标签:
一.单行文本的溢出显示省略号(通用)
text-overflow 属性规定当文本溢出包含元素时发生的事情。ellipsis显示省略符号来代表被修剪的文本。
white-space 属性设置如何处理元素内的空白符。nowrap表示文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
.one { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
二.多行文本的溢出显示省略号(移动端)
-webkit-line-clamp 是一个 不规范的属性,它没有出现在 CSS 规范草案中。-webkit-line-clamp限制在一个块元素显示的文本的行数。
这个属性比较合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器。
为了实现该效果,它需要组合其他外来的WebKit属性。常见结合属性:
display: -webkit-box 必须结合的属性,将对象作为弹性伸缩盒子模型显示 。-webkit-box-orient:vertical必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式 。.more{ display: -webkit-box; -webkit-box-orient: vertical; overflow: hidden; text-overflow: ellipsis; word-break: break-all; -webkit-line-clamp:2; }
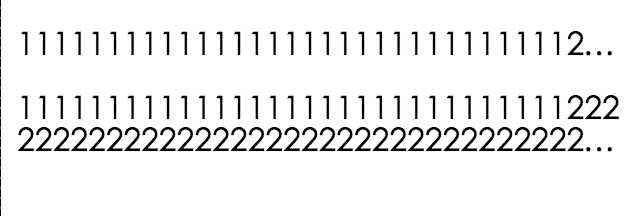
三.demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1, maximum-scale=1,minimal-ui, user-scalable=no" /> <title>省略号</title> <style> .one { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .more{ display: -webkit-box; -webkit-box-orient: vertical; overflow: hidden; text-overflow: ellipsis; word-break: break-all; -webkit-line-clamp:2; } </style> </head> <body> <p class="one">111111111111111111111111111111122222222222222222222222222222222222223333333333333333333333333333344444444444444444555555555555555555555555566666666666666666666666666666677777777777777777777777777777</p> <p class="more">111111111111111111111111111111122222222222222222222222222222222222223333333333333333333333333333344444444444444444555555555555555555555555566666666666666666666666666666677777777777777777777777777777</p> <script> </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/mywaystrech/p/4929700.html