标签:
之前看到过的一篇文章
对collectionView的使用总结的非常好:“iOS6新特征:UICollectionView介绍”
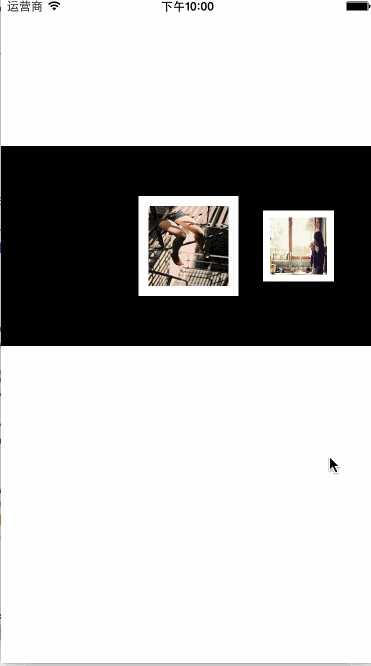
流水布局在现在的应用中很常见了,简单的研究了下,实现下面的功能

那我这里就简单介绍下 UICollectionViewFlowLayout 常用的几个方法,通过这几个方法就能办到上面的效果了
1、布局
/** * 用来做布局的初始化操作(不建议在init方法中进行布局的初始化操作) */ - (void)prepareLayout { [super prepareLayout]; }
在这里设置为水平滚动
self.scrollDirection = UICollectionViewScrollDirectionHorizontal;
2、排布rect范围内的控件
/** 数组中保存的是 UICollectionViewLayoutAttributes *attrs; 1.一个cell对应一个UICollectionViewLayoutAttributes对象 2.UICollectionViewLayoutAttributes对象决定了cell的frame */ /** * 这个方法的返回值是一个数组(数组里面存放着rect范围内所有元素的布局属性) * 这个方法的返回值决定了rect范围内所有元素的排布(frame) */ - (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect { // 获得super已经计算好的布局属性 NSArray *array = [super layoutAttributesForElementsInRect:rect]; return array; }
在这个方法中可以先拿到系统计算好的布局属性,然后遍历,对cell进行微调
// 获得super已经计算好的布局属性 NSArray *array = [super layoutAttributesForElementsInRect:rect]; // 计算collectionView最中心点的x值 CGFloat centerX = self.collectionView.contentOffset.x + self.collectionView.frame.size.width * 0.5; // 在原有布局属性的基础上,进行微调 for (UICollectionViewLayoutAttributes *attrs in array) { // cell的中心点x 和 collectionView最中心点的x值 的间距 CGFloat delta = ABS(attrs.center.x - centerX); // 根据间距值 计算 cell的缩放比例 CGFloat scale = 1 - delta / self.collectionView.frame.size.width; // 设置缩放比例 attrs.transform = CGAffineTransformMakeScale(scale, scale); }
3、重新刷新布局
/** * 当collectionView的显示范围发生改变的时候,是否需要重新刷新布局 * 一旦重新刷新布局,就会重新调用下面的方法:(也就上面那两) 1.prepareLayout 2.layoutAttributesForElementsInRect:方法 */ - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds { return YES; }
因为在滚动之后都需要实时对attrs.transform进行改变,返回yes代表rect发生改变时调用1、2方法重新布局 达到滚动到中间时放大的效果
4、collectionView停止滚动时的偏移量
/** * 这个方法的返回值,就决定了collectionView停止滚动时的偏移量 * 这个方法在滚动松手的那一刻调用 */ - (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity { // proposedContentOffset 预计的位置(滚动结束时) return proposedContentOffset; }
在这个方法中判断滚动真正停止时哪个cell里中心点最近,计算出最近的cell里中心点的间距(有正负之分),加上系统预计的ContentOffset就能修改实际滚到的位置。
核心代码:
// 计算出最终显示的矩形框 CGRect rect; rect.origin.y = 0; rect.origin.x = proposedContentOffset.x; rect.size = self.collectionView.frame.size; // 获得super已经计算好的布局属性 NSArray *array = [super layoutAttributesForElementsInRect:rect]; // 计算collectionView最中心点的x值 CGFloat centerX = proposedContentOffset.x + self.collectionView.frame.size.width * 0.5; // 存放最小的间距值 CGFloat minDelta = MAXFLOAT; for (UICollectionViewLayoutAttributes *attrs in array) { if (ABS(minDelta) > ABS(attrs.center.x - centerX)) { minDelta = attrs.center.x - centerX; } } // 修改原有的偏移量 proposedContentOffset.x += minDelta; return proposedContentOffset;
iOS开发——高级篇——流水布局UICollectionViewFlowLayout的基本使用
标签:
原文地址:http://www.cnblogs.com/chglog/p/4886538.html