标签:style blog http color os 数据
最近一个项目要增加微信支付的功能,想来这个东西出来这么久了,按微信提供的应该可以很快搞定的,结果提供的demo( JS API网页支付)中各种坑,咨询他们的客服,态度倒是非常好,就是解决不了问题,最后让我发邮件,一想,这个邮件一来一回至少又得好几个小时,没有办法只能根据开发文档一个一个核对,再加上些猜想,终于完成了。为了别的朋友少踩些坑,特此小文,希望对一此朋友有所帮助。
当然,要集成微信支付,首先还是要先有一个微网站,熟悉的请飘过,不了解的,可以参考下我之前的一篇小文 订餐系统之微信点餐 更多信息可以登录微信公众平台
目前的情况应该是,只有认证的服务号可以申请微信支付功能。相关认证、申请的操作,登录微信公众平台一看就知道了,在此就不细说了。要特别注意的就是要填写相关请求目录,请求url时,要特别注意,目前微信公众平台是不能自己修改的,只能发邮件给:weixinpay@tencent.com,让他们修改,邮件格式可以向客服咨询。
当然,还有一个最重要的准备工作,就是先获取他们的文档和demo. http://wxpay.weixin.qq.com/doc/index.html 要注意的就是,他们的demo中有很多坑哦。不过,他们的文档我没有看到问题,细读这些文档还是少不了的。
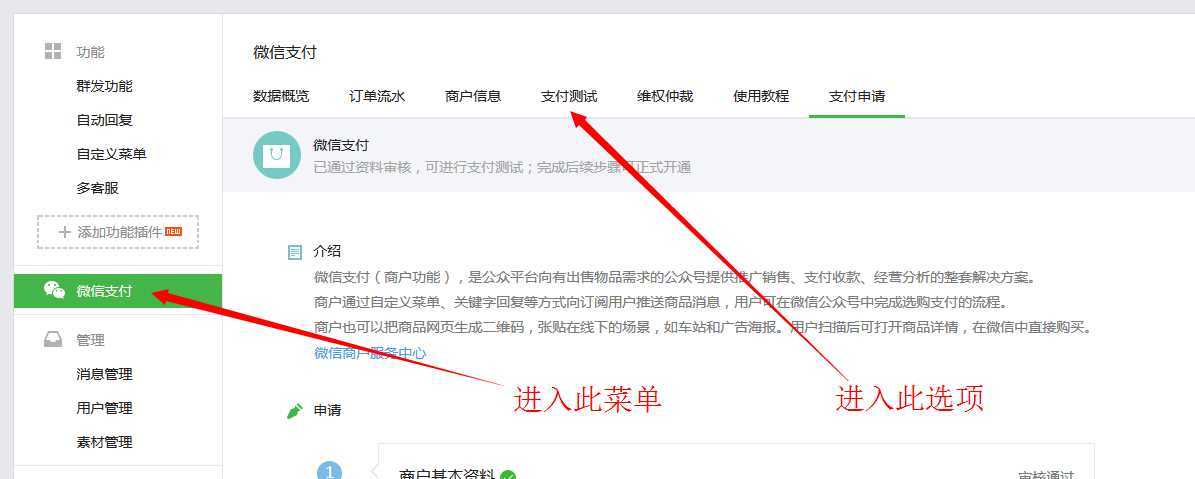
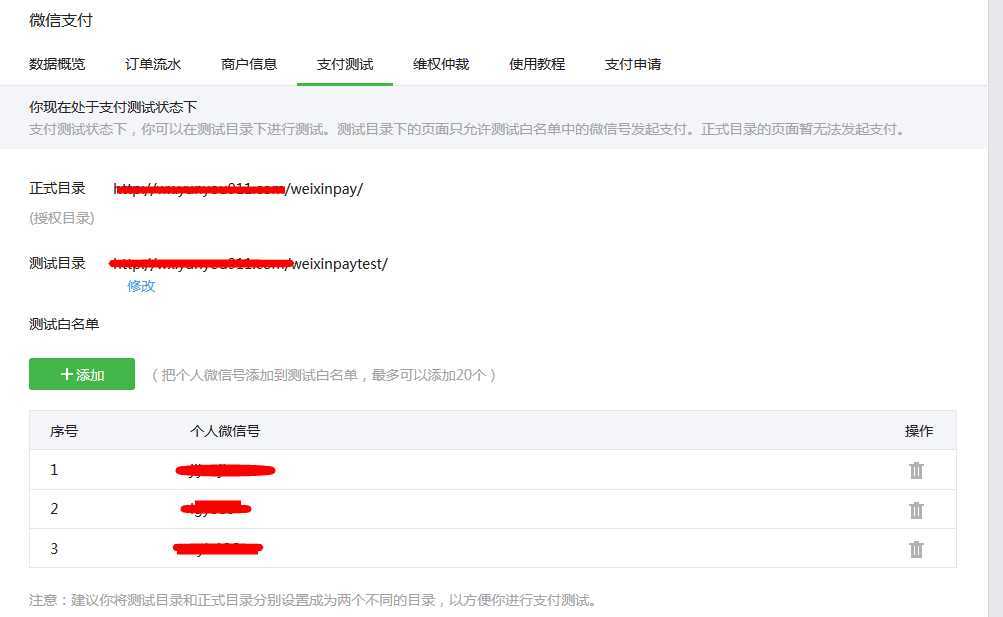
如果你的帐号现在处于支付测试状态下,需要进行相关配置。请根据下图操作。

图(1)

图(2)
下面我就把我在微信提供的demo基础上,说明下要修改的地方。之前一直提示什么订单数据验证失败,当看下图时就知道OK了。

jsapi.aspx.cs 第50行,增加参数: packageReqHandler.setParameter("bank_type", "WX"); //固定为"WX";
/tenpayLib/TenpayUtil.cs 中的key 其实是 PartnerKey,一开始我还以为是appkey。
/tenpayLib/RequestHandler.cs 中的 key一定要赋值为 TenpayUtil.key,默认是空的。
/tenpayLib/ResponseHandler.cs 中的 key 和appkey 一定要赋值为 TenpayUtil.key和TenpayUtil.appkey;
如果你的项目是utf-8的,还要修改以下内容:
TenpayUtil.cs.getNoncestr 变成
public static string getNoncestr()
{
Random random = new Random();
return MD5Util.GetMD5(random.Next(1000).ToString(), charset);
}
/tenpayLib/ResponseHandler.cs 中的charset
所有用到charset的地方修改成utf-8。
原本是一个简单的事儿,可由于官方demo的一些问题,用去了我和他们客服的时间,所以希望对在集成或者准备集成的微信支付的朋友有点帮助,做为程序员,我们的时间应该是用在更有意义的地方。为了方便大家,我把自己最后的支付相关代码也做了整理,虽然不能直接用,其实也是稍微修改下里面的逻辑就可以直接用,另外,鄙人能力有限,写得不好,有不对的地方,也请大家海涵哈!
成为一名优秀的程序员!
标签:style blog http color os 数据
原文地址:http://www.cnblogs.com/jijunjian/p/3850999.html