标签:
Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。Axure RP已被一些大公司采用。Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
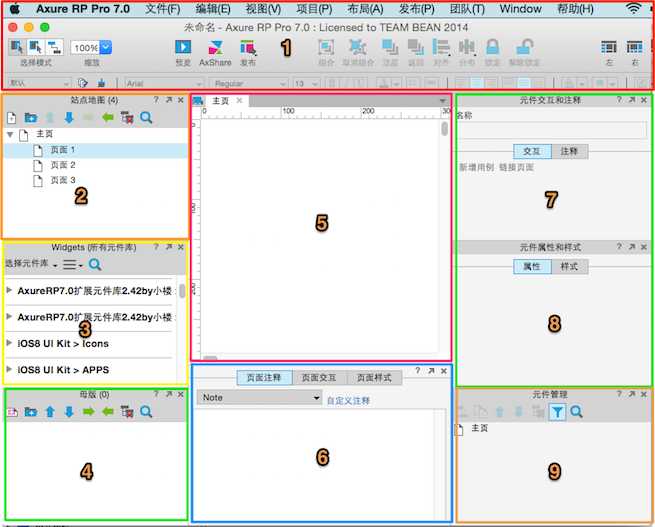
Axure RP 界面

界面模块功能说明
1.主菜单工具栏:跟大部分软件类似,不做详细说明,鼠标点击下就会有对应的功能说明。
2.站点地图:所有页面文件全放在这里,可以在这里增加、删除、修改、查看页面,调整页面顺序以及页面之间的关系可以通过鼠标拖动来完成。
3.axure元件库:也叫axure组件库、axure部件库,软件自带的所有元件和自定义的元件库都会在这里,这里可以进行加载、创建、删除axure元件库等操作,有时候根据需求来显示全部元件或某个元件库的元件。
4.母版管理:这里可以创建、删除、像页面头部、导航栏、底部版权信息、这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
5.主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域进行相关操作。
6.页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发、鼠标点击等事件。
7.元件交互与注释。
[1].交互:元件在各种交互如鼠标单击,双击时等操作时索要执行的动作,都在这边设置。
[2].注释:我们能够在这里添加一些元件限定条件的注释,比如:密码框的话,可以添加注释指出输入的密码长度不能少于8个字符。
8.元件属性与样式。
[1].属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。
[2].样式:这里可以更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
9.原件管理:对主要操作界面里的所有元件进行管理操作,如显示,隐藏,锁定,转换母板等,也可根据需求只显示特定的元件。
10.未完待续......

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4872719.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4872719.html