android:Radius="20dp" 设置四个角的半径
android:topLeftRadius="20dp" 设置左上角的半径
android:topRightRadius="20dp" 设置右上角的半径
android:bottomLeftRadius="20dp" 设置右下角的半径
android:bottomRightRadius="20dp" 设置左下角的半径
padding:间隔
可以设置上下左右四个方向的间隔
在这里我们来看一个简单的小例子,在drawable文件夹下面先定义两个xml文件:
border.xml的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#0000"/>
<stroke android:width="4px" android:color="#f00"/>
</shape>
border2.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="20px"/>
<stroke
android:width="4px"
android:color="#f0f"/>
<gradient
android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:type="sweep"/>
</shape>
layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="带边框的文本"
android:textSize="24pt"
android:background="@drawable/border"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="圆角边框"
android:textSize="24pt"
android:background="@drawable/border2"/>
</LinearLayout>
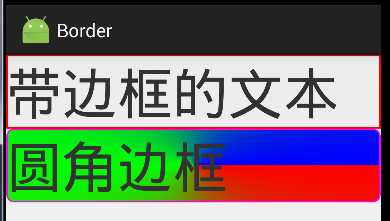
效果如下:

标签:
原文地址:http://www.cnblogs.com/wabi87547568/p/4862109.html