标签:style blog http color os width

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0"> <style> *{margin:0;padding:0;} html, body { height: 100%; } body { overflow-x: hidden; width: 320px; background: #ccc; } #nav { position: absolute; left: -100px; top: 0; width: 100px; height: 100%; background: #f90; } #content { margin: 0 auto; width: 320px; height: 100%; background: #666; } .showNav { transform: translateX(100px); -webkit-transform: translateX(100px); transition: transform 1s; -webkit-transition: -webkit-transform 1s; } </style> </head> <body> <div id="nav"></div> <div id="content"> <input type="button" value="点我试试" id="btn"> </div> <script> var oBtn = document.getElementById("btn"); oBtn.onclick = function() { document.body.className = "showNav"; } </script> </body> </html>
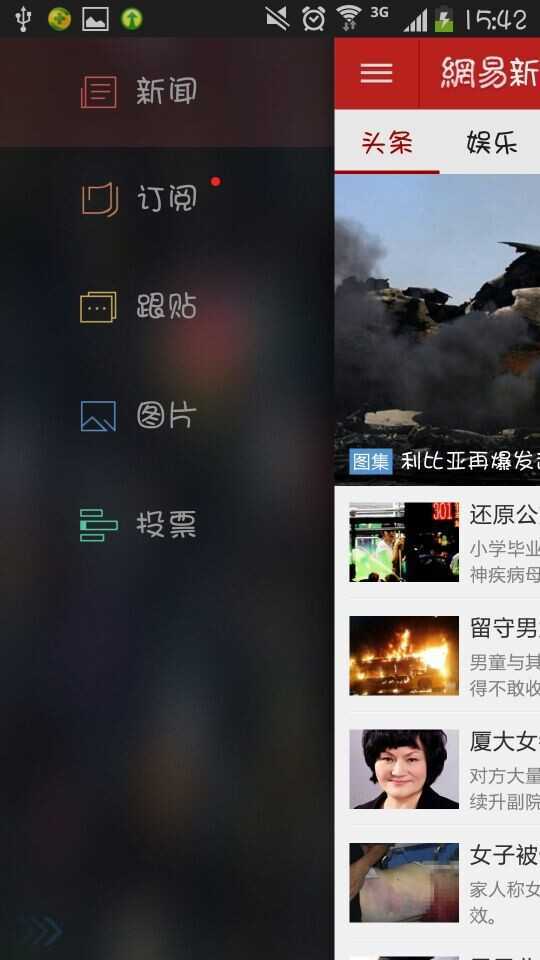
移动端导航显示在左侧,显示时全屏右推实现,布布扣,bubuko.com
标签:style blog http color os width
原文地址:http://www.cnblogs.com/qiangspecial/p/3851391.html