标签:blog http strong 2014 art re
一、将图例Legend放于图表右侧
1、设置chart的marginRight属性值:
chart: {
marginRight: 120
}
2、设置legend图例属性值如下
legend: {
align: ‘right‘, //水平方向位置
verticalAlign: ‘top‘, //垂直方向位置
x: 0, //距离x轴的距离
y: 100 //距离Y轴的距离
}
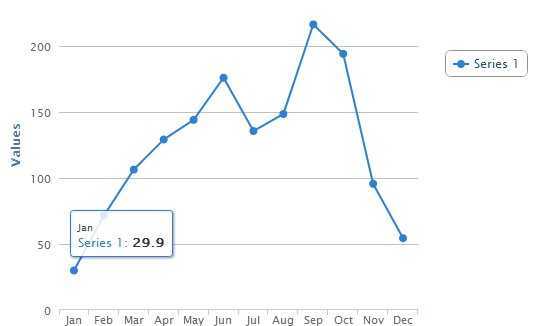
3、效果图:

二、将图例放于图表左上角
1、设置legend的属性
legend: {
align: ‘left‘, //水平方向位置
verticalAlign: ‘top‘, //垂直方向位置
x: 0, //距离x轴的距离
y: 0 //距离Y轴的距离
}
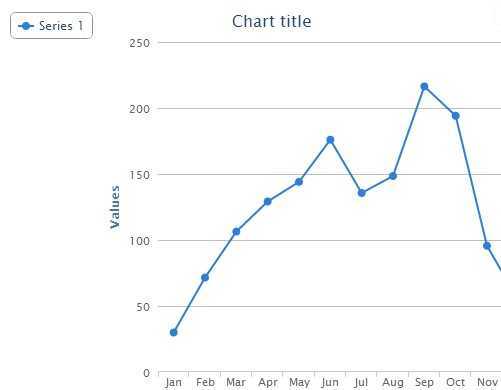
2、效果图:

三、将图例放于图表上方中央
1、设置legend属性如下
legend: {
align: ‘center‘, //水平方向位置
verticalAlign: ‘top‘, //垂直方向位置
x: 0, //距离x轴的距离
y: 20 //距离Y轴的距离
}
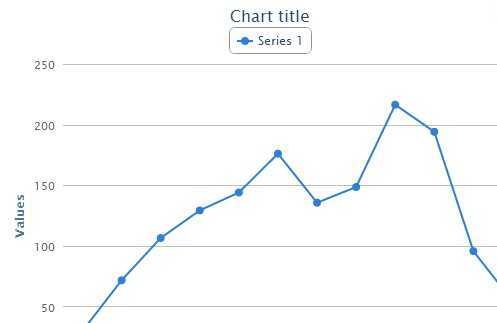
2、效果图如下:

四、将图例放于下方中央
1、设置legend属性如下
legend: {
align: ‘center‘, //水平方向位置
verticalAlign: ‘bottom‘, //垂直方向位置
x: 0, //距离x轴的距离
y: 0 //距离Y轴的距离
},
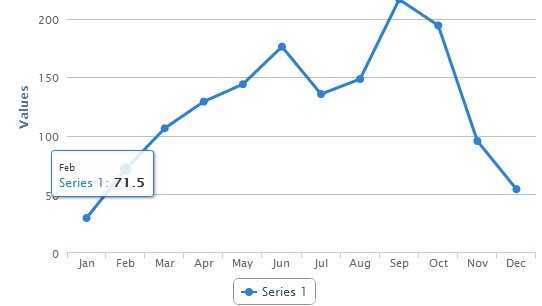
2、效果图如下:

参考网址:http://www.stepday.com/topic/?446
highcharts图表的图例legend怎么改变显示位置,布布扣,bubuko.com
标签:blog http strong 2014 art re
原文地址:http://www.cnblogs.com/h07061108/p/highcharts_legend.html