标签:
一、目的
按照一定规范编写页面,一来提高团队的协作效率,便于后台添加功能及前端后期优化维护,输出高质量的文档;二来是页面的加载速度做到最大化
一、文件规范
1.文件夹命名
文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;
2. 文件夹管理
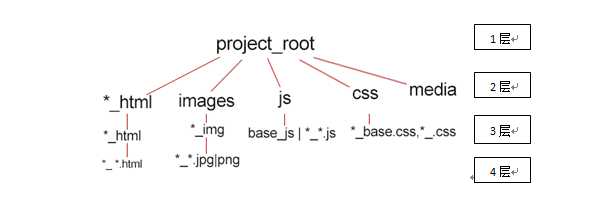
文件夹命名以及相对路径

说明:如果对于PC端较少的页面可以*_html, images文件夹可去掉第3层;
“*”代表的名称依项目的功能模块而定,只需符合文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符
3.HTML页面
引入文件(原则减少http请求)
作为稍微有常识的前端开发者,一定是引入外部的css和js文件,这里说一下位置问题
css文件的位置:引入的css文件放置在head标签里,也是所有外部引入文件的最前边,原因很简单,当加载页面时就开 始渲染页面这样页面不会出现空白;
js文件的位置: 在</body>标签结束之前引入;原因当浏览器遇到js时便暂停其它所有的加载活动,加载js,在js中调用DOM元素,就会对页面中的匹配的DOM元素进行查找,若果放在<head>标签里则需要对未加载的页面进行轮寻,查找匹配的。而放在</body>结束之前则对应匹配的元素已准备就绪。能达到优化目的,加快页面的加载速度,绝对是一件开发者所喜欢的。
4.css命名规范
css常用命名:
|
头 |
header |
内容 |
content |
尾 |
footer |
导航 |
nav |
|
子导航 |
subnav |
栏目 |
column |
主体 |
main |
新闻 |
news |
|
版权 |
copyright |
文章列表 |
list |
加入 |
joinus |
合作伙伴 |
partner |
|
标志 |
logo |
侧栏 |
sidebar |
横幅 |
banner |
状态 |
status |
|
菜单 |
menu |
子菜单 |
submenu |
滚动 |
scroll |
搜索 |
search |
|
标签页 |
tab |
提示信息 |
msg |
小技巧 |
tips |
标题 |
title |
|
指南 |
guild |
服务 |
service |
热点 |
hot |
下载 |
download |
|
注册 |
regsiter |
登录条 |
loginbar |
按钮 |
btn |
投票 |
vote |
|
注释 |
note |
友情链接 |
friend-link |
外套 |
wrap |
面包屑 |
bread-crumb |
|
当前的 |
current |
购物车 |
shop |
图标 |
icon |
文本 |
txt |
选择器的命名,选择器应该在满足功能的基础上尽量简短,减少选择器嵌套,查询消耗。但是一定要避免覆盖全局样式设置。
如果可以,颜色尽量用三位字符表示,例如#AABBCC写成#ABC
如果没有边框时,不要写成border:0,应该写成border:none;
css中的注释,以何种方式添加注释,我就不做说明,因个人而异,只是我想说一下注释与其上面的内容最好空两行,这样易于阅读查找。
5.js说明
由于本人现在对于js这块也是一个缺角,学艺不精,也不想班门弄斧,只是想再次提一下引入js的位置,</body>结束之前。
三、图片
图片的处理,特别是在移动端来,对于前端来说是一个挑战性问题。图片大小影响页面加载速度重要因素之一。我就对对于HTML移动页面的图片进行略微的说明
html移动页图片说明:
(1) 宽度为全屏的内容图片的实际宽度为640px
为什么是640px?
在手机移动端,符合不同设备不同分辨率情况下, 响应式区间为【0 - 640px】,平板响应式区间【641px - 1024px】,故而移动端HTML页面
图片实际宽度设置为640px; 然后设置图片宽度相对于其父元素100%,如此适应不同分辨率的图片。
(2)对图片进行压缩
首先在拿到设计稿时编写页面时使用photoshop进行首次压缩(shift+Ctrl+alt+S快捷键),后来进行优化时,为了提高页面加载速度,各种想办法,但是得保证图片质量不变的情况下,使用一个软件工具对图片里的属性进行压缩,还需提到这个软件只能在苹果电脑安装。
如果没有动画,也没有半透明效果,则保存成png-8
如果有半透明效果,则保存成png-24
PS: 记性太差,做过的、体会到的,不记录下来就会风而去,哈哈是时间,再者在以后的开发中有了这些就不会盲目不需要重头开始。由于技术有限,有考虑不周的欢迎纠正。
———— 一个安静、不粗暴前端领域的手艺人
标签:
原文地址:http://www.cnblogs.com/wjh0916/p/4922930.html