标签:
1.两种写法
$(function () {
$("#btn").click(function () {
$("input[type=button]").val("中国");//设置普通按钮的value为中国
$("input[type=text]").val("中国");//设置文本按钮的value为中国
简写方式:
$(":button").val("中国");
$(":text").val("中国");
});
});
2.----
$("div:contains(foo)").css("color","#f00");//将包含foo的div的css设置成红色
$(":disabled").val("中国");//将禁用的按钮的value设置成中国
3----not方法---排除
$("input:not(:text)").val("中国");//将所有的按钮中不是text的设置成中国
$("input").not(":text").val("中国");//not可以拿到外面去与eq()一样
注:not只针对于前面的结果集,not(":text")里不再加上标签。
如not("p:text")是错误的
4-- .size()
alert($("div").size());//获取所有的div的个数
5------
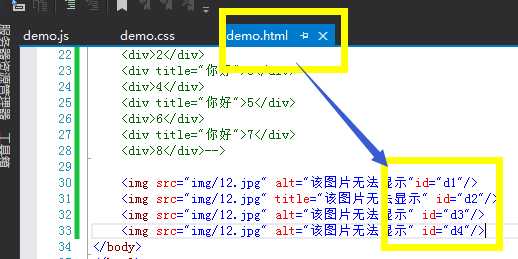
$(“img[title]”)[1] 获取所有设置了title属性的img标记中的第二个元素。
等效于:$(“img[title]”).eq(1)
6----
alert($("div").index($("div[title=‘你好‘]")));//获取所有的div 且 这个div是设置了title属性值等于 ’你好’ 的div 的索引值
条件
alert($("div").index($("div[title=‘你好‘]").eq(1)));//获取所有的div 且 这些div是设置了title属性值等于 ’你好’ 的div的第二个 的索引值
7------$(this)-----获取当前对象
$("div").click();//所有的div的点击事件
$("div").click(function () {
alert($(this).index());//当前对象的索引
alert($(this).text());//当前对象的文本内容
});
8-------------------
text是文本内容
value是属性值
title是鼠标放上去之后的提示
9--------------------.addClass("imgborder") 和 .addClass("imgborder")
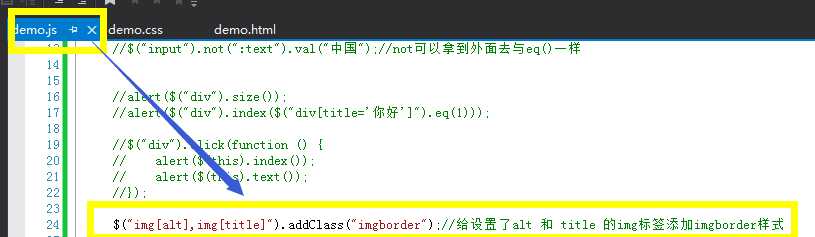
$("img[alt],img[title]").addClass("imgborder");//给设置了alt 和 title 的img标签添加imgborder样式
$("img").eq(3).addClass("imgborder");//去除第4个img的imgborder样式
10--------------------



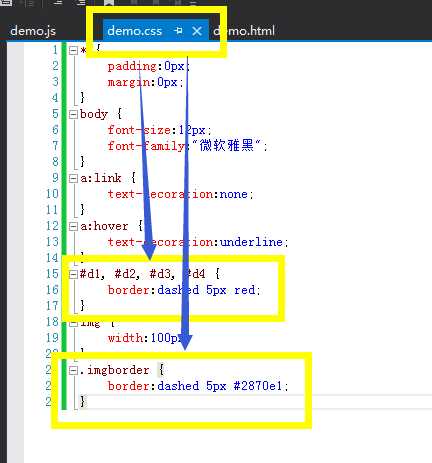
设置了id, 并在css里面相应设置了样式之后,addclass不再起作用。
为什么: 因为加上的是class,其优先级比id低。
11------------------------filter方法-----筛选出(选择它)
$(“li”).filter(“[title*=isaac]” )
等同于
$(“li[title*=isaac]”)
对所有的li,筛选出title属性包含isaac的li标签
12----------find--搜索
$("p").find("span")
在所有的p标签里去找span标签
13---is----判断----返回bool类型
$("div").is("img")
页面中的div是否包含了img标记
14------jquery链
$(“div”).addClass(“myClass1”).filter(function(index){return index==1||$(this).attr(“id”)==”fourth”}).addClass(“myClass2”);
整体div加myClass1,然后进行筛选,筛选出的元素再加myClass2
其中筛选(用了一个函数function(){} )的元素是: index==1的div 和 当前对象的id等于fourth的div
15---------end()----andself()---
.end()---是找到当前结果集的上一级标签
$(“p”).find(“span”).addClass(“myClass1”).end().addClass(“myClass2”)
在所有的p标签里搜索span再加上myClass1
再找到当前结果集span的上一级p再加上myClass2
.andself()---是---当前结果集 以及 当前结果集的上一级
$(“div”).find(“p”).addClass(“myBackground”). andSelf().addClass(“myBorder”)
在所有的div里搜索p再加上myBackground
再在当前结果集p 以及 当前结果集的上一级div加上myBorder
16----.each()----遍历--对结果集进行遍历
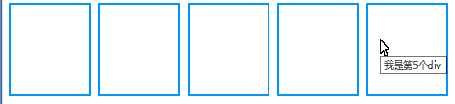
$("div").each(function(index){
var i = index +1;
$(this).attr("title", "我是第" + i +"个div");
})

当鼠标放在第5个div上时,each()会遍历一次,将第5个的title属性值设置为我是第5个div
17----.attr()-----设置和获取-----removeAttr()---移除属性--
$(“div:eq(1)”).attr(“title”);
获取第二个div的title属性
$("div").eq(1).attr("title");
$("div":eq(1)).attr("title", "你好");
设置第二个div的title属性
$("div").eq(1).attr("title", "你好");
-移除属性
$("div").eq(1).removeAttr("title")
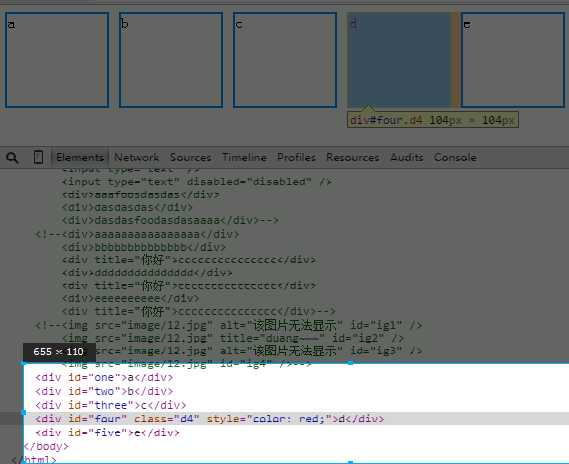
18----.css()相当于内联样式 --------优先级-------内联样式 > id > class > 标签

.css("color","red")变成了style="color:red;"

19------多个样式的写法
$("div").eq(3).css({"color": "red", "font-size": "60px"});
加一两个可以用,多个不建议使用
多个是使用addClass()
$("div").eq(3).addClass("d1", "d2");
标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4860715.html