标签:style blog http color os 2014
Unity版本:4.5.1 NGUI版本:3.6.5
注意NGUI版本,网上的大部分教程都是2.x版本的,在步骤上面略有不同,此文适合初学者。
示例:
通过NGUI创建一个背景和按钮。
1.首先创建一个新场景,并保存,在此场景取名为Test:
在Unity主界面上:File — New Scene,然后保存场景,File — Save Scene As.. 在此,场景命名为Test,可以在Unity中看到如下效果:


2.网上的绝大部分教程都说要删除场景中的自带摄像机,即上文左侧图中的 “Main Camere”,但是,感觉没删除也不会有问题,可以看到效果,这里自由选择。接下来通过NGUI开始创建:
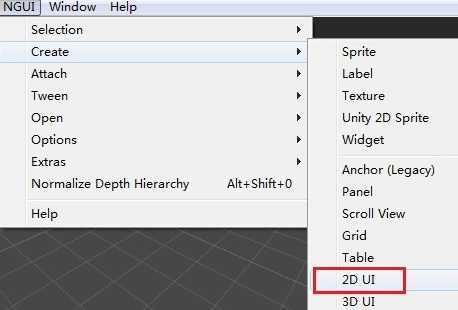
NGUI —— Create —— 2D UI :

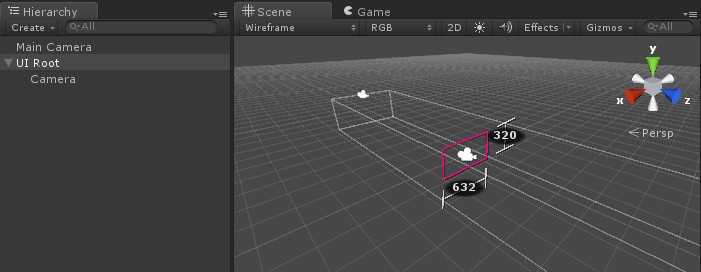
可以看到效果如下所示:

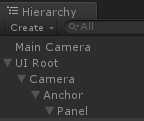
3、选择UI Root下的Camera,通过NGUI——Create——Anchor创建Anchor,在Anchor下添加一个Panel:
效果如下:

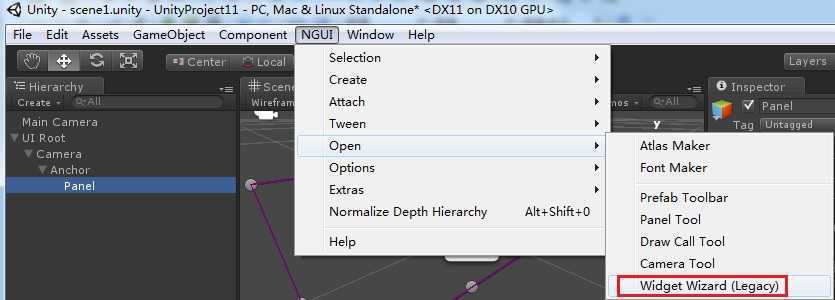
5、接下来添加按钮背景:
打开Widger Wizard:

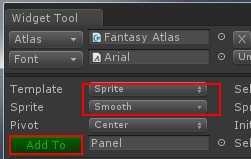
在界面中点击Add To完成按钮的背景设置:

6、这时候创建一个C#脚本用来响应按钮的点击:
代码如下:

using UnityEngine; using System.Collections; public class BtnClick : MonoBehaviour { // Use this for initialization void Start () { } // Update is called once per frame void Update () { } void OnClick() { Debug.Log ("xx"); } }
添加值Sprite,可以看到在点击时不会出现"按钮点击"字样;
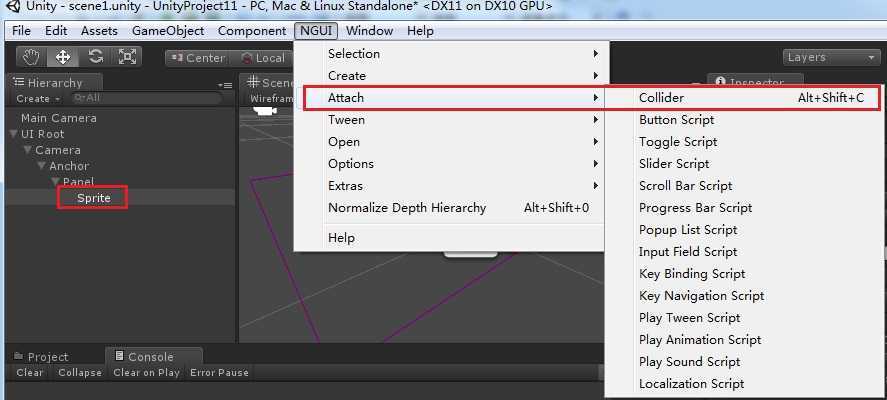
7、就需要手动为按钮添加一个碰撞器:
选中Sprite,创建一个碰撞器:

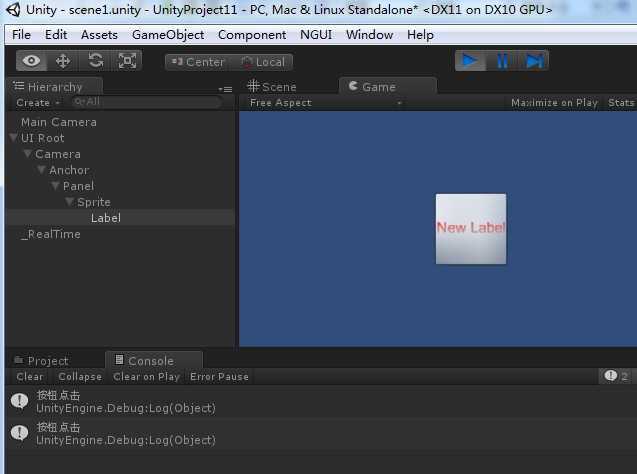
这时再去测试可以看到,点击按钮时会出现"按钮点击"字样。
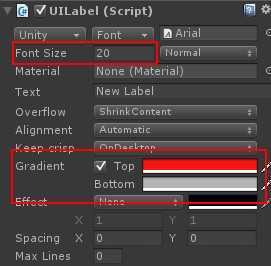
8、可以为按钮创建Label,通过Widger Wizard为Sprite添加一个Label,可以修改字体大小和颜色:

9、完成一个简单的按钮,效果如下:

Unity基础 NGUI插件 创建简单的按钮,布布扣,bubuko.com
标签:style blog http color os 2014
原文地址:http://www.cnblogs.com/vitah/p/3850211.html