标签:
1、<head>不是页面的头,而是配置;
2、html标记用来体现“是什么”、CSS管“长成什么样”;
换句话说,html表达内容和结构,CSS表达样式;
3、<br>没有结束标记,来自break,<br>用于换行;
4、CSS中属性声明的格式是这样的:
属性名:属性值;
background-color:yellow;
background-image:url(01.jpg);
5、rgba(255,255,0,0.5)中的最后的0.5是一个从0~1的值,可以看成是透明度;
6、页面中经常看到undefined,那么什么undefined呢?答:js变量如果未被赋值,那就是undefined;
7、文字的高度居然就是字号的大小;
8、文字的行高是从上一行的下面到本行的下面;
9、关于图片的格式,修饰性的一般为png,其中png8因为只有256色,所以更小,内容性的一般为jpg;
10、ctrl+T自由变化可涂掉按钮文字;
11、PS快捷键中,ctrl+z进行撤销反复,同时按下ctrl+alt+z,可以不断向前撤销;
12、如果PS中魔棒工具使用不了,很可能是因为你的当前图层并不是你操作的图层;
13、<hr>不是人力资源,而是华丽的分割线,且<hr>和<br>一样;
14、
<ul></ul>意思是不用数字排序的列表;
<ol></ol>意思是用数字1、2、3、4...排序的列表;
<li></li>意思是列表项的内容;

15、
<dl></dl>字典
<dt></dt>名词
<dd></dd>解释内容
16、“http://”叫做“协议头”;
17、在html中,图片是一个字,所以和前后的文字会连起来;什么?在html中,<iframe>居然也是一个字</iframe>;
18、width属性的50%是浏览器的50%;
19、alt的意思是说如果图片加载不出来,出现的文字;
20、原来之前的点击哪个省出什么效果是用usemap、<map></map>、<area>实现的;
21、
表格标记<table></table>
<tr>表格的一行
<td></td>表格一行中的格子
</tr>
<th></th>table head是单元格的头,字体与td有区分
colspan="",指单元格跨列,横向。rowspan你懂的,单元格跨行,纵向
<thead>和</thead>是整个表头,可形成首行悬停
<tbody>和</tbody>以及<tfoot></tfoot>
22、一旦有style=""就是CSS来了;
23、%2,经常用于判断一个数是奇数还是偶数,%是取模(取余数);
24、result++,即result=result+1;
25、
==,用来判断是否相等;
!=,用来判断是否不相等;
26、Javascrip中的注释是//;CSS的注释方式是:/* */;
27、在英文中,小写字母比大写字母的排序要大,数字比字母要小,空格是最小的;
28、Javascript里面alert不是用等于号,而是用(),如alert("hello world");
29、除了alert,还可以用doucument.write("");
30、if的{}结束后不能加分号;
31、所有逻辑运算符的优先级低于关系运算符;
32、逻辑运算符里面优先级!>&&>||;
33、
三元运算符<exp>?<v1>:<v2>可以被看成:
if(exp)
v1;
else
v2;
34、Javascript里面数组用[],对象用{};
35、前端代码中常见的Object是指对象;
36、
遍历对象中的所有属性举例:
<script>
var ob=new Object();
ob.name="hello kitty";
ob.age=30;
ob.salary=400;
for(var x in ob)
alert("ob."+x+"="+ob[x]);
</script>
37、想看document里面的所有成员
<script>
for(x in window.document)
document.write(x+"<br/>")
</script>
38、html中Javascript放的位置的讲究,放在head里面是定义函数的,放在body里面是执行动作的;
39、
在浏览器里面的Javascript:
<p onMouseOver="alert(‘hello world!‘);">
一个段落
</p>
40、通配符选择权,*{color:blue;}
41、简单选择器
tag{}
.className{}
#id{}
*{}
[att]{}
:link{}
42、
CSS优先级,从高到底:
a、行内样式
b、ID选择器的数量
c、类、伪类和属性选择器
d、标签选择器和伪元素选择器
43、font-size,2em相当于200%
44、text-indent,一个负的极大值,已隐藏文字,常用于SEO;
45、
以下实现的是当单行文字过长时末尾出现“...”
.text{overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
46、cursor可以定义鼠标形状,手形是pointer,{cursor:pointer};
47、绝大多数的元素百分比的参照物都是它的父元素;
48、padding值缩写的规则:对面相等,后者省略;4面相等,只设一个;
49、margin:0 auto,即水平居中;
50、border-radius设置圆角矩形,当水平半径和垂直半径均是50%时,即为正圆;
51、overflow的值outo为有滚动条;
52、background-position:50% 50%就是居中;等同于background-position:center center;
53、background-position的默认位置是padding;调整需要用到background-origin;如background-origin:content-box;
54、<span>是指行内的一段</span>
55、
CSS类选择器
上方定义,所有的
*.important {color:red}
上方定义,某个
p.important {color:red}
下方引用:
<p class="important"></P>
56、
CSS的ID选择器
上方定义,
#important {color:red}
下方引用:
<p id="important"></p>
57、
属性选择器
*[title] {color:red}
所有有title属性的颜色都是red
58、
后代选择器是空格
逗号和空格的关系,如果是逗号是都遵循,空格是后代
选择器,如
p em
如果是紧挨的用P>em
59、移动工具选取面板的“【】自动选择”要勾选上
60、
矩形选框工具操作
添加到选区:按住Shift
从选区减去:按住Alt
与选区交叉:按住Shift+Alt
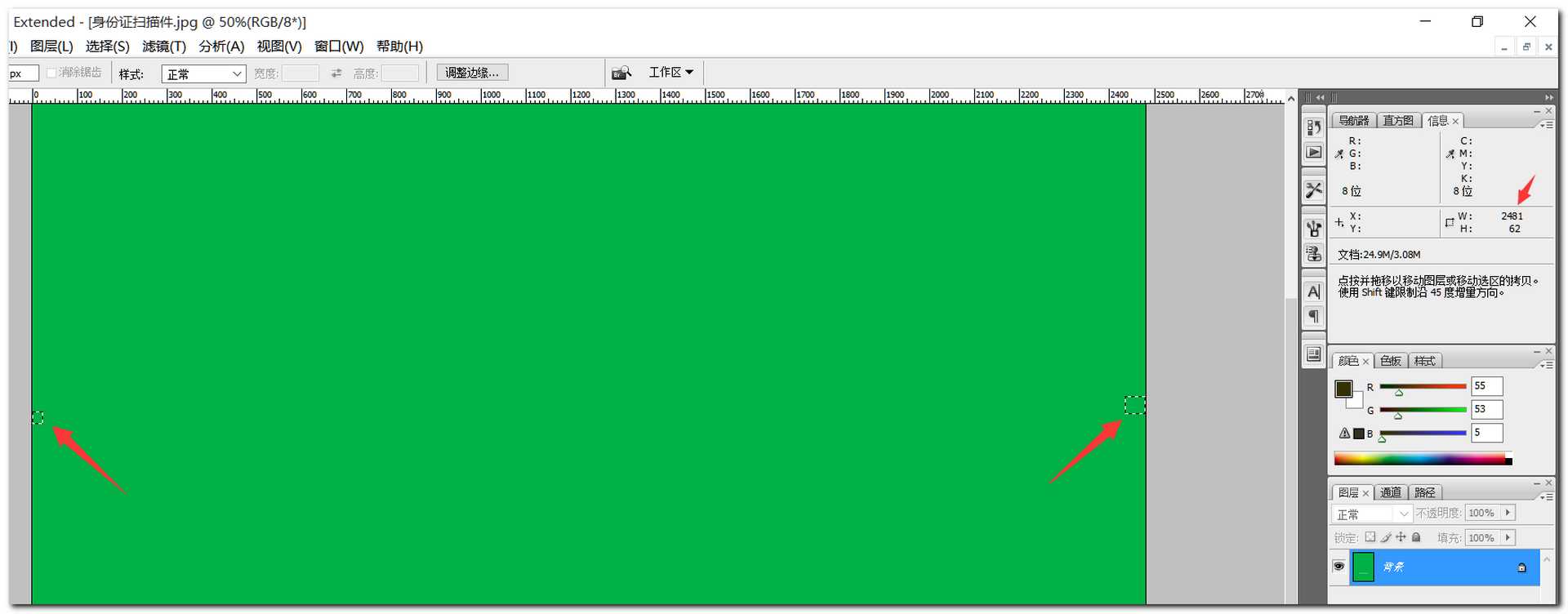
61、巧用矩形选区工具测量一个大图片的宽度,如下图所示,按住Shift键,左右边缘各画一个矩形选区,则右侧的总宽度即为大图片的宽度:

62、图标、logo属于修饰性的图片,一般不是用img标签,而是用background属性来实现。
63、
如何处理有纹理的图片的隐藏文字?
矩形选框选中>使用移动工具+Alt键+shift键
64、
切图的第一步:隐藏文字,只留背景,因为文字一般在html里面手打;
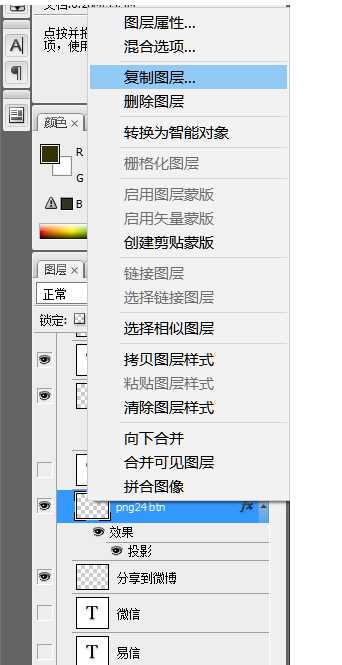
切图的第二步:选中后在图层处右键>复制图层,如下图:

65、在扣一个不规则的小图标时,可以先用矩形选框工具选择图标区域,再用魔棒工具同时按住Alt键来去除多余部分
66、如何切活动页?
(1)拉参考线;
(2)选择切片工具;
(3)点击“基于参考线的切片”按钮,选择切片重新命名;
(4)保存,全选切片,统一设置存储格式。
67、png8保存的时候,杂边:无;无仿色。png8默认是索引颜色模式,要修改的时候要把颜色模式由“索引模式”改为“RGB模式”
68、图片有半透明要求时,保存png24格式
69、更改画布大小的方法,是在“图像”>“画布大小”中更改;如何缩小画布?裁剪(矩形选框>图像>裁剪)
70、PS中如何拆图层?先选中,再Ctrl+X剪切,然后Ctrl+V粘贴,即可
71、
(1)Sprite拼图中注意图片一定要有空隙;
(2)把同属于一个模块的图片进行合并;
(3)把色彩相近的图片进行合并(图片质量较小);
(4)只本页用到的图片合并;
(5)有状态的图标合并;
72、
html全局属性有:
ID、class、style、title、
73、html标签表:

74、html中强调可以用strong和em,strong默认粗体,em默认斜体;
75、div可视为其它标签的容器;
76、<pre>标签可保留空格、换行等编辑器内格式,所见即所得;
77、因为多个浏览器对视频支持的格式不同,所以要在网页中插入视频,需要准备多种格式的视频文件;
78、html中常用实体字符:
空格  ;
" "
> >
< <
© ©
& &
79、
标签:
原文地址:http://www.cnblogs.com/roytanlu/p/4564915.html