标签:android style blog http java color




android:dropDownWidth 下拉列表宽度
android:dropDownHorizontalOffset 下拉列表距离左边的距离
android:dropDownVerticalOffset 下拉菜单和文本之间的垂直偏移量
android:popupBackground 下拉列表中的背景色
android:prompt 下拉列表中的提示信息(基本没用了)
MainActivity.java
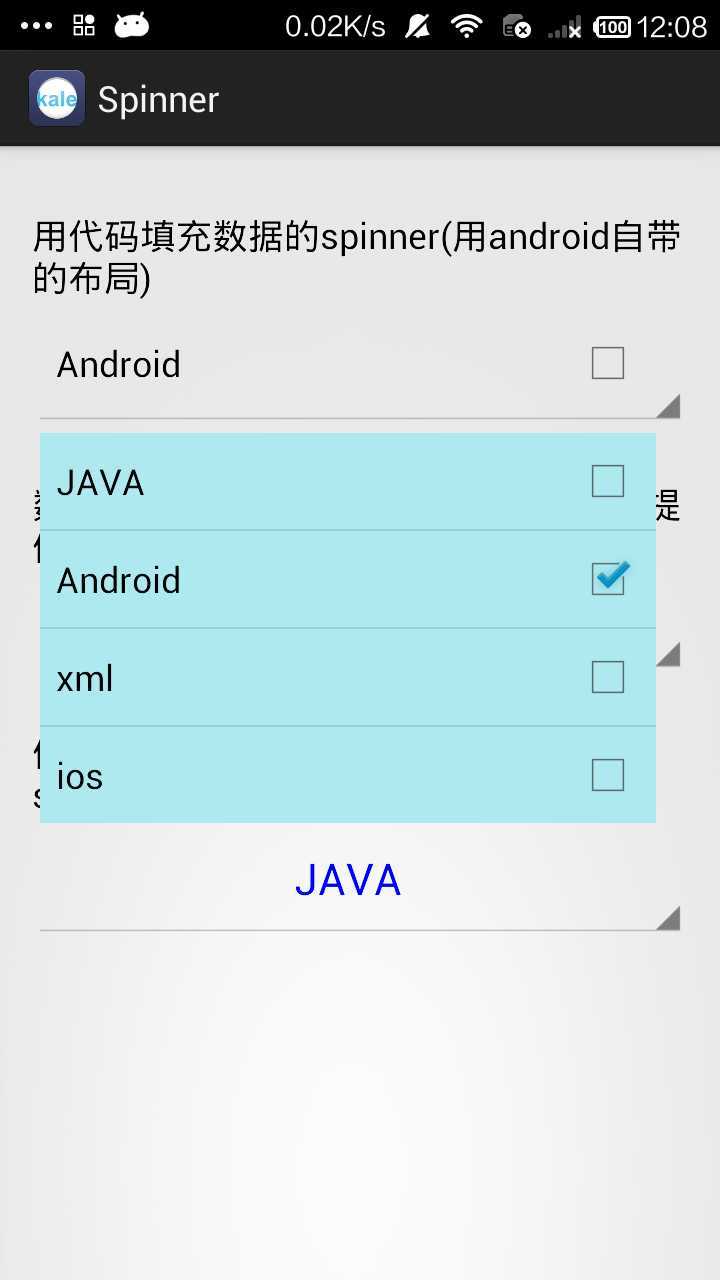
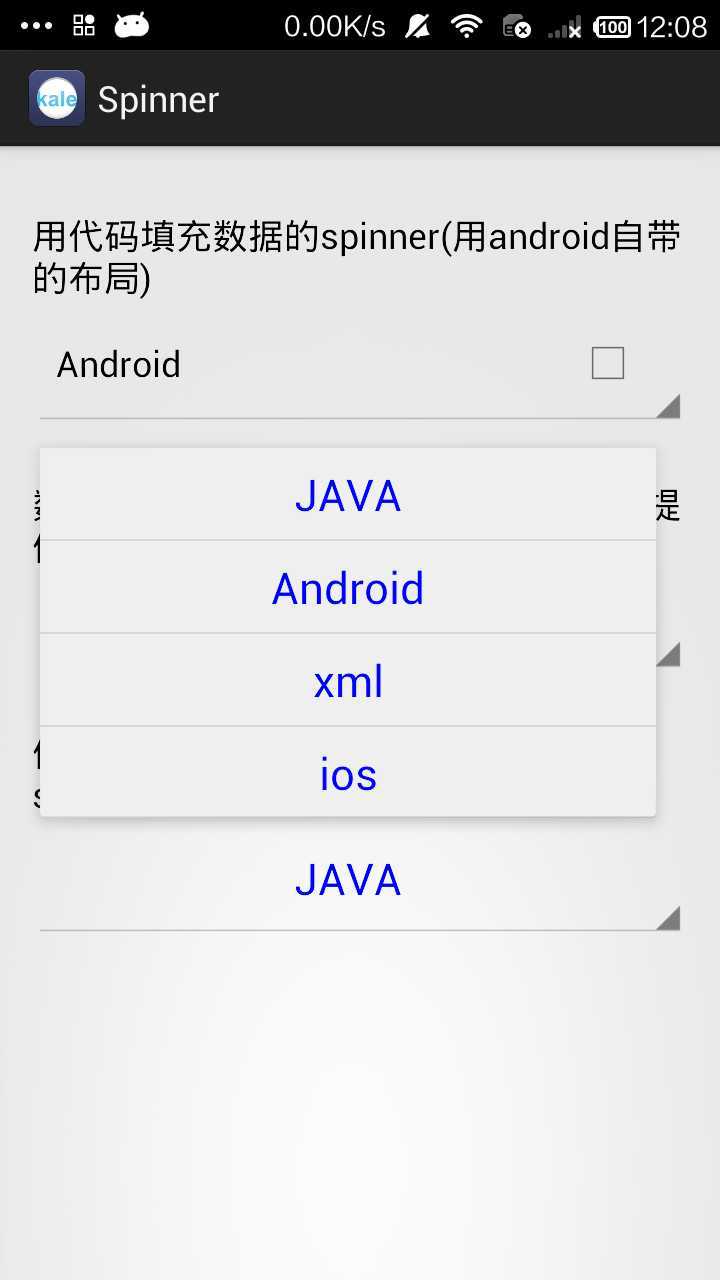
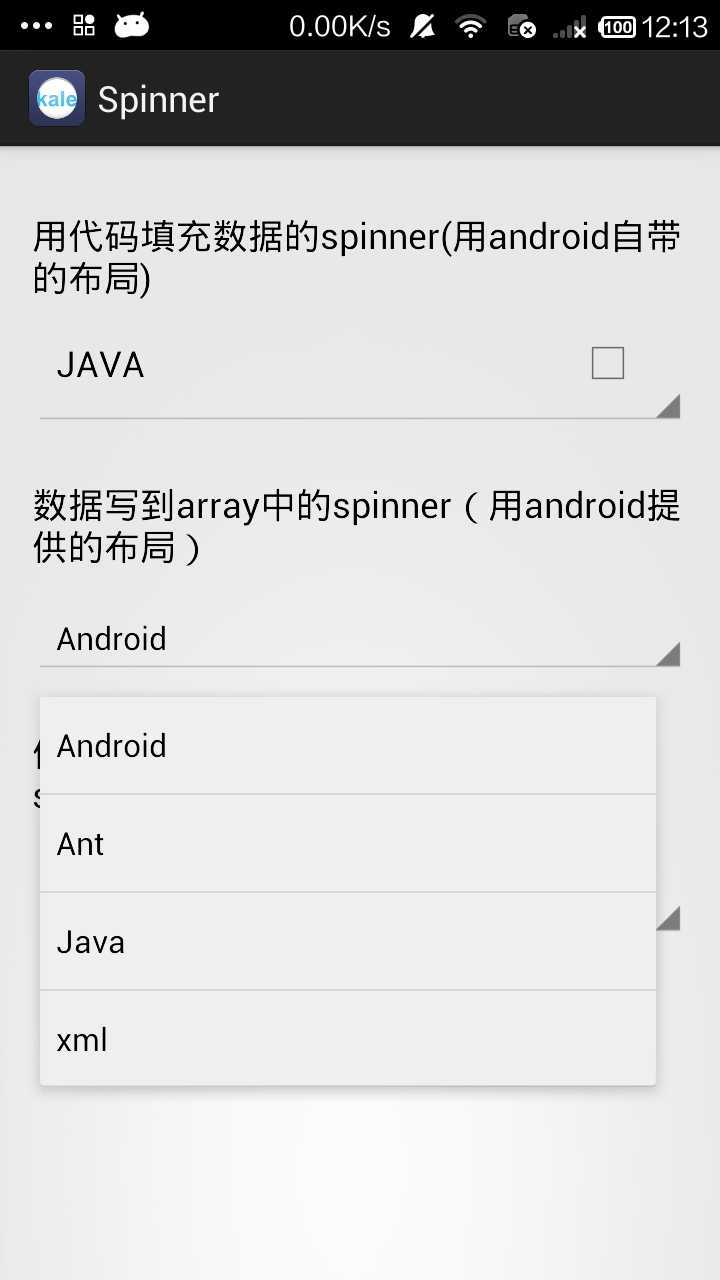
package com.kale.spinner; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.ArrayAdapter; import android.widget.Spinner; import android.widget.Toast; public class MainActivity extends Activity { Spinner spinner01,spinner02,spinner03; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewInit(); String []arr = {"JAVA","Android","xml","ios"}; //采用android提供的布局来创建 ArrayAdapter<String> adapter01 = new ArrayAdapter<>(this, android.R.layout.simple_list_item_multiple_choice,arr); spinner01.setAdapter(adapter01); //监听器 spinner01.setOnItemSelectedListener(new OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> adapterView, View arg1, int position, long id) { // TODO 自动生成的方法存根 String selected = adapterView.getItemAtPosition(position).toString(); Toast.makeText(getApplicationContext(), selected, 0).show(); } @Override public void onNothingSelected(AdapterView<?> arg0) { } }); //------------------------------------------------------------------------------ //默认的布局文件设置spinner的样式,用写死的数据来创建的。不是很推荐 ArrayAdapter<CharSequence> adapter02 = ArrayAdapter.createFromResource(this, R.array.item, android.R.layout.simple_spinner_item); //设置spinner点开后下拉菜单的样式 adapter02.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); spinner02.setAdapter(adapter02); //spinner02.setPrompt("test");//设置提示文字,现在的界面中已经不显示了。所以可以说是没用了 //------------------------------------------------------------------------------ //采用动态的数据,布局文件是自己定义的item ArrayAdapter<String> adapter03 = new ArrayAdapter<>(this, R.layout.item, R.id.textView_id, arr); spinner03.setAdapter(adapter03); } private void viewInit() { spinner01 = (Spinner) findViewById(R.id.spinner01_id); spinner02 = (Spinner) findViewById(R.id.spinner02_id); spinner03 = (Spinner) findViewById(R.id.spinner03_id); } }
activity_main.xml
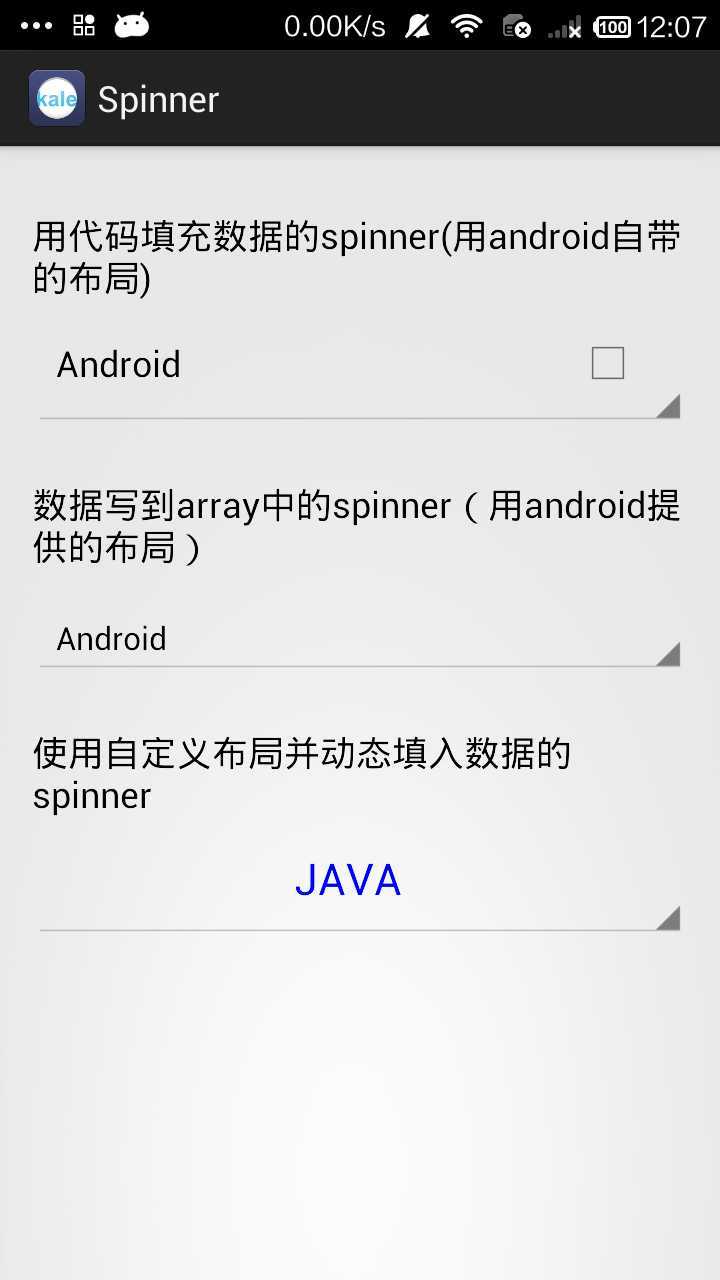
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <!-- android:dropDownWidth 下拉列表宽度 android:dropDownHorizontalOffset 下拉列表距离左边的距离 android:dropDownVerticalOffset 下拉菜单和文本之间的垂直偏移量 android:popupBackground 下拉列表中的背景色 android:prompt 下拉列表中的提示信息 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用代码填充数据的spinner(用android自带的布局)" android:layout_marginTop="16dp" android:textAppearance="?android:attr/textAppearanceMedium" /> <Spinner android:id="@+id/spinner01_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:popupBackground="#ade9ee" android:dropDownVerticalOffset="3dp" android:prompt="@string/hello_world"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="数据写到array中的spinner(用android提供的布局)" android:layout_marginTop="26dp" android:textAppearance="?android:attr/textAppearanceMedium" /> <Spinner android:id="@+id/spinner02_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:dropDownVerticalOffset="3dp" android:prompt="@string/hello_world"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="使用自定义布局并动态填入数据的spinner" android:layout_marginTop="26dp" android:textAppearance="?android:attr/textAppearanceMedium" /> <Spinner android:id="@+id/spinner03_id" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="8dp"> <TextView android:id="@+id/textView_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Large Text" android:textColor="#0000ff" android:gravity="center_horizontal" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
用ArrayAdapter来创建Spinner(自定义布局、默认布局、动态内容、静态内容),布布扣,bubuko.com
用ArrayAdapter来创建Spinner(自定义布局、默认布局、动态内容、静态内容)
标签:android style blog http java color
原文地址:http://www.cnblogs.com/tianzhijiexian/p/3853226.html